修改angular Ng Alain模板的默认样式
在less文件中直接写样式是不起作用的,想要更改模版自带的样式,需要用 :host ::ng-deep {} 包裹样式代码。
例如:如下代码可以调整nz-tab切换组件中间的距离。
:host ::ng-deep {
.ant-tabs-large > .ant-tabs-nav .ant-tabs-tab {
padding: 16px 40px;
font-size: 16px;
}
}
nz-tab切换组件的使用:
<nz-card-tab>
<nz-tabset nzSize="large" (nzSelectChange)="change($event)">
<nz-tab nzTitle="aaaa" style="margin-right: 100px"></nz-tab>
<nz-tab nzTitle="bbbb" width="200px"></nz-tab>
<nz-tab nzTitle="cccc" width="200px"></nz-tab>
<nz-tab nzTitle="dddd" width="200px"></nz-tab>
</nz-tabset>
</nz-card-tab>
根据index实现tab的切换
change(args: NzTabChangeEvent) {
console.log(args.index, '******');
}
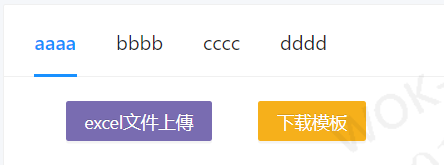
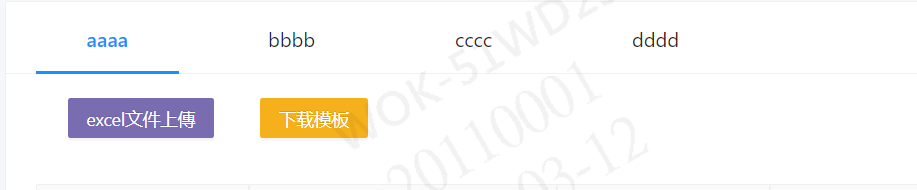
效果图对比:
加样式前:

加样式后:
修改st表格的样式
:host ::ng-deep {
.ant-table table {
width: 100%;
text-align: center;
border-radius: 2px 2px 0 0;
border-collapse: separate;
border-spacing: 0;
}
.ant-table-thead > tr > th {
color: rgba(23, 25, 155, 0.85);
font-weight: bold;
text-align: center;
background: #fafafa;
border-bottom: 1px solid #e8e8e8;
-webkit-transition: background 0.3s ease;
transition: background 0.3s ease;
}
.ant-table-bordered .ant-table-tbody > tr > td {
// border: 1px solid #e8e8e8;
text-align: center;
}
.ant-table {
box-sizing: border-box;
margin: 0;
padding: 0;
color: rgba(0, 0, 0, 0.85);
font-variant: tabular-nums;
line-height: 1.3;//设置表格的行高
list-style: none;
font-feature-settings: 'tnum';
position: relative;
font-size: 14px;
background: #fff;
border-radius: 2px;
}
}























 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










