<template>
<div v-for="(item,index) in listData" :key="index">
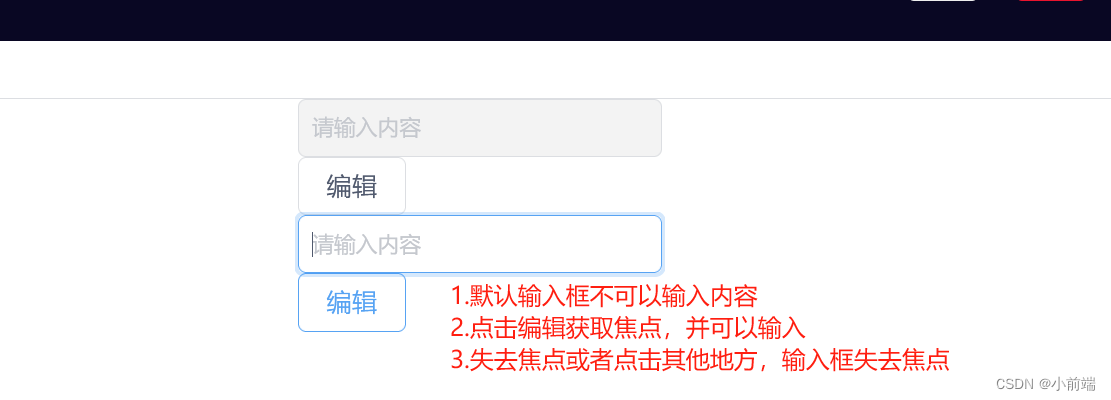
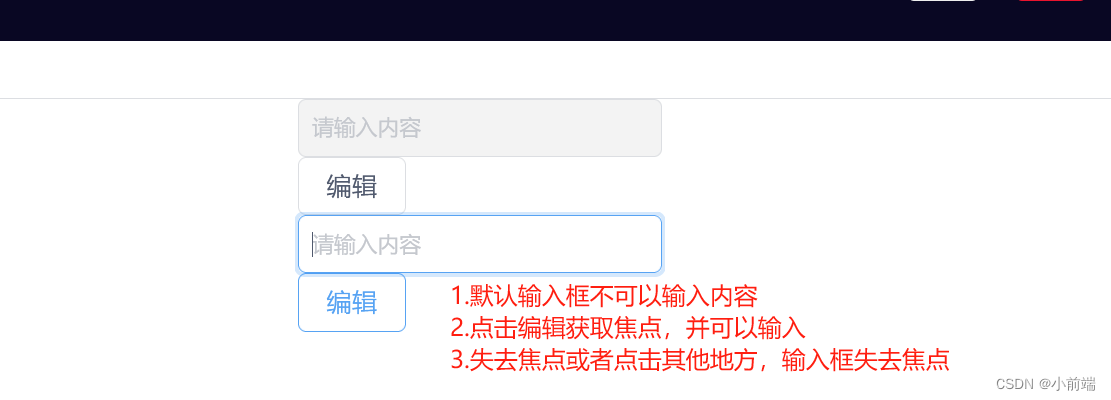
<Input v-model="item.inputValue" type="text" placeholder="请输入内容" ref="reflistData"
:disabled="item.isEdit" @on-blur="BlurFn(item,index)"/>
<Button @click="EditFn(item,index)">编辑</Button>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
listData:[
{
name:'测试1',
inputValue:'',
isEdit:true
},
{
name:'测试1',
inputValue:'',
isEdit:true
}
]
}
}
methods: {
EditFn(item,index){
let itemObj=item
itemObj.isEdit=false
console.log( this.$refs.reflistData)
this.$set(this.listData,index,itemObj)
this.$nextTick(()=>{
this.$refs.reflistData[index].focus()
})
},
BlurFn(item,index){
let itemObj=item
itemObj.isEdit=true
this.$set(this.listData,index,itemObj)
this.$nextTick(()=>{
this.$refs.reflistData[index].blur()
})
}
}
}
</script>























 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








