图文并列排序
大佬就不用看了,这个是针对小白来详细说明的,其实我也是个小白。
上一篇文章写到了轮播图,我这一篇来讲轮播图下面的“金刚区”,这个所谓的金刚区是产品经理跟我说的,要说就去说产品经理去(我可不背锅)嘿嘿!

相信大家在写的时候经常不知道该如何去将文字和图片排列整齐(大佬例外)
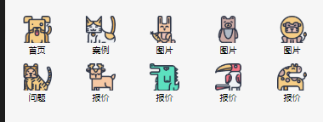
效果图

上面这个就是这篇文章我要去说的一个效果图,虽然看起来花里胡哨的,但是还是达到了目的

进入正题
要弄清楚我们的步骤是什么
- 盒子这个是必须的嘛“view”
- 然后就是这个肯定是要能点击的 “button”
- 这个上面的图片我们也是要插进去吧 “image”
- 然后是不是还要加文字 “text”
既然步骤弄清楚了就写代码了
WXML页面
<view class="kong">
<view class="kong_1">
<button>
<image src="../../images/icon/01-dog.png"></image>
</button>
<text>首页</text>
<view>
<button>
<image src="../../images/icon/06-tiger.png"></image>
</button>
<text>问题</text>
</view>
</view>
<view class="kong_1">
<button>
<image src="../../images/icon/02-cat.png"></image>
</button>
<text>案例</text>
<view>
<button>
<image src="../../images/icon/07-deer.png"></image>
</button>
<text>报价</text>
</view>
</view>
<view class="kong_1">
<button>
<image src="../../images/icon/03-rabbit.png"></image>
</button>
<text>图片</text>
<view>
<button>
<image src="../../images/icon/08-crocodile.png"></image>
</button>
<text>报价</text>
</view>
</view>
<view class="kong_1">
<button>
<image src="../../images/icon/04-bear.png"></image>
</button>
<text>图片</text>
<view>
<button>
<image src="../../images/icon/09-Hornbill.png"></image>
</button>
<text>报价</text>
</view>
</view>
<view class="kong_1">
<button>
<image src="../../images/icon/05-lion.png"></image>
</button>
<text>图片</text>
<view>
<button>
<image src="../../images/icon/10-giraffe.png"></image>
</button>
<text>报价</text>
</view>
</view>
</view>
上面的这个代码能看懂嘛其实就是下面这个的循环,还有一个我这个要说一下这个代码是对图标竖着排序
<view class="kong_1">
<button><!--图片是我去图标库下到本地src去链接本地文件夹 -->
<image src="../../images/icon/01-dog.png"></image>
</button>
<text>首页</text><!--图标下面相对应的文字描述-->
<view>
<button>
<image src="../../images/icon/06-tiger.png"></image>
</button>
<text>问题</text>
</view>
</view>

大家不要弄错了,不是横着5个写完后,再去写下面5个

接下来就是WXSS
下面是WXSS的代码了,根据上面的写法,大家可以看到我给最大的盒子定义的名称是kong 这个wxss中我给这个盒子的宽为100%,这样就没有将它的宽给写死,这样更容易适配手机,高度我这里给他定义的是300rpx;
.kong {/*大盒子*/
width: 100%;
height: 300rpx;
}
.kong .kong_1 {/*这个盒子是每个竖着的样式,不清楚可以看上面的用红色框的*/
width: 70rpx;
height: 70rpx;
float: left; /*盒子左浮动*/
text-align: center;
font-size: 20rpx;
margin: 40rpx 40rpx 40rpx 40rpx; /*上右下左的边距*/
}
.kong .kong_1 image {/* 这个是给图片定义的一个盒子*/
width: 70rpx;
height: 70rpx;
margin: 0;
border: none;
}
.kong .kong_1 button {/*定义一个按钮*/
width: 70rpx;
height: 70rpx;
line-height: 70rpx;/*定义这个后与height可以使之上下居中*/
margin-left: 0rpx;
padding-left: 0rpx;
border: none;
}
大概的一个样式就写出来了。这个我没有写到点击后跳转的部分,有写的不好的地方,请大佬指出,大家可以多多互相交流。下一篇文章会比较复杂,涉及到了隐藏页面的切换——加瀑布流的写法,好啦,再见勒!





















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








