1.安装VSCode(官网:https://code.visualstudio.com/)

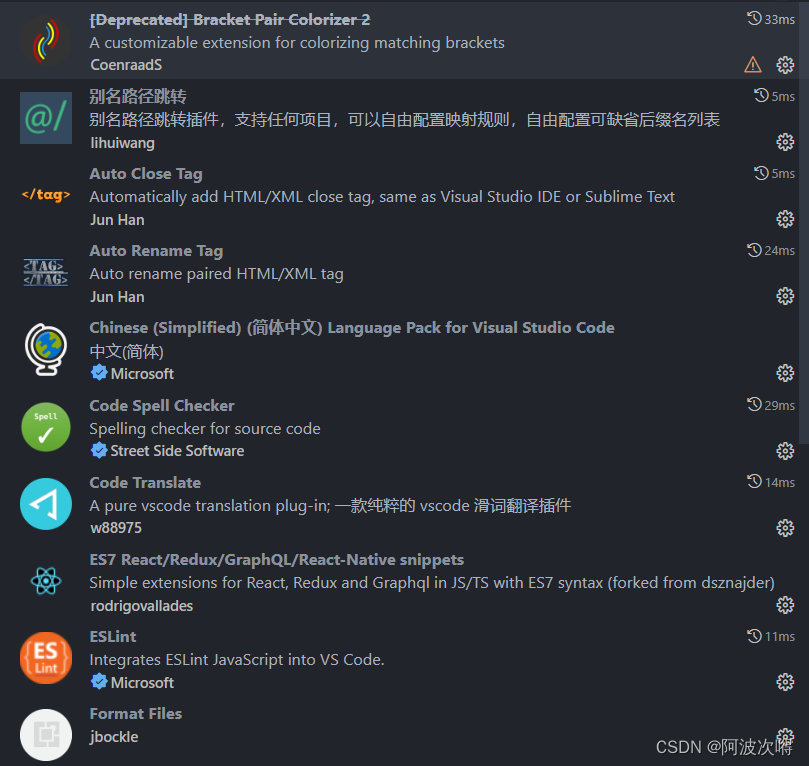
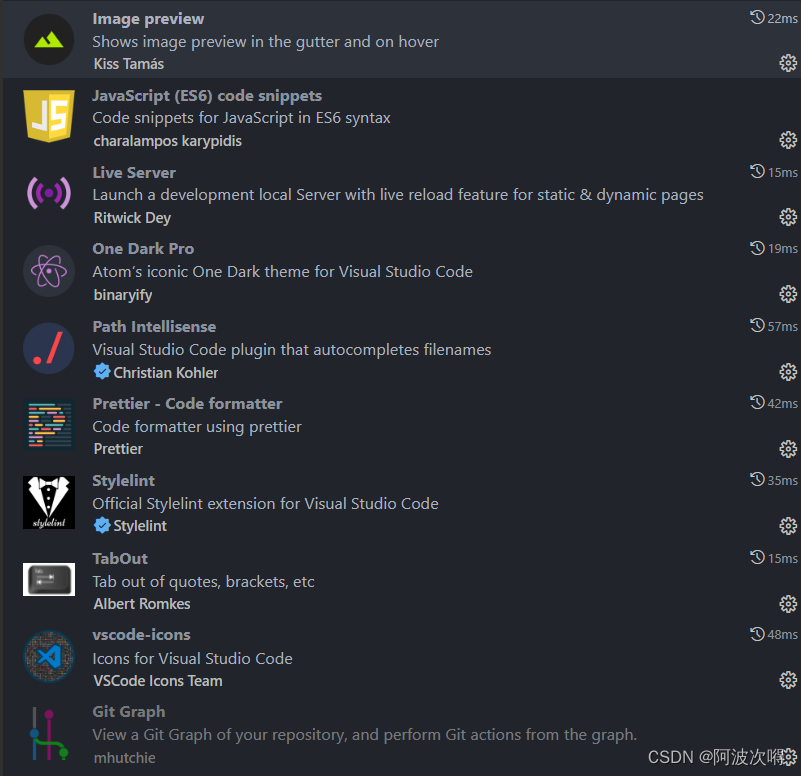
2.安装以下插件(自主选择):


3.VSCode基础配置
全选清空VSCode基础配置(也可以不清除)

tab按键设置为2个空格

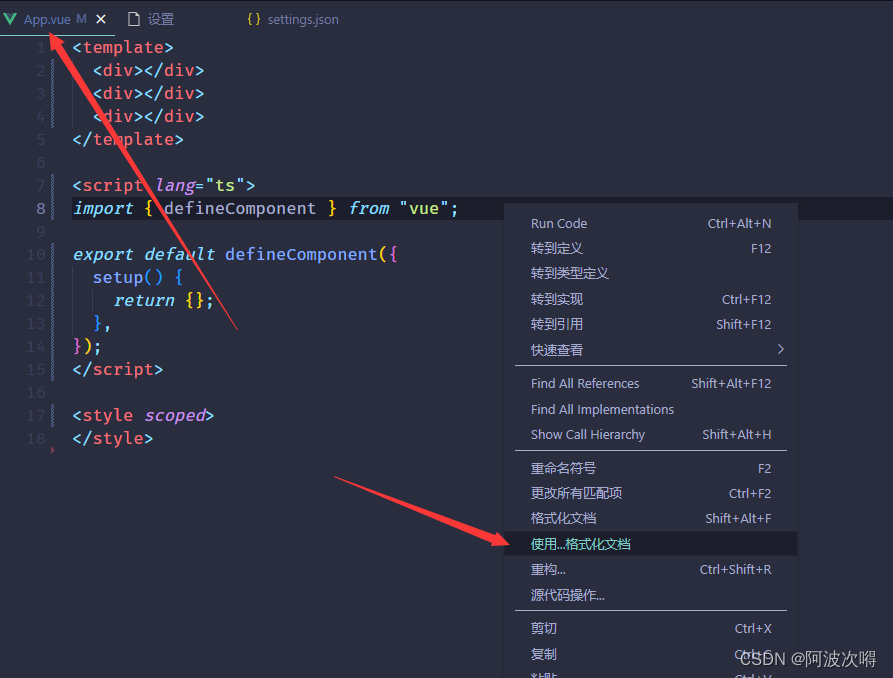
使用格式化文档:在文件内容主体右键(html文件、vue文件...)

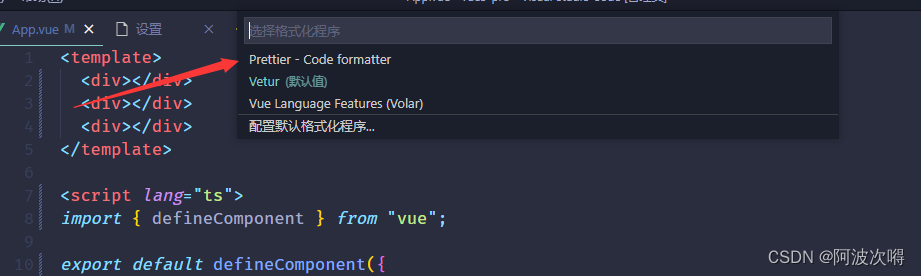
选择格式化文档插件

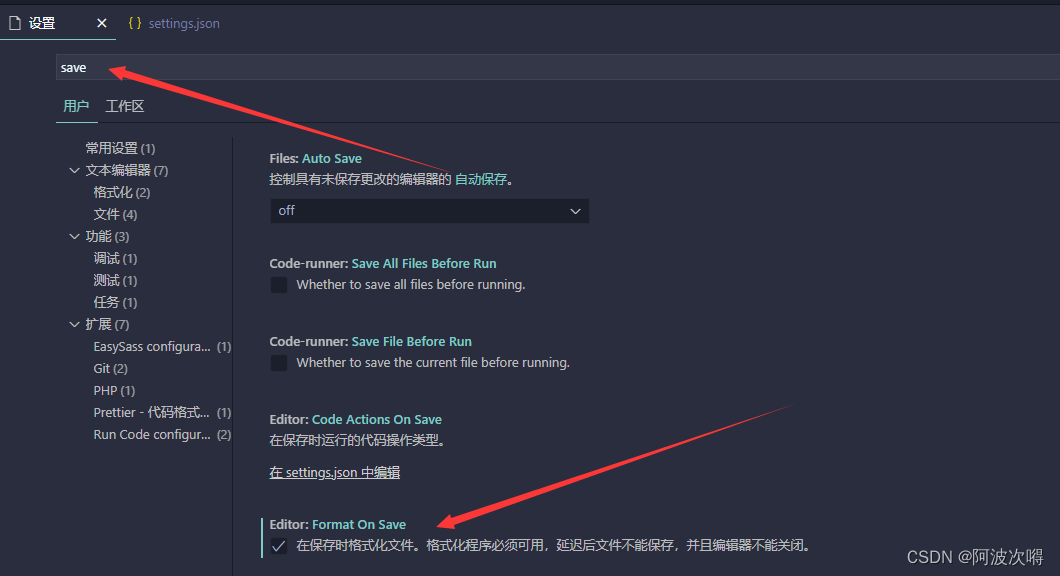
设置保存时自动格式化

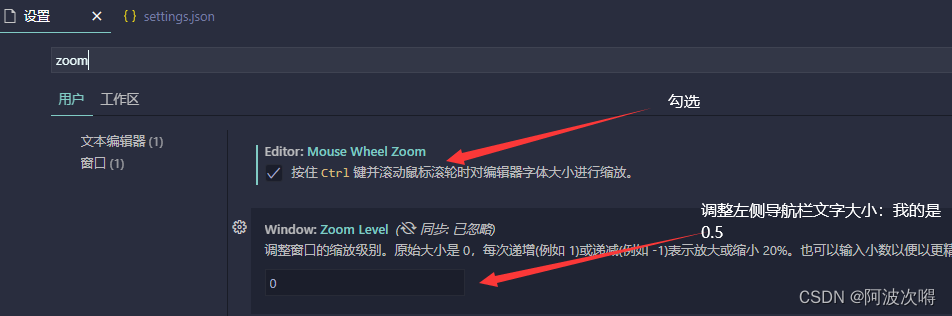
设置编辑器字体大小

设置自动换行

勾选自动换行,取消勾选显示缩略图(右侧的下拉条变为正常)
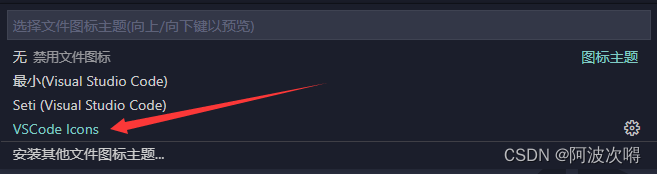
设置文件图标主题 来源插件:vscode-icons
 |  |
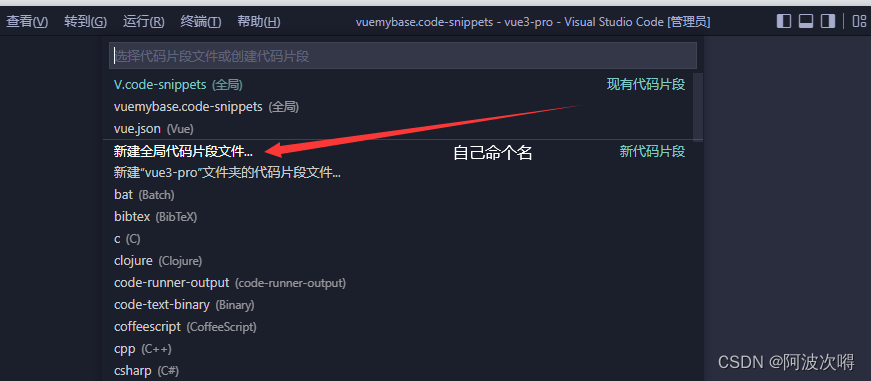
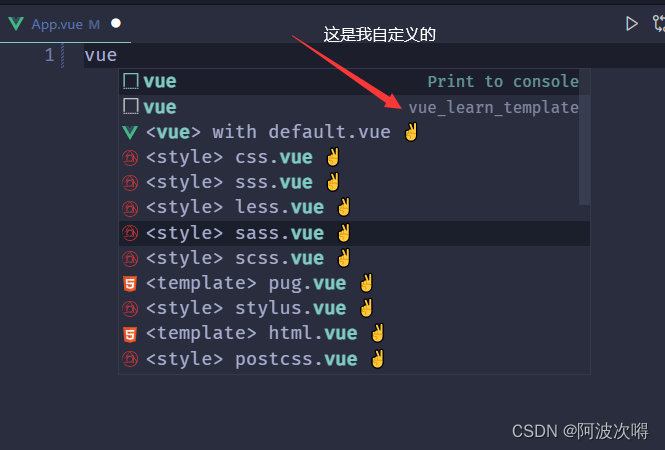
设置vue的用户代码片段:使用时:新建vue文件,直接输入vue 然后选择你命名的vue代码段然后按Tab键或者回车键
当然vbase也很不错


{
"vue_learn_template": {
/* 快速生成快捷键 */
"prefix": "vue",
"body": [
"<template>",
"\t<div class=\"app\"></div>",
"</template>",
"<script>",
"export default {",
"\tdata() {",
"\t\treturn {",
"\t\t\tdata: null,",
"\t\t};",
"\t},",
"\tmethods: {},",
"\tmounted(){},",
"\tcomputed: {},",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
".app {",
"\tinput {",
"\t\toutline: 0;",
"\t}",
"}",
"</style>"
],
"description": "vue基础模板" // 模板的描述
}
}

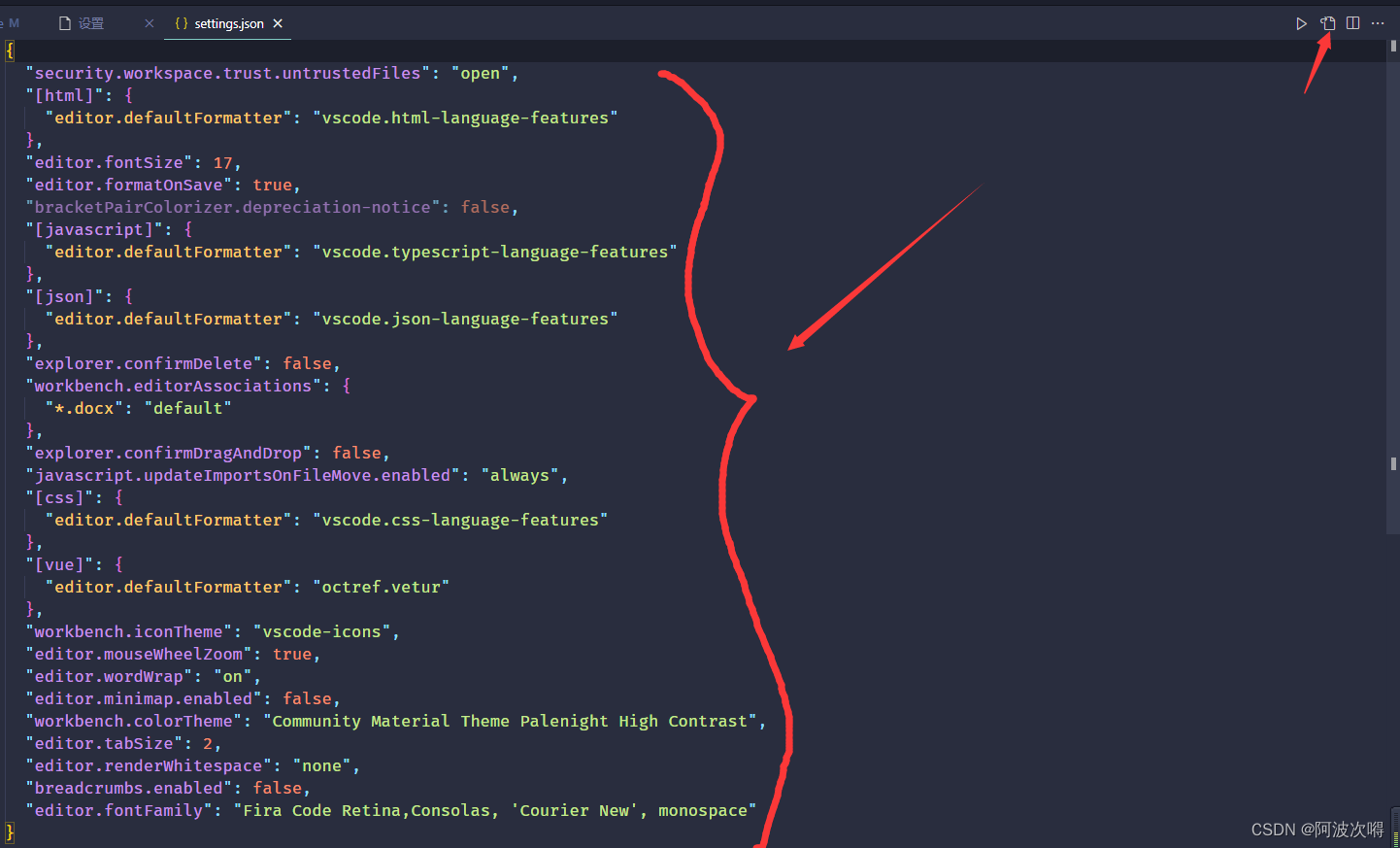
我的VSCode settings.json文件内容
{
"editor.fontSize": 15,
"editor.mouseWheelZoom": true,
"editor.wordWrap": "on",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Fira Code Retina,Consolas, 'Courier New', monospace",
"editor.tabSize": 2,
"editor.lineNumbers": "on",
"breadcrumbs.enabled": false, // 开启 vscode 文件路径导航
// "editor.formatOnPaste": false, // 粘贴代码时格式化
"editor.formatOnSave": true, //保存格式化代码
"editor.formatOnType": false, // 在输入时对代码格式化
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.tokenColorCustomizations": {
"comments": "#02c902"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // 在保存时使用 eslint 格式化
"source.fixAll.stylelint": true // 在保存时使用 stylelint 格式化
//"source.organizeImports": true // 保存时整理 import ,去掉没用的导包 调整import语句相关顺序
//"source.fixAll": true
},
//Eslint插件配置
"eslint.validate": [
"javascript",
"typescript",
"javascriptreact",
"typescriptreact"
],
//StyleLint插件配置
"stylelint.validate": ["css", "less", "postcss", "scss", "sass"],
"stylelint.enable": true,
"security.workspace.trust.untrustedFiles": "open",
// "[html]": {
// "editor.defaultFormatter": "vscode.html-language-features"
// },
// "[javascript]": {
// "editor.defaultFormatter": "vscode.typescript-language-features"
// },
// "[json]": {
// "editor.defaultFormatter": "vscode.json-language-features"
// },
// "[css]": {
// "editor.defaultFormatter": "vscode.css-language-features"
// },
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"workbench.editorAssociations": {
"*.docx": "default"
},
"window.zoomLevel": 1.2,
"workbench.colorCustomizations": {
"activityBar.background": "#3b3b3b", //左侧菜单栏颜色
"titleBar.activeBackground": "#3b3b3b", //顶部菜单栏颜色
"titleBar.activeForeground": "#ffffff", //顶部菜单栏文字颜色
"editor.selectionHighlightBackground": "#999999",
"editor.selectionBackground": "#a3a3a3",
"terminal.background": "#0f0f0f",
"terminal.foreground": "#968eeb",
"terminalCursor.background": "#eaeaea",
"terminalCursor.foreground": "#eaeaea",
"debugConsole.infoForeground": "#1d95f0",
"debugConsole.background": "#000000",
"debugConsole.foreground": "#968eeb",
"debugConsole.warningForeground": "#ff781e", //调试 REPL 控制台中警告消息的前景色。
"debugConsole.errorForeground": "#a20000" //调试 REPL 控制台中错误消息的前景色。
//"debugConsole.sourceForeground":,//调试 REPL 控制台中源文件名的前景色。
//"debugConsoleInputIcon.foreground":,//调试控制台输入标记图标的前景色。
// "list.activeSelectionBackground": "#000000"
},
"files.associations": {
"*.css": "scss"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// "css.validate": false,
// "scss.validate": false,
// "less.validate": false,
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always", //移动删除修改文件 自动更新 import
"javascript.validate.enable": true, //变量或引用未使用 半透明显示 必须配置
"typescript.validate.enable": true, //关闭ts检查
// "javascript.referencesCodeLens.enabled": true, //显示当前方法被引用个数
// "javascript.referencesCodeLens.showOnAllFunctions": true,//显示当前方法被引用个数
"js/ts.implicitProjectConfig.checkJs": false,
"typescript.enablePromptUseWorkspaceTsdk": false,
"emmet.includeLanguages": {
"javascript ": "javascriptreact"
},
// 在使用搜索功能时,将这些文件夹/文件排除在外
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/target": true,
"**/logs": true
},
"vsicons.dontShowNewVersionMessage": true,
"terminal.integrated.allowChords": false,
"workbench.iconTheme": "material-icon-theme",
"files.exclude": {
"**/.idea": true //隐藏.idea文件夹
// "*.idea": true //隐藏.idea文件夹
// "**/*.pyc": true, //隐藏所有pyc文件
// "**/[Pp]lugins": true, //使用中括号时表示不区分大小写
},
"editor.minimap.enabled": false,
"editor.tabCompletion": "on",
"workbench.colorTheme": "One Dark Pro" //粘性代码 滚轴滚动 方法名类名所在行在顶部固定 sticky
}
调整VSCode颜色请访问:https://code.visualstudio.com/api/references/theme-color






















 8084
8084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








