最近在写表单重置的时候出现了问题,在this.$refs[formName].resetFields();的时候卡了很久。
经过网上的搜索终于解决的问题!
对于不需要遍历的表单
这是vue代码:
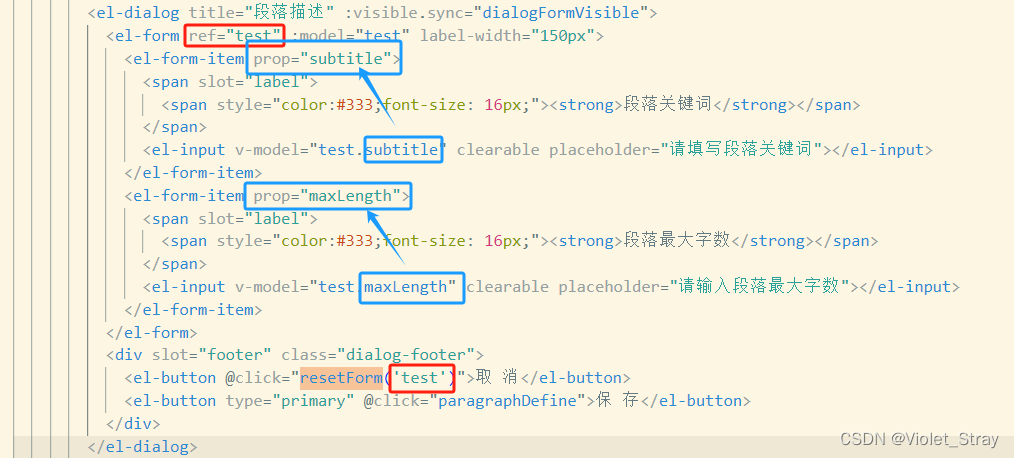
<el-dialog title="段落描述" :visible.sync="dialogFormVisible">
<el-form ref="test" :model="test" label-width="150px">
<el-form-item prop="subtitle">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>段落关键词</strong></span>
</span>
<el-input v-model="test.subtitle" clearable placeholder="请填写段落关键词"></el-input>
</el-form-item>
<el-form-item prop="maxLength">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>段落最大字数</strong></span>
</span>
<el-input v-model="test.maxLength" clearable placeholder="请输入段落最大字数"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="resetForm('test')">取 消</el-button>
<el-button type="primary" @click="paragraphDefine">保 存</el-button>
</div>
</el-dialog>
这里是js代码:
resetForm(formName) {
this.$refs[formName].resetFields();
}
要注意的地方:
要设置prop属性,与复制的对象一致。
保证ref的值唯一即可。

对于需要遍历的表单:
<el-dialog title="段落描述" :visible.sync="dialogFormVisible">
<div v-for="(item, index) in numberFormsList" :key="index">
<el-form :ref="`paragraph${index}`" :model="paragraph[index]" label-width="150px">
<el-form-item prop="subtitle">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>段落{{ index + 1 }}关键词</strong></span>
</span>
<el-input v-model="paragraph[index].subtitle" clearable placeholder="请填写段落关键词"></el-input>
</el-form-item>
<el-form-item prop="maxLength">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>段落{{index+1}}最大字数</strong></span>
</span>
<el-input v-model="paragraph[index].maxLength" clearable placeholder="请输入段落最大字数"></el-input>
</el-form-item>
</el-form>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="resetForm('paragraph')">取 消</el-button>
<el-button type="primary" @click="paragraphDefine">保 存</el-button>
</div>
</el-dialog>
vue代码中唯一改变的地方是:
:ref="`paragraph${index}`"
我这里为了保持ref的唯一性,将index作为了后缀
如何重置这个由v-for循环生成的表单呢?
lresetForm(formName) {
let i = 0;
while (i < parseInt(this.form.number)) {
this.$refs['paragraph' + i][0].resetFields();
i++;
}
},
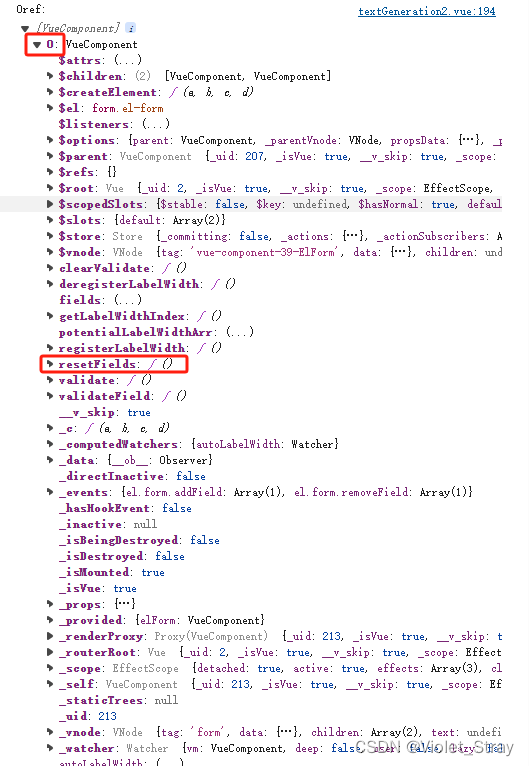
注意:这里要加一个[0]
不然就会报错this.$refs.paragraph0.resetFields is not a function
这是因为我们打印一下:
console.log("0ref:", this.$refs['paragraph0']);
这里下面还有一个[0],然后才看得到resetFields()

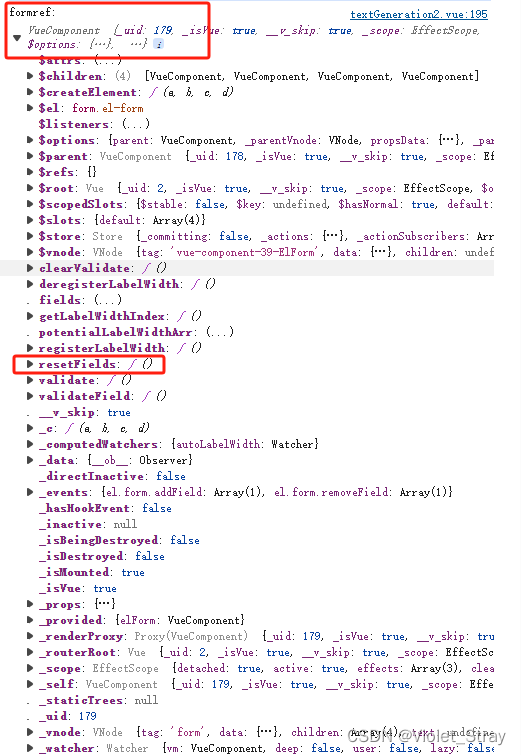
对于不是v-for循环生成的表单,打印出来是这样的:
console.log("formref:", this.$refs['form']);

好了!这样就可以对v-for循环生成的表单进行重置了!






















 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








