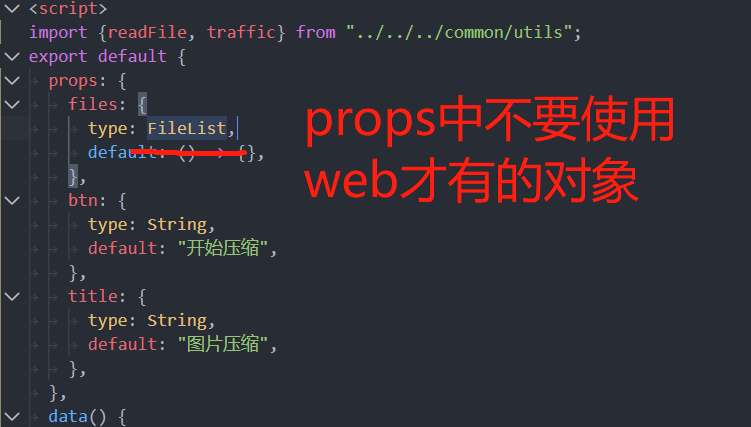
- props中不要使用Web环境才有的对象,服务端渲染的时候会失败

- 使用
<Nuxt/>组件代替<router-view/>,使用<NuxtLink/>代替<router-link/> - static目录下的资源是静态资源,不应该通过
import或../static/img/logo.png等方式引入,应该直接通过/img/logo.png绝对路径引用 - 路由为什么要加斜线 为了减少一次nginx跳转、为了避免nginx跳转时从马甲域跳转到主域
- 开发nuxt项目时页面开太多会导致网页卡住无法刷新, 这是因为chrome限制了http并发数量,而nuxt开发时在不断发起请求
文件找不到
测试服上组件找不到或编译不过,开发环境是正常的,这种情况通常是大小写问题导致的。
答:由于window系统是不区分大小写的,正式/测试服是linux环境,区分大小写。所以引用、使用组件时文件名称大小写要对应。自动引入的组件要用大驼峰命名法
修复步骤: 如果已经出错了,不能直接修改文件名,这样git是检测不到文件变换的。需要执行以下命令。
git rm --cached 之前的文件路径
git add 修改大小写后的文件路径
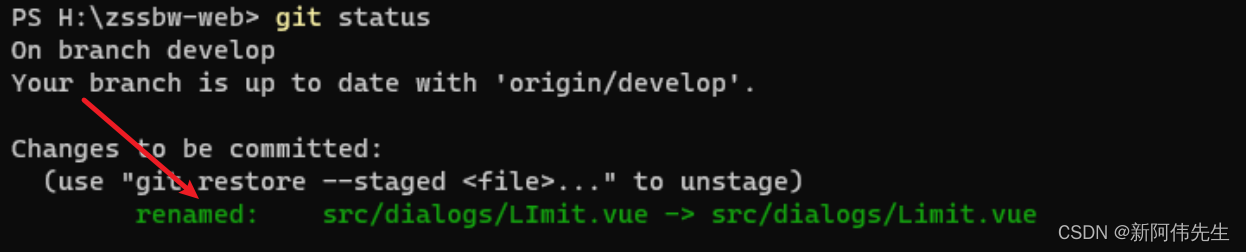
或者用git status,这样就代表重命名成功
这个时候提交才可以。





















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








