CSS盒模型
```java
```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
h1{
height: 200px;
width: 200px;
background-color: aqua;
}
p{
height: 200px;
width: 200px;
background-color: blueviolet;
}
span{
height: 200px;
width: 200px;
background-color: yellowgreen;
}
div{
height: 200px;
width: 200px;
background-color: blue;
}
a{
height: 200px;
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<h1>我是一个h1</h1>
<p>我是一个段落标签</p>
<span>我是一个span</span>
<div>我是一个div</div>
<a href="">我是一个超链接</a>
</body>
</html>

```这里我们可以看出html中两种基本的模型
一种是行内元素(inline)这种盒模型的元素不会占据一行(默认允许在一行放置许多元素),即使通过CSS设置高度和宽度也不会起作用。例如,。
一种是块元素(block)这种盒模型的元素默认占据一行,允许通过CSS设置宽度、高度。
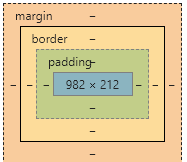
## 盒子模型
顾名思义就是盒子一样的模型

盒子的边框(border)、盒子内的内容(content)和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
设置元素水平居中: margin:x auto;





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








