//正常显示 不做任何操作的序列号
<el-table-column label="序号" type="index" width="50"></el-table-column>
如果表格每页显示10条数据,这样表格的每一页的序号都是1到10。
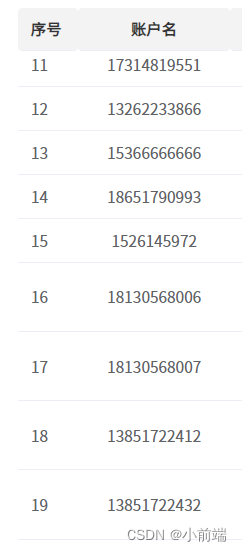
现在有个需求是第一页显示1-10,第二页显示11-20,。因此需要改一下。
解决方法
<el-table-column type="index" width="55" label="序号">
<template #default="{ $index }">
{{(tabFrom.current-1)*tabFrom.size+$index+1}}
</template>
</el-table-column>








 文章介绍了如何在使用ElementUI的表格组件中,当每页数据范围变化时,动态调整序号显示,确保从1开始递增,即使在不同页码上也能正确显示当前页的记录编号。
文章介绍了如何在使用ElementUI的表格组件中,当每页数据范围变化时,动态调整序号显示,确保从1开始递增,即使在不同页码上也能正确显示当前页的记录编号。














 1349
1349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








