迭代器(for...of遍历) 为不同的数据结构提供统一的访问接口
对象的Prototype属性中存在Symbol(Symbol.iterator)属性 则就可以使用for…of遍历(of前面的变量存储的是键值)
for…of适用于:Array Arguments Set Map String TypedArray NodeList

自定义迭代器
let json = {
arr: [1, 2, 3, 4, 5],
[Symbol.iterator]() {
let i = 0;
let that = this;
return {
next() {
//当遍历到value值为undefined设置done为true 结束遍历
if (i < that.arr.length) {
return { value: that.arr[i++], done: false }
} else {
return { value: undefined, done: true }
}
}
}
}
}
//能够打印出arr数组的每一项
for (let item of json) {
console.log(item);
}
生成器 特殊的函数 实现异步编程
基础写法
function* func_scq() {
console.log('1');
yield "分割01"
console.log('2');
yield "分割02";
console.log('3');
yield "分割03";
console.log('4');
}
let scq = func_scq();
调用方式
scq.next();
scq.next();
scq.next();
scq.next();

遍历
//for of循环
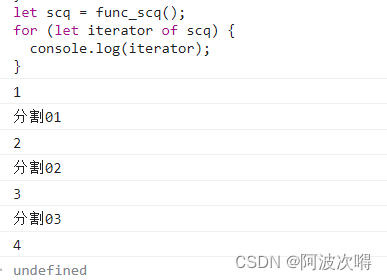
for (let iterator of scq) {
console.log(iterator);
}

传参

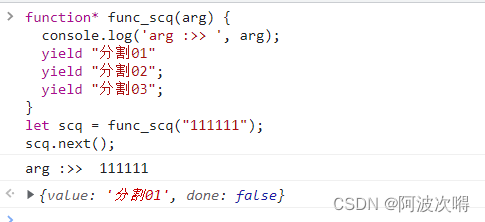
function* func_scq() {
console.log('1');
let one = yield "分割01"
console.log('one :>> ', one);
let two = yield "分割02";
console.log('two :>> ', two);
let three = yield "分割03";
console.log('three :>> ', three);
}
let scq = func_scq();
scq.next();
scq.next("给01传参");
scq.next("给02传参");
scq.next("给03传参");

使用场景
1.解决回调地狱
function a() {
setTimeout(() => {
console.log('a 方法');
p.next();
}, 1000);
}
function b() {
setTimeout(() => {
console.log('b 方法');
p.next();
}, 1000);
}
function c() {
setTimeout(() => {
console.log('c 方法');
p.next();
}, 1000);
}
function* pro() {
yield a();
yield b();
yield c();
}
let p = pro();
p.next();

2.在解决回调地狱的基础上传参
function a() {
setTimeout(() => {
console.log('a 方法');
p.next("a传的参数");
}, 1000);
}
function b(bb) {
console.log('bb :>> ', bb);
setTimeout(() => {
console.log('b 方法');
p.next("b传的参数");
}, 1000);
}
function c(cc) {
console.log('cc :>> ', cc);
setTimeout(() => {
console.log('c 方法');
p.next("c传的参数");
}, 1000);
}
function* pro() {
let aaa = yield a();
let bbb = yield b(aaa);
let ccc = yield c(bbb);
}
let p = pro();
p.next();

Promise 解决回调地狱的新方案
三种状态
padding:进行中
fulfilled:已成功
rejected:已失败
两个过程
padding -> fulfilled
padding -> rejected
基础写法
const p = new Promise(function (reslove, reject) {
setTimeout(() => {
let suc = "成功";
reslove(suc);
// let err = "失败";
// reject(err);
}, 1000);
});
p.then(function (suc) {
console.log('suc :>> ', suc);
}).catch(function (err) {
console.log('err :>> ', err);
});

链式调用
方式1:
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('正在执行p1');
resolve(1);
}, 1000)
});
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('正在执行p2');
resolve(2);
}, 2000)
});
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('正在执行p3');
resolve(3);
}, 3000)
});
p1.then(value => {
console.log("p1的value:", value);
return p2;
}).then(value => {
console.log("p2的value:", value);
return p3;
}).catch(err => {
console.log(err);
})

方式2:
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1);
}, 1000)
});
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2);
}, 2000)
});
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3);
}, 3000)
});
Promise.all([p1, p2, p3]).then(res => {
console.log(res);
})

Symbol
写法

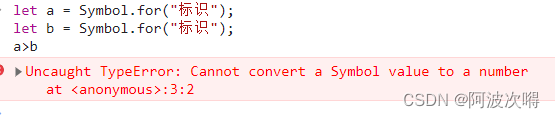
注:Symbol 不能进行运算、比较、字符串拼接等 不能使用for of遍历

使用场景:主要用于给对象添加属性和方法

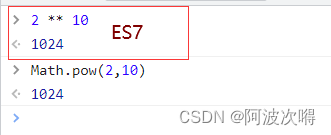
ES7新特性
includes 判断数组是否存在某个元素

计算次幂

ES8新特性 异步编程
async函数
async function func() {
return new Promise((reslove,reject)=>{
reslove("成功");
//reject("失败");
});
}
let res = func();
res.then(val=>{
console.log(val);
},err=>{
console.log(err);
})

await函数
基本写法
let p = new Promise((reslove,reject)=>{
reslove("成功");
//reject("失败");
})
async function pro(){
try {
let res = await p;
} catch (error) {
console.log('error :>> ', error);
}
}
模拟多个异步
function p1() {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove("p1成功");
}, 1000);
//reject("失败");
})
}
function p2() {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove("p2成功");
}, 1000);
//reject("失败");
})
}
function p3() {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove("p3成功");
}, 1000);
//reject("失败");
})
}
async function pro() {
try {
let resp1 = await p1();
let resp2 = await p2();
let resp3 = await p3();
console.log(resp1, resp2, resp3);
} catch (error) {
console.log('error :>> ', error);
}
}
pro();
对象方法扩展
const json = {
125: "如果你收到了这样一个JSON对象",
336: "要解析它",
722: "怎么办",
689: "把它变成正常的json对象",
1024: "干翻苍穹",
1: {
31: "美食分享",
32: "游戏分享",
34: "学习分享"
},
arr: [1, 2, 3, 4, 5],
item: { "id": 1, name: 10 }
};
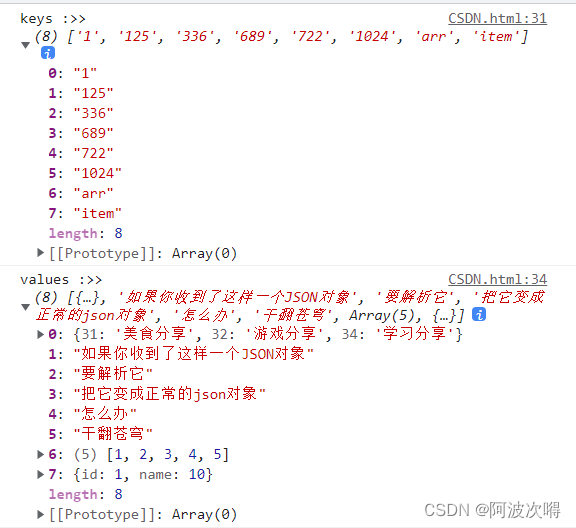
//获取所有key
let keys = Object.keys(json);
console.log('keys :>> ', keys);
//获取所有value
let values = Object.values(json);
console.log('values :>> ', values);
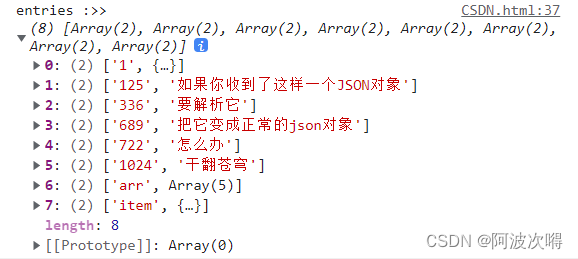
//entries
let entries = Object.entries(json);
console.log('values :>> ', entries);
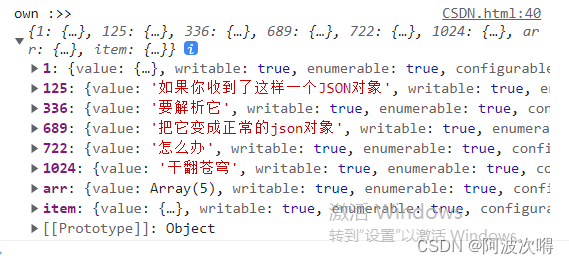
//对象属性的描述对象
let own = Object.getOwnPropertyDescriptors(json);
console.log('own :>> ', own);



//变成正常的数组json格式 方便vue v-for
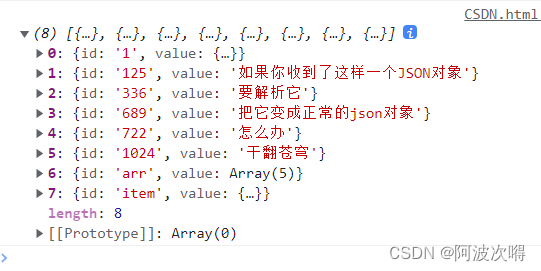
let nentries = entries.map(item => {
console.log(item);
return { id: item[0], value: item[1] }
});
console.log(nentries);

ES9新特性
对象展开
合并对象 深拷贝
let q = { 1: 1 };
let w = { 2: 2 };
let e = { 3: 3 };
let r = { 4: 4 };
let all = { ...q, ...w, ...e, ...r };
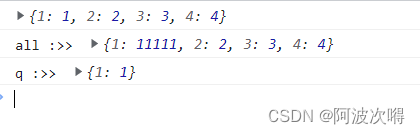
console.log(all);
all[1] = 11111;
console.log('all :>> ', all);
console.log('q :>> ', q);

ES10新特性
fromEntries entries的逆运算
const json = {
125: "如果你收到了这样一个JSON对象",
336: "要解析它",
722: "怎么办",
689: "把它变成正常的json对象",
};
//entries
let entries = Object.entries(json);
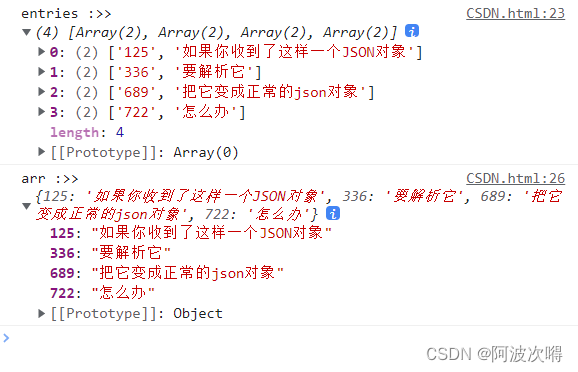
console.log('entries :>> ', entries);
let arr = Object.fromEntries(entries);
console.log("arr :>>", arr);

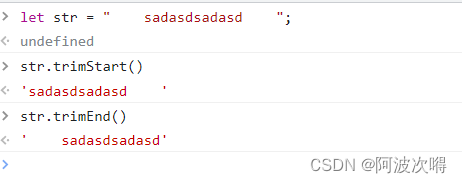
trimStart:清除字符串左侧内容 trimEnd:清除字符串右侧内容

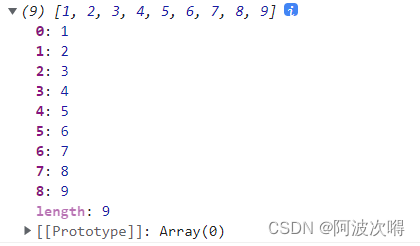
flat:数组降维
let arr = [1, 2, 3, [4, 5, 6, [7, 8, 9]]];
console.log(arr.flat(2)) // 降两个维度 3维变1维 不传参降1个维度

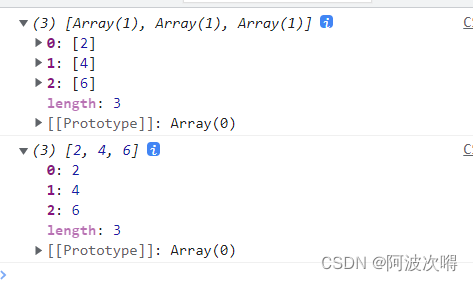
flatMap:结合了flat 和 map 方法 二维变一维

ES11新特性
bigint
let a = 1024n;
console.log('a :>> ', a);
console.log('typeof :>> ', typeof a);
//大数运算
let b = Number.MAX_SAFE_INTEGER;
console.log(b + 1);
console.log(b + 2);
console.log(BigInt(b) + BigInt(1));
console.log(BigInt(b) + BigInt(2));

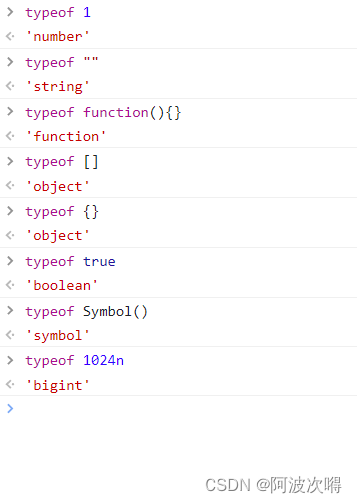
所以经过这两篇文章 加上基础知识 我们可以知道 js数据类型 有哪些:
number string object undefined boolern function symbol bigint

技术参考:b站 – 【尚硅谷】十分感谢分享资源 推荐大家去看
https://www.bilibili.com/video/BV1uK411H7on?p=1&vd






















 1776
1776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








