前言:
我们都知道javascript是脚本语言,用来操作文档的节点,默认是文档的自上而下顺序执行的,为了避免操作页面节点出现混乱,便在这门语言被设计开发出来时,就被设定为单线程语言,是按文档的书写顺序执行的。
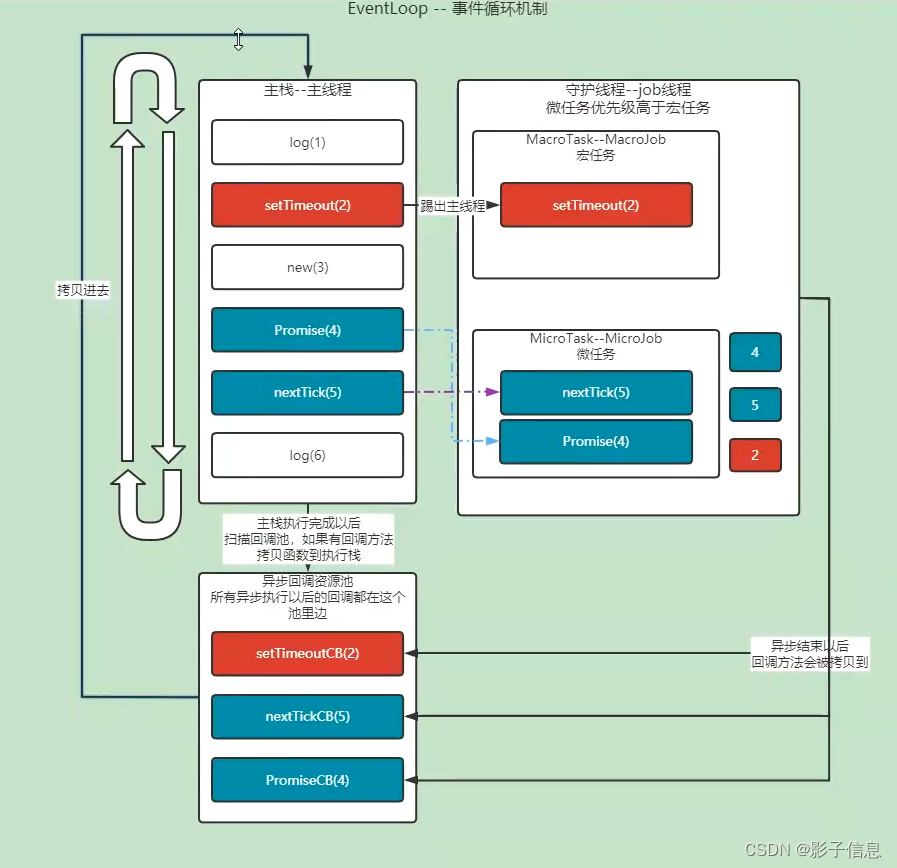
javaScript的事件处理机制
概念:进程与线程;同步与异步任务;宏任务与微任务
一、进程与线程
一个程序只有一个进程,一个进程包含多个线程,单线程和多线程
二、同步与异步任务
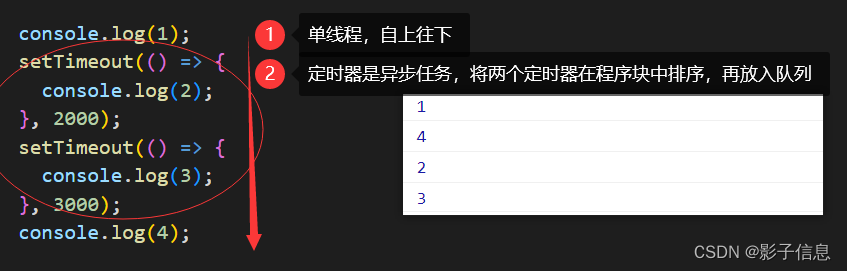
同步任务:是指在主线程上排队执行的任务,只有前一个任务执行完毕,才能继续执行下一个任务。按顺序执行,可以看做单线程,javascript脚本语言是单线程,避免页面标签杂乱无序。
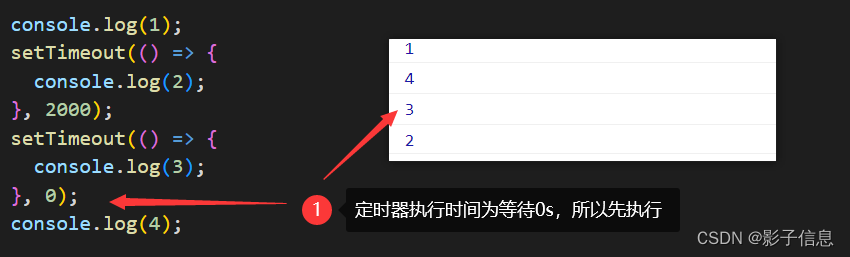
异步任务: 执行顺序是不确定的,由触发条件决定,什么时间执行也是不确定的。
异步任务分类:
- 定时器setTimeout/setInterval是宏任务
- ajax的异步请求
- Promise的异步处理机制
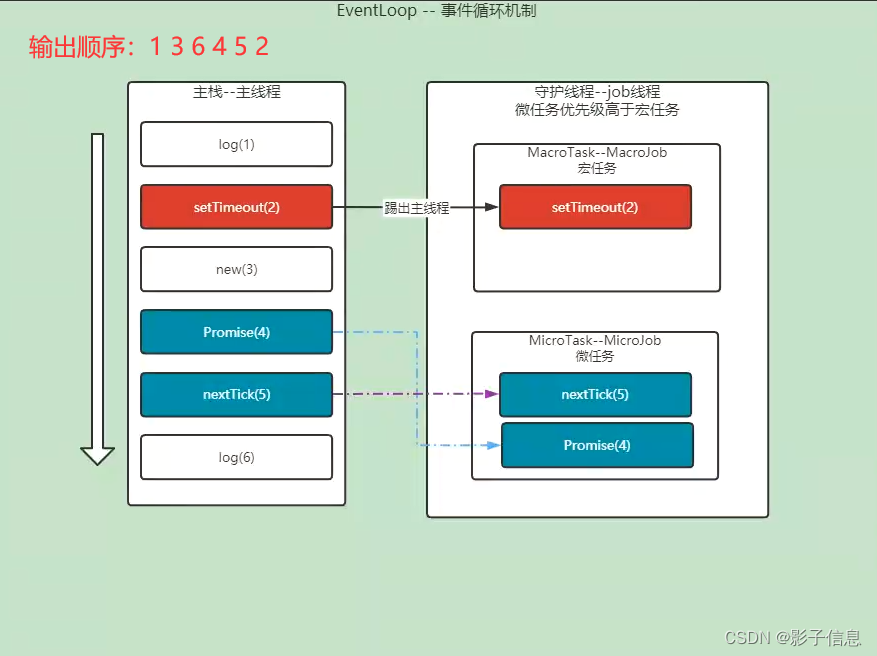
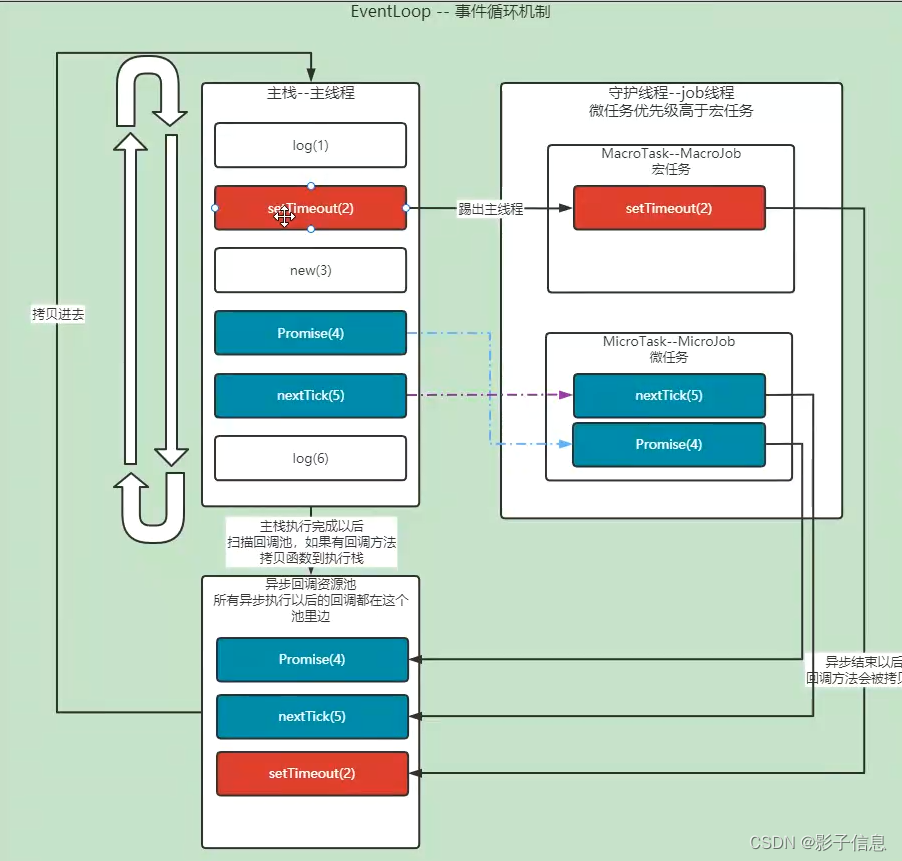
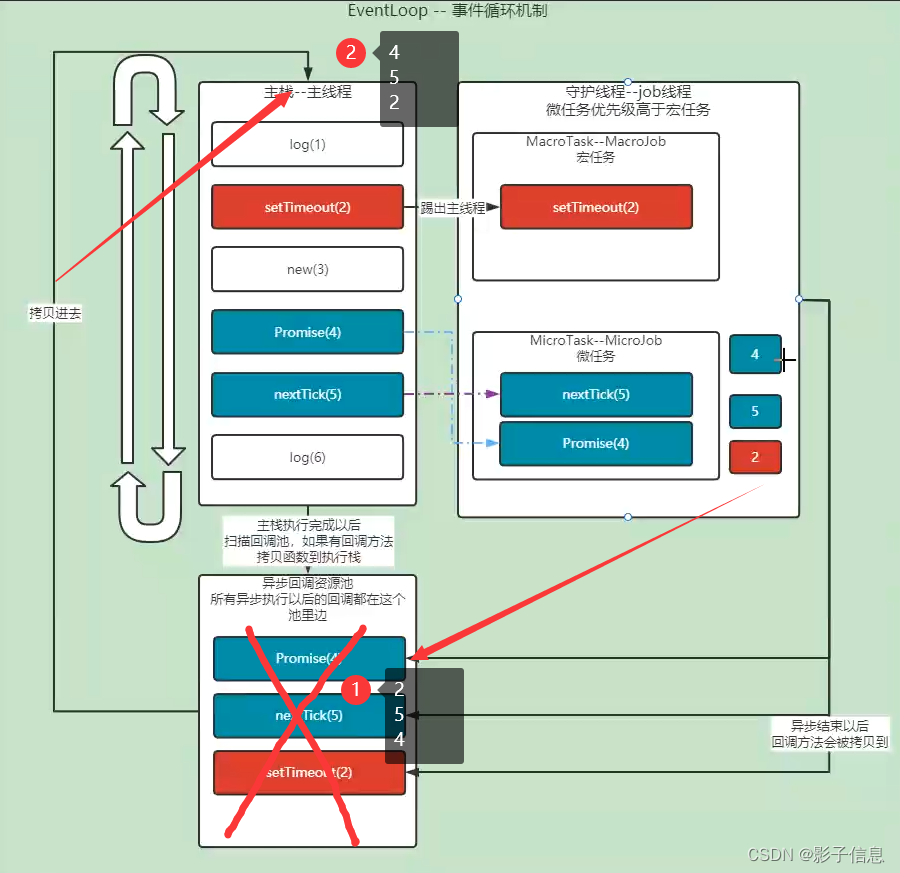
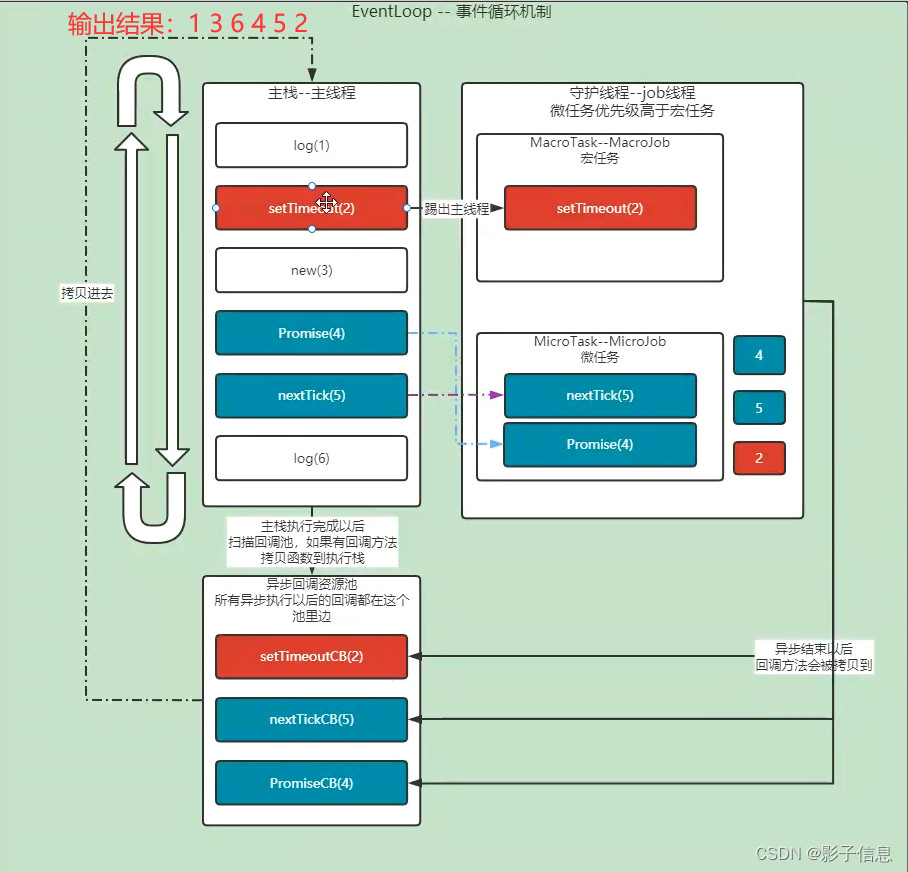
三、宏任务与微任务
先执行微任务,再执行宏任务。





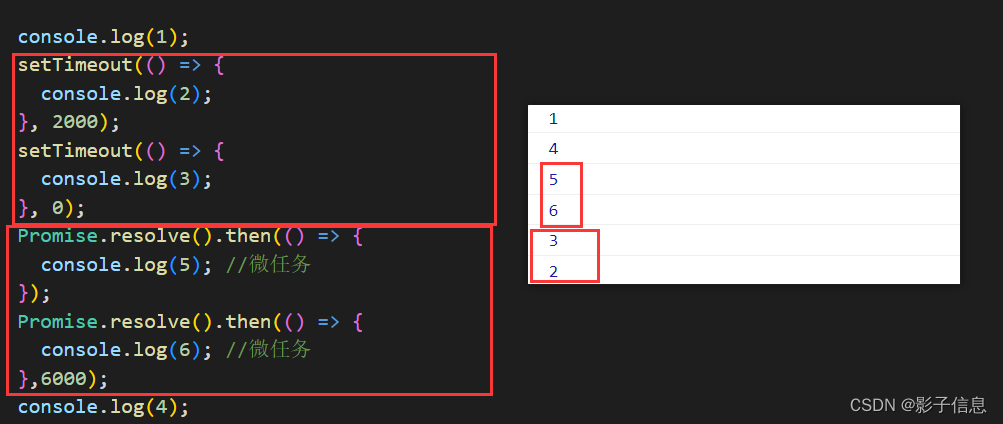
案例:控制台输出顺序如下
(1).同步与异步任务,输出顺序


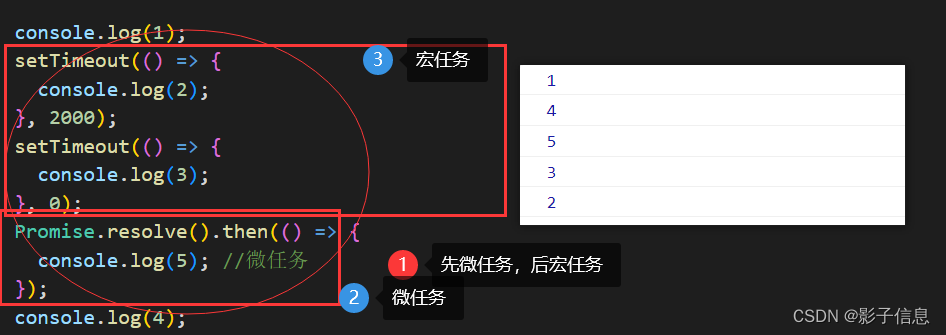
(2).Promise的异步处理机制
概念:Promise属于微任务,定时器setTimeout/setInterval是宏任务。先微任务,后宏任务。

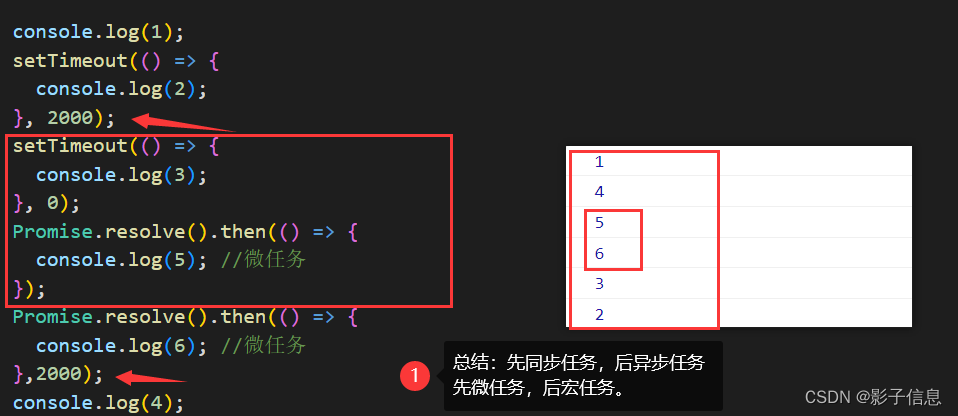
思考一下:如果给Promise异步处理机制,定时器设置相同的等待执行时间,执行顺序是什么?


总结:Promise属于JavaScript引擎内部任务;SetTimeout是浏览器API;引擎内部任务的优先级高于浏览器的API






















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








