延迟脚本和异步脚本都是都是JavaScript中<script>标签的属性。
由于JavaScript是单线程的,解析器在解析程序时,遇到<script>标签就会暂停解析文档,将控制权交给js引擎来下载(如果需要的话)或执行js文件。如果js文件过大或所用的时间过长就会导致浏览器的渲染时间过长,会严重影响用户体验,这当然是我们不想看到的,谁会喜欢一个反应特别慢的网站呢。因此就引入了延迟脚本(defer)和异步脚本(async)这两个概念。
如果在<script>标签中加上这两个属性,解析器在解析到这个<script>标签的时候就知道了,原来你这个脚本不是立即执行的,这时解析器就会额外开启一个线程,去加载这些脚本,而解析器本身则接不会停下来等它下载。
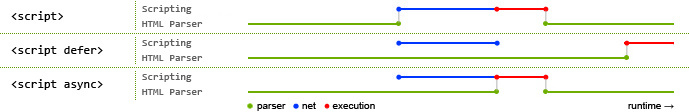
二者的作用都是开启独立的线程进行加载,但名字既然不一样,那么在执行时肯定是有差异的,先来看下面这张图。

由图中我们可以得到以下信息
1.在没有设置defer或async属性的<script>脚本上,解析器在解析HTML代码时,遇到<script>标签就会暂停解析,将控制权交给js引擎,去下载j








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9307
9307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








