前言
本节我们为QT Designer生成的UI界面添加图标和窗口标题。
一、实例运行
1. QT Designer设计UI
打开designer.exe,使用默认的Main Window创建,直接点击Create按钮即可

设计UI图如下,并保存为test.ui

2 将test.ui转换为ui_test.py
进入ui_test.py目录,输入
pyuic5 -o ui_test.py test.ui
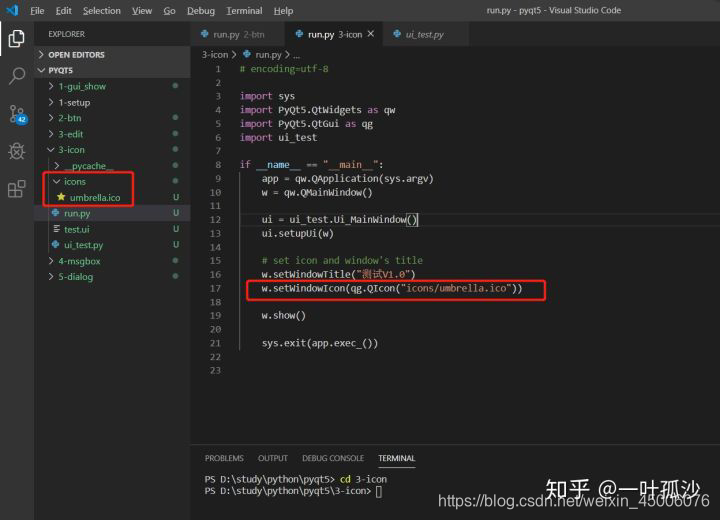
3 编写python程序
# encoding=utf-8
import sys
import PyQt5.QtWidgets as qw
import PyQt5.QtGui as qg
import ui_test
if __name__ == "__main__":
app = qw.QApplication(sys.argv)
w = qw.QMainWindow()
ui = ui_test.Ui_MainWindow()
ui.setupUi(w)
# set icon and window's title
w.setWindowTitle("测试V1.0")
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))
w.show()
sys.exit(app.exec_())
其中w.setWindowTitle(“测试V1.0”)函数用来设置窗口标题,注意此处用w。
w.setWindowIcon(qg.QIcon(“icons/umbrella.ico”))用来设置窗口图标,注意QIcon来自PyQt5.QtGui。
文件路径如下:

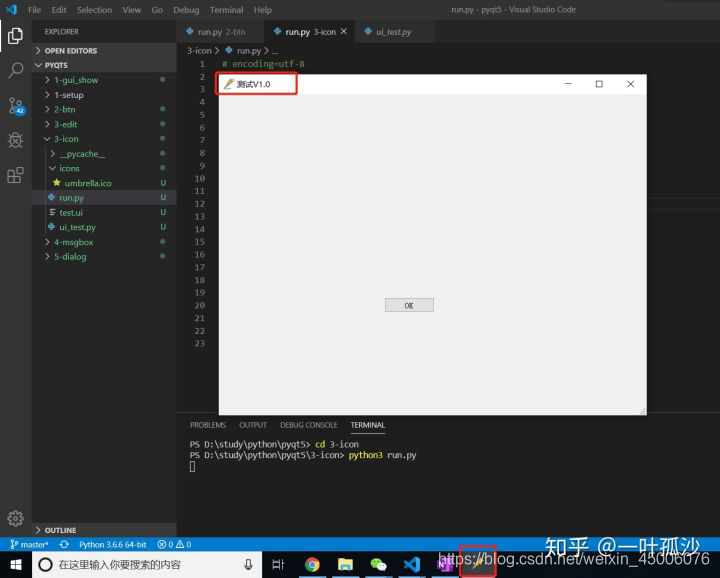
三、运行
进入文件目录,输入python3 run.py,即可弹出上述用QT Designer设计出来的页面,并且使用了我们设置的图标和窗口标题。

从上图可知窗口标题和图标已经设置成功。
四、结语
1.QIcon
注意QIcon来自PyQt5.QtGui。
2. 获取源码
如您在使用过程中有任何问题,请加QQ群进一步交流。
QQ交流群:906015840 (备注:物联网项目交流)
项目实战:PyQt5快速开发串口工具
扫码关注公众号:物联网客栈,回复pyqt5即可获取本节源码。

一叶孤沙出品:一沙一世界,一叶一菩提























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










