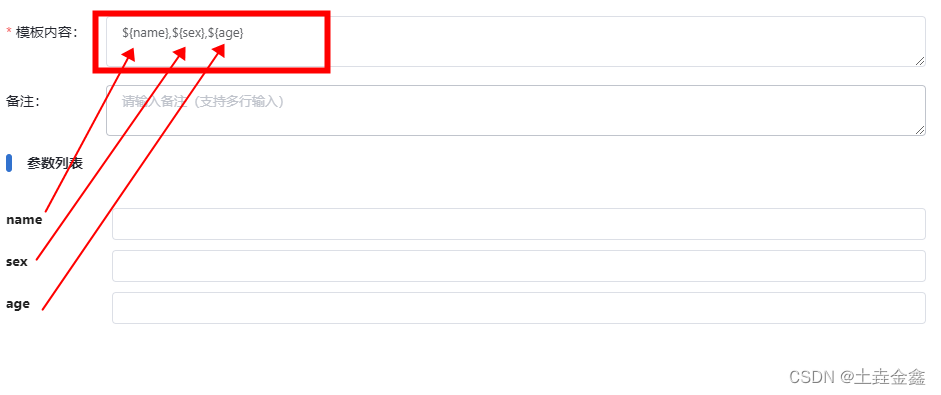
vue通过模板内容配置可变的参数列表,如下图所示,本案例通过**${}**配置参数

主要代码如下,通过正则
//获取括号之间的内容 expr 可能是 @{obj.name}--@{obj.age},如果是{{}}双括号,正则表达式按照内容修改即可
handleGetText(expr) {
this.dataArr = [];
this.dataObj = {};
this.dataObjArr = [];
if (expr.indexOf("${") !== -1) {
//
expr.replace(/\$\{(.+?)\}/g, (...args) => {
this.dataArr.push(args[1]);
this.dataObj[args[1]] = "";
let obj = {
key: args[1],
value: "",
};
this.dataObjArr.push(obj);
});
console.log("val=325=", this.dataArr);
}
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








