从上一节我们发现,用vw来实现设计图有点麻烦,需要换算。所以我们得想想办法。
em与rem回顾
em等于字体大小
rem等于html字体大小
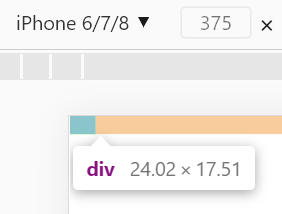
如果我们把html的字体大小设置为0.13333vw(对应设计图里750px的1px),那么我们是不是可以直接用rem来写,设计图多少px我们就写多少rem。试一下,还是写一个在设计图里为48px*35px的div。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html{
font-size: 0.133333vw;
}
div{
width: 48rem;
height: 35rem;
background-color: #bfa;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

没啥问题,不过视频里显示有问题,可能是它是老版本浏览器的不大一样吧,既然有浏览器不行这里我们也当做是不行的吧。
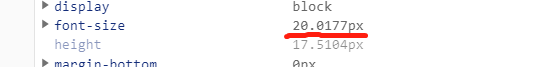
从下图,我们可以看到,font-size实际上是12px,我们设置的0.13333好像没啥用。(真神奇,我这里显示12px,结果显示确实正常的)

原因:网页中字体大小最小为12px,低于12px的设置没有用。(0除外)
解决方法
我们用0.133333设置html的font-size,小于12px不行,那么我们把它写大一点。
0.13333*40=5.33333,放大40倍,
然后把下面的width和height缩小为40分之1。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html{
font-size: 5.3333vw;
}
div{
width: 1.2rem;
height: 0.875rem;
background-color: #bfa;
}
</style>
</head>
<body>
<div></div>
</body>
</html>


没问题了,这里虽然放大40倍导致后面的width和height得除以40有点麻烦,但是我们可以用前面学的less,不用手动计算。(我个人感觉一开始就用less不行吗?)























 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










