目录
一,Ajax的作用
Ajax的作用是进行网页的局部更新(包括布局更新或者内容更新或者状态更新)。网页更新必然导致网页的回流和重绘,出现了回流和重绘说明DOM节点树发生了变化。那么DOM节点树在本地端发生变化必然需要从服务器拿到数据进行更新。Ajax是一门技术,解决了不需要刷新就能更新网页的功能,他包含了http协议,js等操作。
二,Ajax的原理
从服务器拿到新的数据,利用JavaScript的dom操作,将html新节点插入dom树的body节点中从而更新网页布局或者网页数据。
Ajax全称Asynchronous Java and XML。实际上就是从服务端拿一个文本文件,里面的数据必须按照特定的格式进行编写,然后再本地端利用业务逻辑对其进行拆解,数据提取处理然后插入到dom树中。
他是异步处理Async的形式,也就是可以在整体页面加载之后的空闲时间内主动向服务器发送请求,将JSON或者其他格式的数据文件下载到本地端的内存之中,需要用的时候直接操作这个数据即可。当然服务器并不会乱发数据,他会根据本地端发送给服务器的数据类型来判定回发何种数据给本地端。
在实现过程之中,Ajax相当于一个中介,你向服务器请求数据的要求会集中放在Ajax这个中介处,由Ajax统一向服务器进行请求和代收数据,可以理解为Ajax就是一个小型中转站,它能够使用XMLHTTPRequest请求数据。
三,利用jQuery使用Ajax
jQuery对Ajax进行了封装,语法格式简单,易于实现。
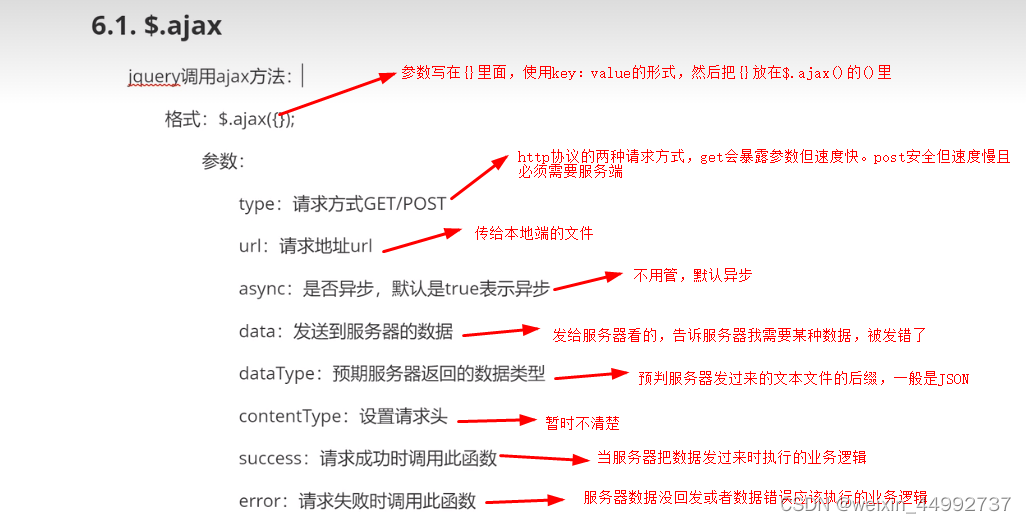
1,jQuery使用Ajax的语法格式

2,实例
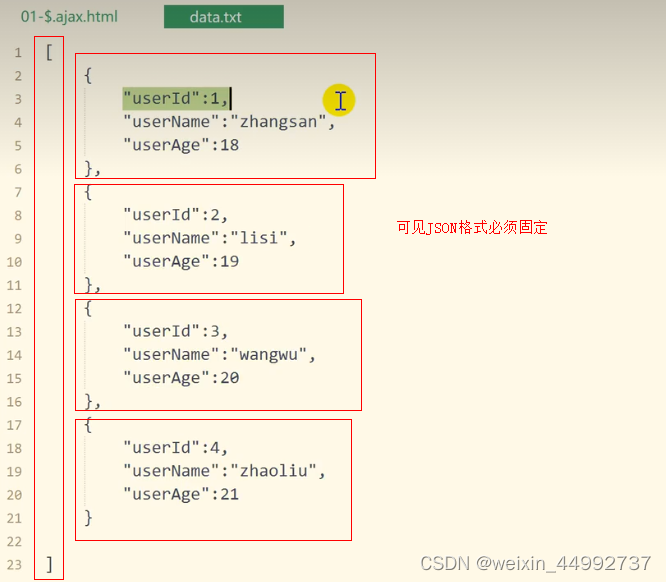
2.1 服务端的JSON数据

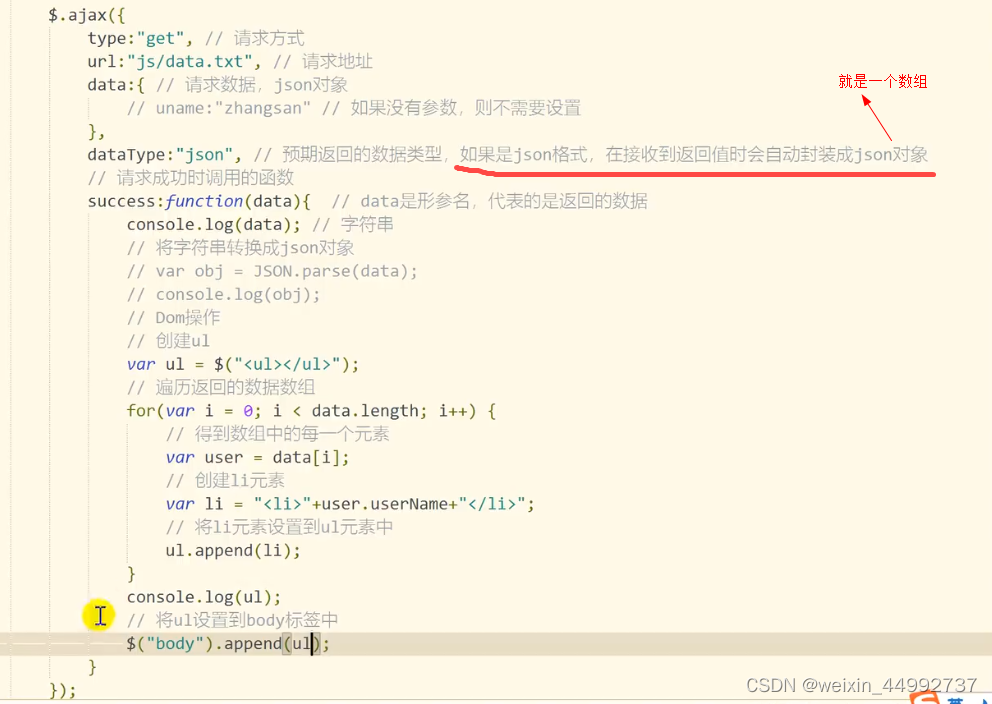
2.2 本地端请求服务端数据

2.3 用业务逻辑实现网页更新























 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








