js学习笔记69——正则表达式语法
如果我们想检查一个字符串中是否有aaa:
<script>
var reg = /aaa/;
console.log(reg.test("aaagd"));
</script>

如果我们想检查一个字符串中是否有连续100个a,就不能像上面这么写了。第一是可读性差,第二是不好数个数。
那要怎么写?
量词
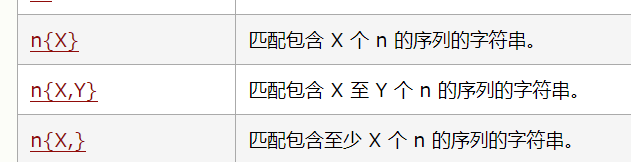
n{X}和n{X,Y}

通过量词可以设置一个内容出现的次数。
<script>
var reg = /a{3}/;
console.log(reg.test("aaaagd"));
console.log(reg.test("aaagd"));
console.log(reg.test("aagd"));
</script>

如果想查找重复的ab,可以这么写吗?
<script>
var reg = /ab{2}/;
console.log(reg.test("ababgd"));
</script>

不行,因为量词只对它的前边的一个内容起作用。那要怎么写?
加括号。
<script>
var reg = /(ab){2}/;
console.log(reg.test("ababgd"));
</script>

如果想要检查是否出现1到3次a:
<script>
var reg = /a{1,3}/;
console.log(reg.test("aaaagd"));
console.log(reg.test("aaagd"));
console.log(reg.test("aagd"));
</script>

n+

<script>
var reg = /ag+d/;
console.log(reg.test("aagd"));
console.log(reg.test("aaggd"));
console.log(reg.test("aad"));
</script>

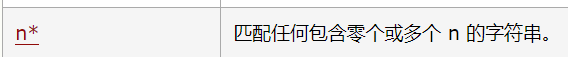
n*

<script>
var reg = /ag*d/;
console.log(reg.test("aaaagd"));
console.log(reg.test("aaagd"));
console.log(reg.test("aad"));
</script>

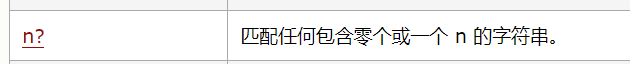
n?

<script>
var reg = /ag?d/;
console.log(reg.test("aagd"));
console.log(reg.test("aaggd"));
console.log(reg.test("aad"));
</script>

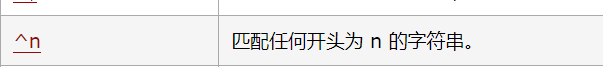
^n

这里的小三角和之前的不一样,得注意,之前那个是用[]括起来的。
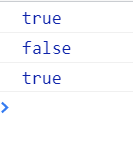
<script>
var reg = /^a/;
console.log(reg.test("aagd"));
console.log(reg.test("baagd"));
console.log(reg.test("abagd"));
</script>

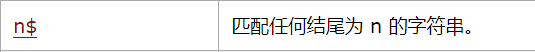
n$

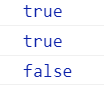
<script>
var reg = /d$/;
console.log(reg.test("aagd"));
console.log(reg.test("aagdd"));
console.log(reg.test("aagda"));
</script>

/^a$/
如果在正则表达式中同时使用^ 和$,则要求字符串必须完全符合正则表达式。
<script>
var reg = /^a$/;
console.log(reg.test("a"));
console.log(reg.test("aa"));
console.log(reg.test("aaa"));
</script>

如果我只是想要以a开头以a结尾,而不是只有一个a呢?
/^a|a$/
<script>
var reg = /^a|a$/;
console.log(reg.test("a"));
console.log(reg.test("aa"));
console.log(reg.test("abaa"));
</script>

检查是否为合法手机号
<script>
/*
手机号11位
第一位是1 ^1
第二位是3-9任意数字 [3-9]
其他位为任意数字 [0-9]{9}$
*/
var reg = /^1[3-9][0-9]{9}$/;
console.log(reg.test("12345678901"));
console.log(reg.test("13345678901"));
console.log(reg.test("1334567890"));
console.log(reg.test("133456789011"));
console.log(reg.test("233456789011"));
</script>
























 1821
1821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










