1.配置环境
在Linux服务器上需要提前安装好Nginx,jdk,mysql数据库(关于Linux安装的环境的教程网上有很多,大家可以去查看,这里就不细说了),安装的时候注意版本问题,当初,一个SpringBoot项目在本地运行没有问题,部署到服务器上,运行报错,查阅资料才知道服务器自带的jdk版本是1.7,而我本地用的jdk版本是1.8.
2.项目打包
分别把Vue项目与Springboot项目打包。在Vue项目中输入打包命令npm run build,项目打包完成之后,会生成一个dist文件

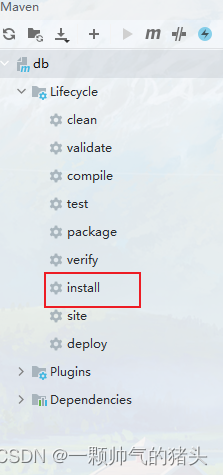
后端项目使用maven进行项目打包

等待打包完成之后会在项目中生成一个target文件,该文件中会有一个........jar文件

3.项目上传到服务器
我们把Vue项目打包生成的dist文件和Springboot项目打包生成的jar包上传到服务器上。
可以通过终端工具XShell连接远程服务器,通过Xftp,把打包好的dist与Springboot上传到服务器。
opt文件夹主要存放用户上传的文件,可以把文件上传到此位置。

把文件上传到这个位置
由于我们前端项目需要部署在Nginx服务器上,所以我们需要把dist文件移动到nginx文件夹
使用mv dist /www/serve/nginx/html/ 把dist文件移动到nginx文件下的html文件中。
jar包文件没有位置要求。
4.nginx配置文件
需要修改Nginx的配置文件,配置配置一下该项目前端的访问接口,还有后端的访问接口。
以下是我的配置文件样例:

5.启动Nginx与后端项目
nginx的启动:cd ./xx/nginx/sbin/./nginx 启动nginx服务器
Springboot项目的启动:
nohup java -jar jeecg-system-start-3.4.0.jar >catalina.out 2>&1 &启动成功之后就可在本地访问部署好的项目





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








