项目中有个文档管理模块,重命名功能是需要选中文件名,文件后缀不能被选中。
ElementUI有提供全选的方法,如果选择所有内容可直接使用该方法。如图:

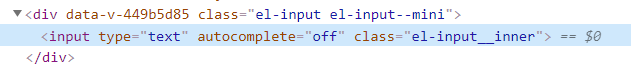
如果要实现选择部分内容就不能直接使用该方法。实际input给我们提供了selectionStart,selectionEnd两个属性表示选择内容的起始位置。还有一个问题就是ElementUI提供给我们的输入框实际结构是这样的

这样下来问题就简单了。上代码:
// Name表示文件全名(包括后缀名),Suffix代表后缀名
let el = this.$refs.editInput.$el.children[0]; // 获取到input对象
el.select() // 选择
el.selectionEnd = row.Name.indexOf(row.Suffix);// 选择末尾位置






















 4987
4987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








