这篇文章主要是认识一下vue脚手架的基础结构 和练习一下webpack打包
建议先看 WebPack基础
准备工作
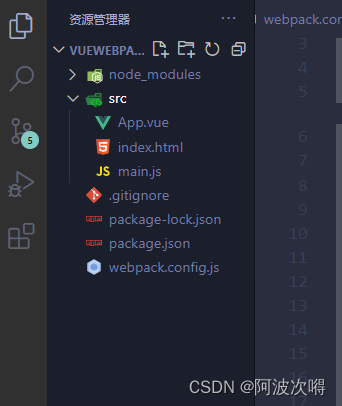
- 新建文件夹 然后通过 VSCode 打开
- 新建终端 执行
npm init -y - 在根目录新建
webpack.config.js文件、src文件夹 - 在
src文件夹中 添加main.jsindex.htmlApp.vue文件

部署webpack环境
(-D 代表安装仅用于开发阶段使用的包 --save-dev的简写形式)
npm i webpack webpack-cli@3 -D
npm i html-webpack-plugin -D
npm i vue-loader vue-style-loader vue-template-compiler -D
npm i vue -s
npm i webpack-dev-server -D
npm i css-loader -D
npm i url-loader file-loader -D
npm install sass-loader@12.0.0 node-sass@4.14.1 -D
npm i html-loader -D
npm i vue-router -D
配置相应文件
webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin")
const path = require("path")
const { VueLoaderPlugin } = require("vue-loader")
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'disk'),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.vue$/,
exclude: /node_modules/,
use: ["scss-loader", "vue-loader"]
},
{
test: /\.css$/,
use: ['vue-style-loader', 'css-loader']
},
{
test: /\.scss$/,
use: ['vue-style-loader', 'css-loader', 'scss-loader']
},
{
test: /\.(png|jpg|gif|jpeg)$/,
loader: 'url-loader',
options: {
limit: 1024 * 8,
name: "[hash:8].[ext]",
esModule: false,
}
},
{
test: /\.html$/,
loader: 'html-loader',
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
filename: "index.html"
}),
new VueLoaderPlugin()
],
mode: "development",
devtool: "eval-source-map",
devServer: {
// contentBase: "disk",
static: {
directory: path.join(__dirname, 'dist'),
},
client: {
progress: true,//在浏览器中以百分比显示编译进度。
},
host: "localhost",//ip地址:localhost本地,0.0.0.0可以访问网络地址(真机测试用)
port: 8010,
compress: true,
open: true,
hot: true,
//配置代理服务器
proxy: {
'/api': "http://127.0.0.1:8010"
}
}
}
main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App);
app.mount('#app');
App.vue
<template>
<div class="app">
<h1>你好 我是App.vue根组件</h1>
</div>
</template>
<script>
export default {
data() {
return {
data: null,
};
},
methods: {},
mounted() {},
computed: {},
};
</script>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
package.json
{
"name": "vuewebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "npx webpack",
"serve": "npx webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@webpack-cli/serve": "^1.7.0",
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-loader": "^4.1.0",
"html-webpack-plugin": "^5.5.0",
"node-sass": "^4.14.1",
"npm": "^8.14.0",
"sass-loader": "^12.0.0",
"url-loader": "^4.1.1",
"vue-loader": "^17.0.0",
"vue-router": "^4.1.2",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.7.7",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
},
"dependencies": {
"vue": "^3.2.37"
}
}
能看懂这些代码 那么对学习Vue会是雪中送炭
Gitee:下载练习





















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








