主要是针对uniapp微信h5项目频繁修改问题,可能你的老板/项目经理想法比较多。
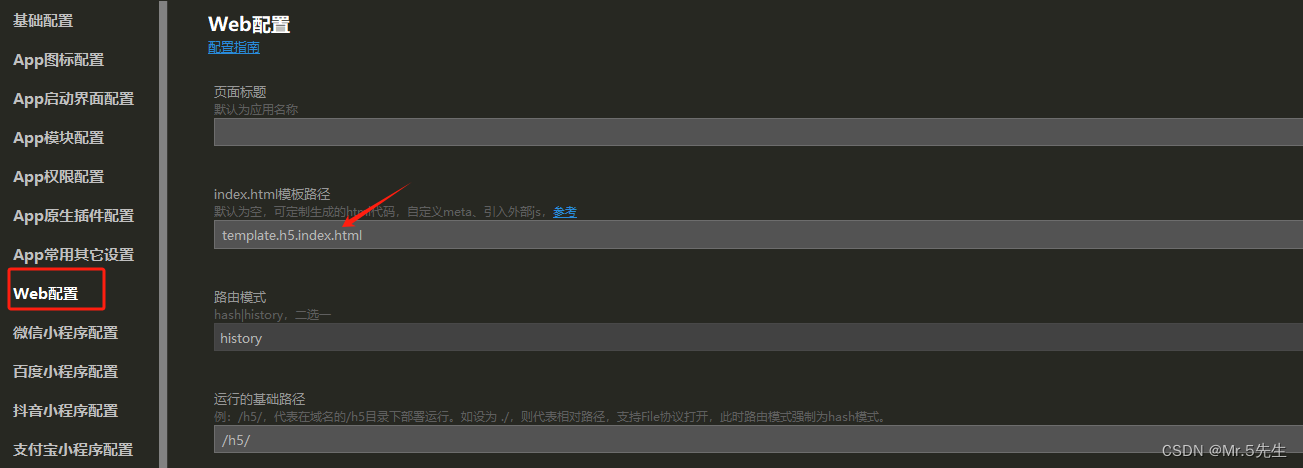
针对history模式
经常会遇到修改了css、js、html等静态文件,并部署到服务器之后。使用浏览器进行访问的时候,发现并没有什么变化,这就是静态缓存。
第一步、新建index.html uniapp中web配置设置首页模板 写入禁止缓存的 meta

<!-- 设置 meta 不缓存 -->
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
第二步、根目录创建vue.config.js 写入以下内容
let filePath = 'static/js/';// 打包后 js 文件保存目录
let timeStamp = new Date().getTime();// 当前时间戳
if (process.env.UNI_PLATFORM === 'h5') {
// 由于这种方式的打包,会导致编译生成微信小程序(只验证了微信小程序)无法正常使用,所以判断只针对 h5 发行的情况采用重构
module.exports = {
// webpack 相关配置
filenameHashing: false, // 文件名是否加上hash值
configureWebpack: {
// webpack 配置 解决js缓存的问题,目前只适配H5端打包
output: {
// 输出重构 打包编译后的 文件目录 文件名称 【模块名称.时间戳】,更多参数参考 vue webpack 配置
filename: `${filePath}[name].${timeStamp}.js`,
chunkFilename: `${filePath}[name].${timeStamp}.js`
},
},
devServer: {
proxy: {
'/dev': {
target: '',//代理地址
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
},
}
} else {
module.exports = {
devServer: {
proxy: {
'/dev': {
target: '',//代理地址
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
},
}
}





















 4268
4268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








