前提:
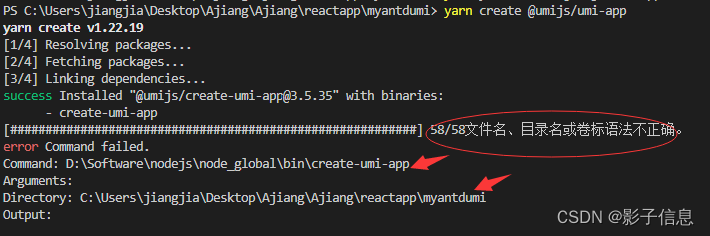
在学习ant-design,使用 @umijs/umi-app 为模板,创建一个项目:
yarn create @umijs/umi-app
和ant-design-pro的时候,使用umi myapp 创建一个项目时:
yarn create umi myapp
问题:
yarn包的安装位置在C盘(你创建的文件在C盘),然后你的node安装在D盘上,D盘的yarn没有访问权限导致的,要解决这个问题,可以通过修改Yarn的全局安装位置。

解决办法:
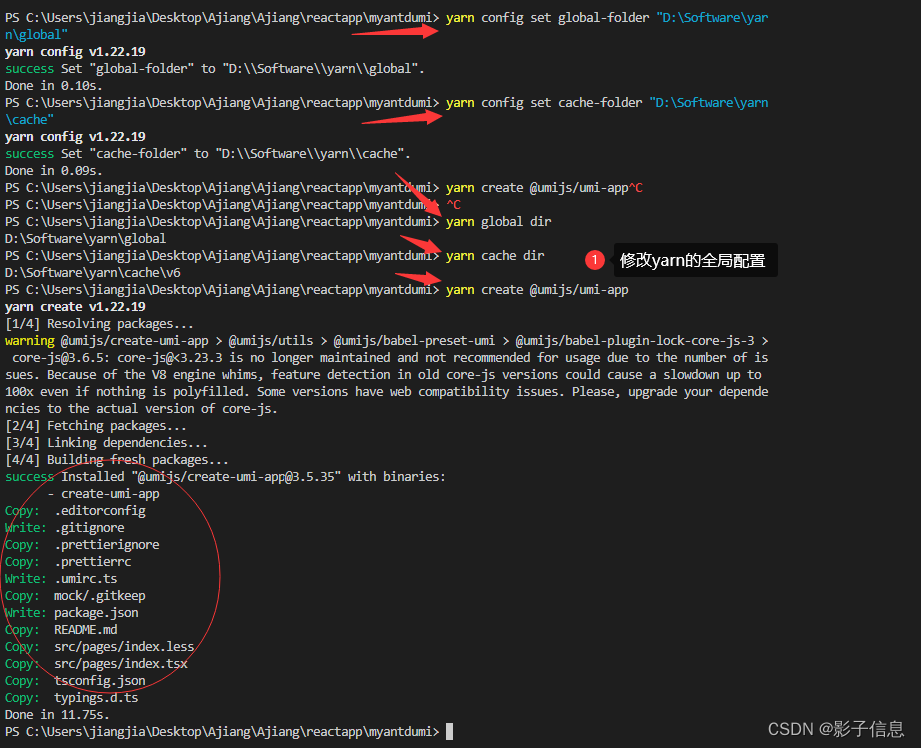
修改Yarn的全局安装位置。

具体办法:
- 新建yarn文件夹
yarn config set global-folder "D:\Software\yarn\global"
- 在新建的 yarn 文件夹下再创建一个 global 文件夹和一个 cache 文件夹。
yarn config set cache-folder "D:\Software\yarn\cache"
- 命令执行后,继续执行以下命令。
yarn global dir
yarn cache dir
- Complete !
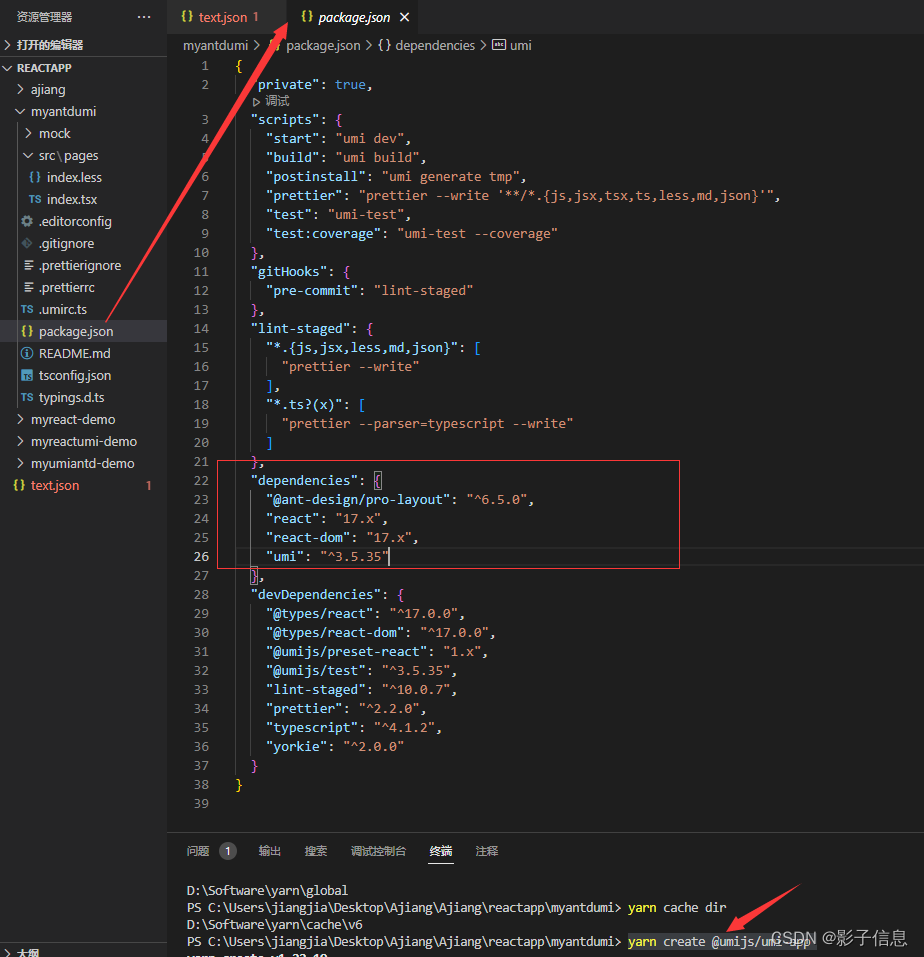
再次执行你最初安装的命令,这次就可以成功了。
yarn create @umijs/umi-app























 7581
7581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








