uniapp选择学校
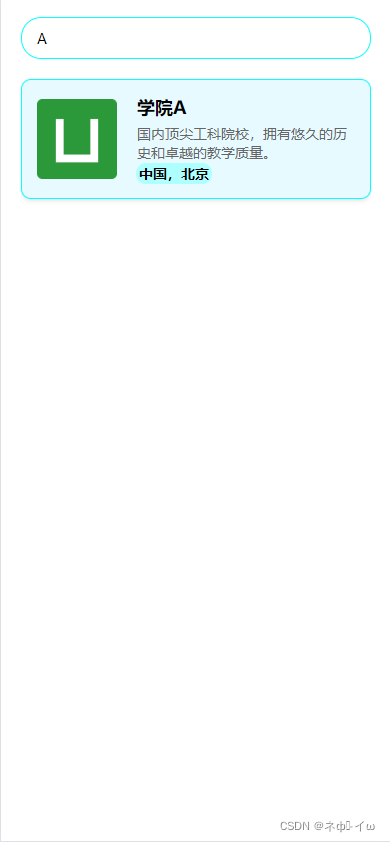
默认加载全部学校 页面加载时,通过Vue实例的mounted生命周期钩子,自动将所有学校信息从原始列表schools复制到filteredSchools,从而默认展示全部学校。
实时搜索当用户点击输入框并开始输入文字时,@input事件监听器会触发handleSearchInput方法。这个方法进一步调用filterSchools来根据用户输入的关键词实时过滤学校列表。
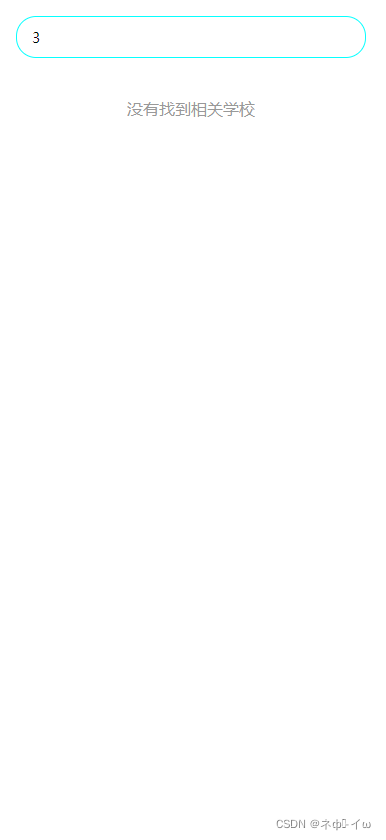
如果过滤后的学校列表filteredSchools为空(即长度为0),界面上会显示提示信息:“没有找到相关学校”。



<template>
<view class="container">
<view class="search-container">
<input class="search-input" type="text" placeholder="请输入学校名称" v-model="searchText"
@input="handleSearchInput" />
</view>
<scroll-view class="schools-container" scroll-y>
<view v-if="filteredSchools.length > 0">
<view v-for="(school, index) in filteredSchools" :key="index" class="school-card">
<image class="school-logo" :src="school.logo" mode="aspectFit"></image>
<view class="school-info">
<view class="school-name">{{ school.name }}</view>
<view class="school-remark">{{ school.remark }}</view>
<view class="school-location">{{ school.location }}</view>
</view>
</view>
</view>
<view v-else class="no-result">没有找到相关学校</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
searchText: '',
schools: [{
id: 1,
logo: '/static/logo.png',
name: '学院A',
remark: '国内顶尖工科院校,拥有悠久的历史和卓越的教学质量。',
location: "中国,北京",
},
{
id: 2,
logo: '/static/logo.png',
name: "外语大学",
remark: '专注于多语种教育,国际交流项目丰富,校园环境优美。',
location: "中国,上海",
},
{
id: 3,
name: "师范大学",
location: "中国,杭州",
logo: '/static/logo.png',
remark: "以师范教育见长,培养了大量优秀教师资源,学术氛围浓厚。",
},
{
id: 4,
name: "科技学院",
location: "中国,深圳",
logo: '/static/logo.png',
remark: "专注于科技创新教育,与多家科技企业深度合作,实践机会丰富。",
},
{
id: 5,
name: "艺术学院",
location: "中国,广州",
logo: '/static/logo.png',
remark: "艺术与设计领域的领军学府,艺术氛围浓厚,创意无限。",
},
],
filteredSchools: [],
};
},
methods: {
handleSearchInput() {
this.filterSchools();
},
filterSchools() {
if (!this.searchText) {
this.filteredSchools = this.schools.slice();
} else {
this.filteredSchools = this.schools.filter(school =>
school.name.toLowerCase().includes(this.searchText.toLowerCase())
);
}
},
},
mounted() {
this.filteredSchools = this.schools.slice();
},
};
</script>
<style>
.container {
padding: 20px;
}
.search-container {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.search-input {
flex: 1;
height: 40px;
padding: 0 15px;
border-radius: 20px;
border: 1px solid #07ffff;
font-size: 14px;
}
.schools-container {
width: 100%;
}
.school-card {
display: flex;
align-items: center;
margin-bottom: 20px;
padding: 15px;
background-color: #e6faff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
border-radius: 10px;
border: 1px solid #07ffff;
}
.school-logo {
width: 80px;
height: 80px;
margin-right: 20px;
border-radius: 5px;
}
.school-info {
flex: 1;
}
.school-name {
font-size: 18px;
margin-bottom: 5px;
font-weight: bold;
}
.school-remark {
font-size: 14px;
color: #666;
}
.school-location {
display: inline-block;
color: #000000;
font-size: 14px;
padding: 0 2px;
border: 1px solid #aeffff;
border-radius: 10px;
font-weight: bold;
background-color: #aeffff;
margin: -1px;
}
.no-result {
text-align: center;
padding: 20px;
color: #999;
font-size: 16px;
}
</style>





















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








