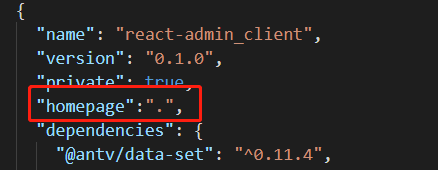
1、 文件路径问题,在 package.json中增加homepage

2、css中图片路径问题,建议直接用import的引入使用
import bgimg from './images/bg.jpg'
<div className='login' style={{backgroundImage:`url(${bgimg})`}}></div>
3、react-dom.production.min.js:209 Error: Minified React error #152; visit https://reactjs.org/docs/error-decoder.html?invariant=152&args[]=a for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
react官方说明:https://reactjs.org/docs/error-decoder.html/?invariant=152&args[]=a

意思就是:DocumentTitle 中包含多div标签问题
我犯贱,在最外层加了个注释

4、BrowserRouter HashRouter,部署项目后刷新页面会出现空白页
如果用BrowserRouter,部署项目后刷新页面会出现空白页,原因是找不到文件了(可以在后台配置重定向到首页)。BroswerRouter是需要服务端配合的,服务端重定向到首页,BrowserRouter是基于html5的pushState和replaceState的,很多浏览器不支持,存在兼容性问题。故最后选择HashRouter.
把BrowserRouter 换成 HashRouter就可以解决问题

5、表格渲染问题
render里面要用return返回,如果省略return,部署的时候会无法执行render里面内容
























 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








