react脚手架创建react应用
1. nodejs 环境安装
2. 创建react应用
npx create-react-app appdemo
第二种方式
npm i create-react-app -g
create-react-app appdemo
3. 版本覆盖及项目运行
npm i react@17.0.0 react-dom@17.0.0
npm start
4. 清理目录结构
appdemo
-|public
-|index.html
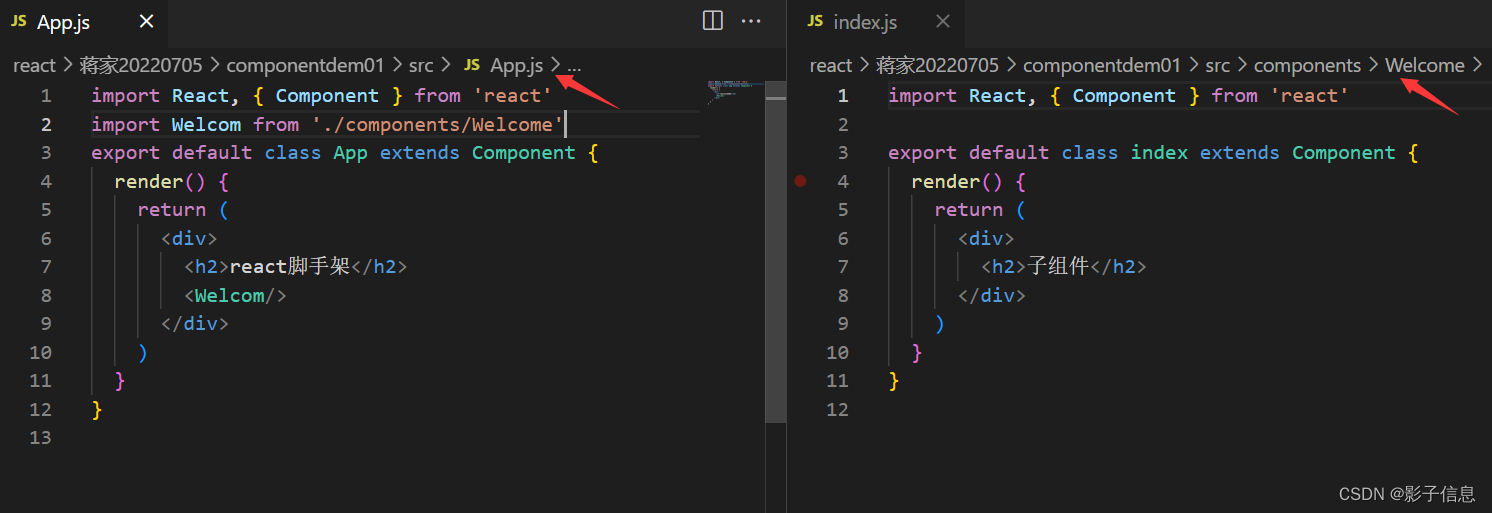
-|src
index.js // 项目入口
app.js // 项目根据组件
-| package.json
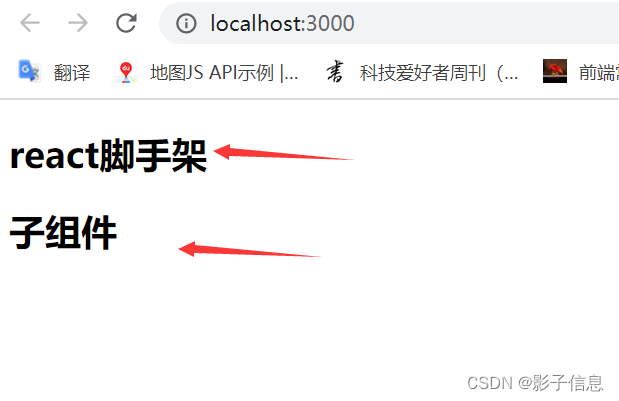
5.项目运行结果图


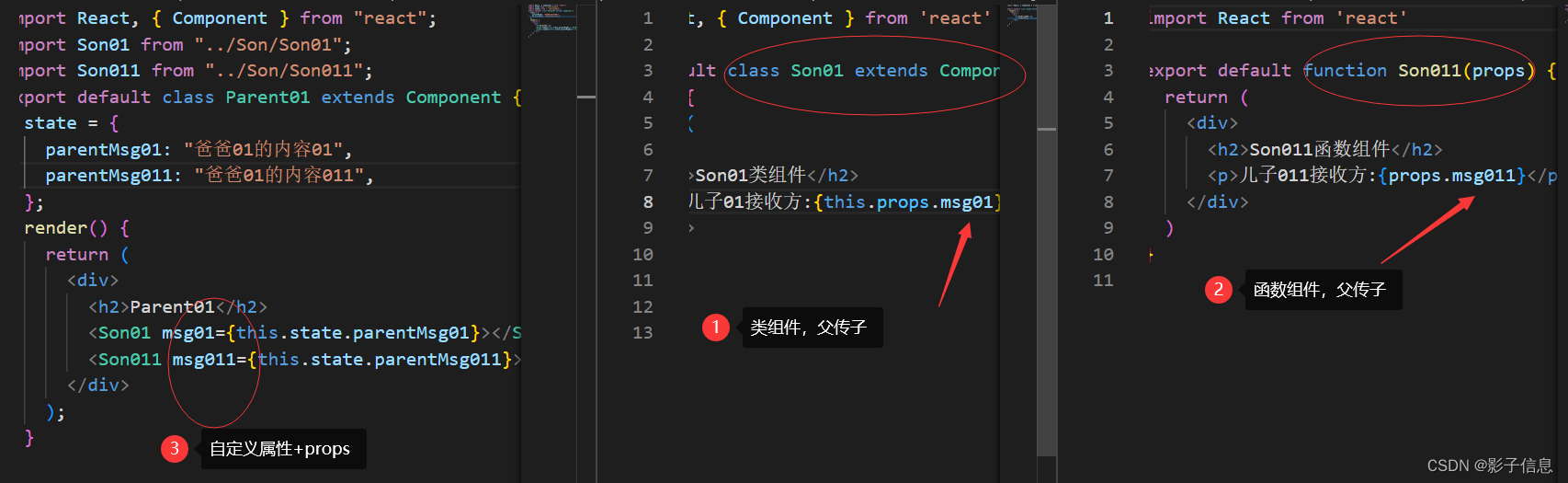
6.组件传参
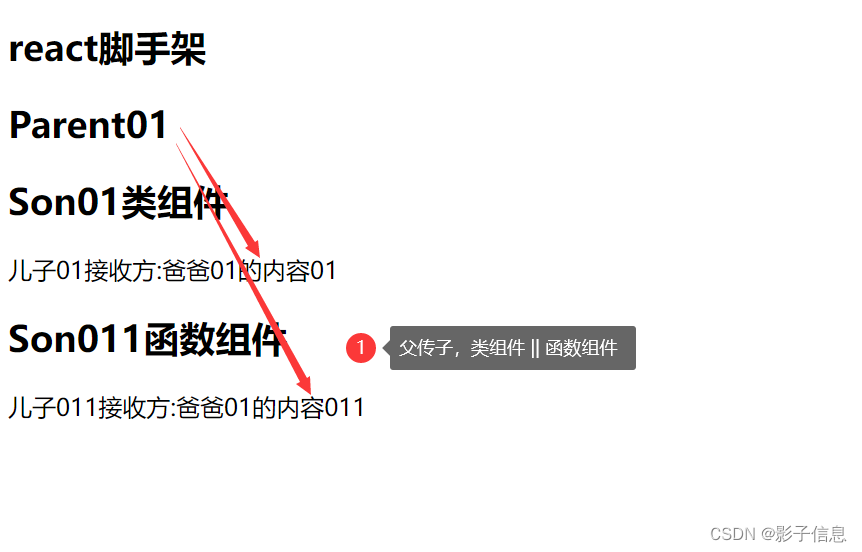
1.父传子

浏览器运行结果:

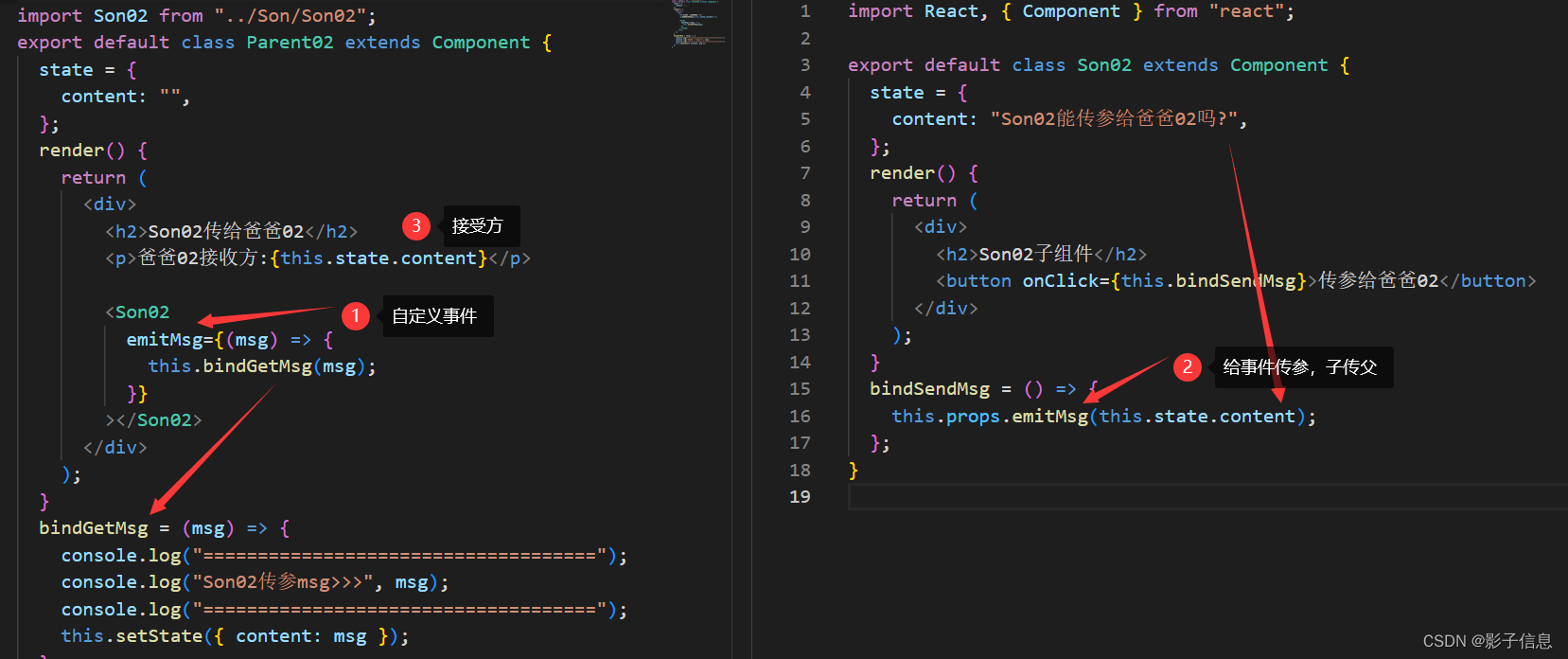
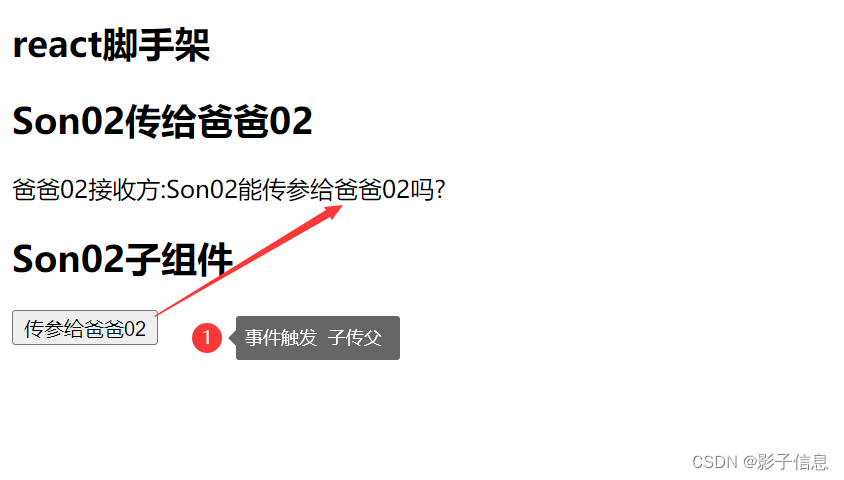
2.子传父

浏览器运行结果:

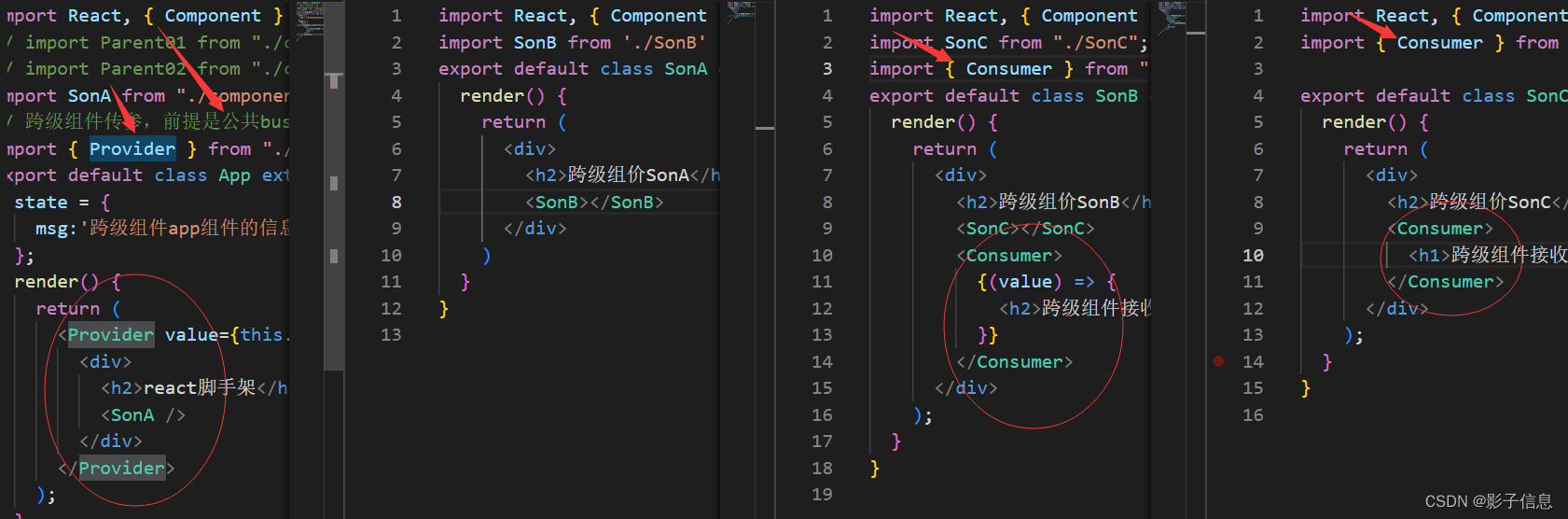
3.跨级传参























 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








