子组件
<!-- table自定义input -->
<template>
<div class="allot_info">
<Input :value="value" @input="input" tabindex="-1" />
</div>
</template>
<script>
export default {
name: 'inputBable',
data() {
return {}
},
props: {
value: String,
},
watch: {},
methods: {
input() {
this.$emit('input', event.target.value)
},
},
}
</script>
<style scoped></style>
父组件
<!-- 测试可编辑表格 -->
<C_Table :isShowPage="false" :columns="demoColumn" :dataList="demoList" />
import InputBable from './compoents/inputBable'
// 测试可编辑表格,
demoColumn: [
{
title: '承运商名称',
key: 'companyName',
render: (h, params) => {
return h(InputBable, {
props: {
value: params.row.companyName,
},
class: 'table-input',
on: {
input: (val) => {
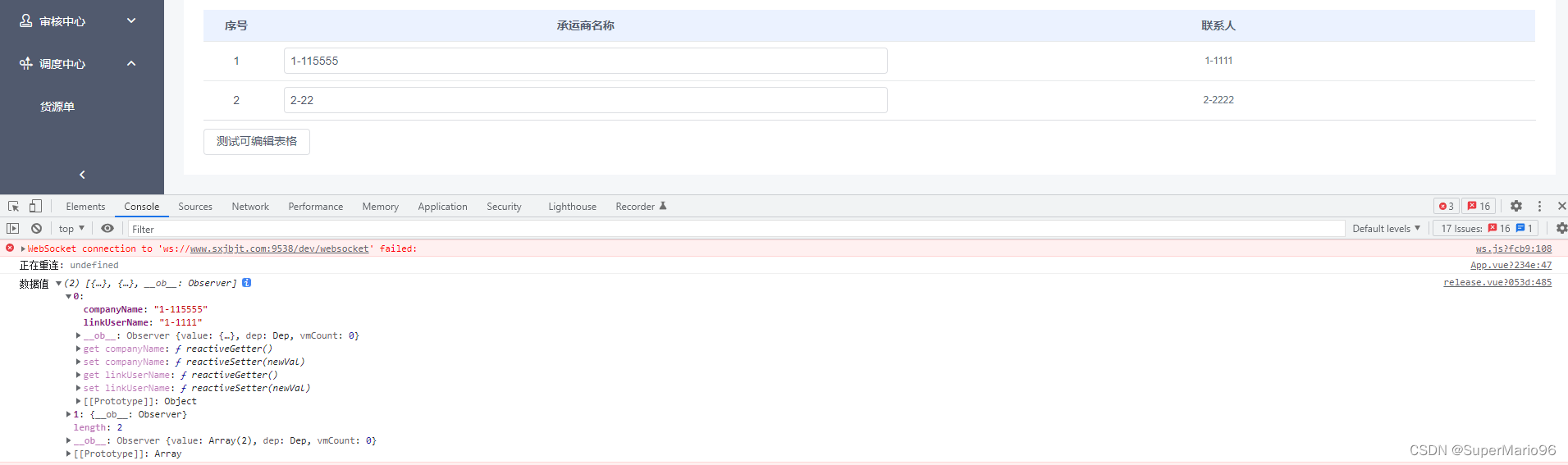
this.demoList[params.index].companyName = val
},
},
})
},
},
{
title: '联系人',
key: 'linkUserName',
},
],
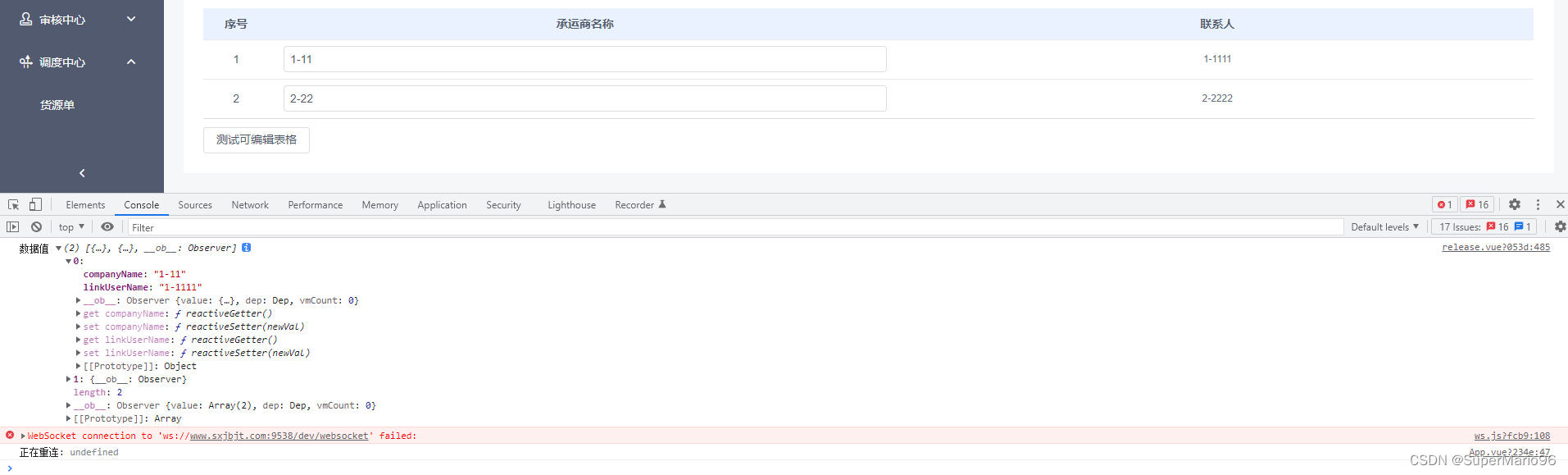
demoList: [
{
companyName: '1-11',
linkUserName: '1-1111',
},
{
companyName: '2-22',
linkUserName: '2-2222',
},
],
























 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








