Windows服务器下部署:

1.部署环境
-
系统
windows Server 2008 R2 Enterprise -
Docker version:
PS C:\Users\Administrator> docker version
Client:
Version: 1.12.0
API version: 1.24
Go version: go1.6.3
Git commit: 8eab29e
Built: Thu Jul 28 23:54:00 2016
OS/Arch: windows/amd64
Server:
Version: 19.03.12
API version: 1.40
Go version: go1.13.10
Git commit: 48a66213fe
Built: Mon Jun 22 15:49:35 2020
OS/Arch: linux/amd64
- Docker-compose version:
PS C:\Users\Administrator> docker-compose version
docker-compose version 1.8.0, build d988a55
docker-py version: 1.9.0
CPython version: 2.7.11
OpenSSL version: OpenSSL 1.0.2d 9 Jul 2015
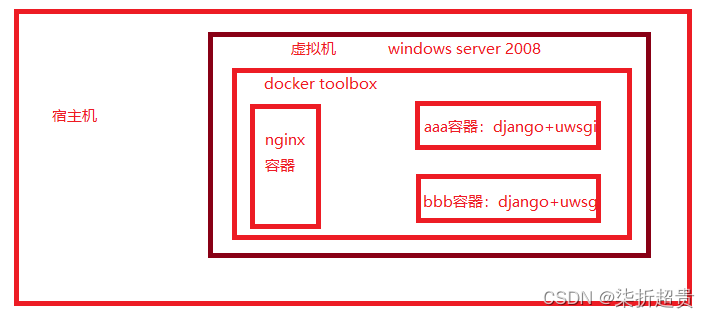
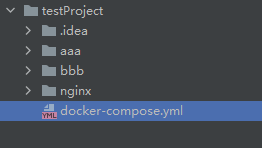
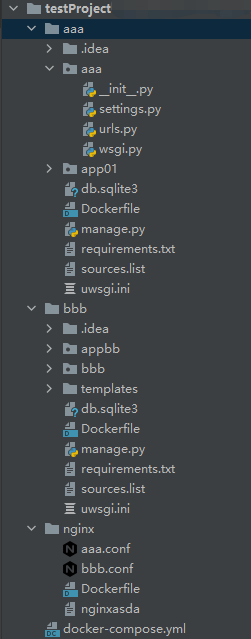
2.项目目录
在E盘home文件夹下,新建一个testProject文件夹,作为整个项目的名称,


3.创建Django项目
3.1 创建两个django项目,分别为aaa和bbb,以项目aaa为例子,新建一个应用app01并修改settings.py
ALLOWED_HOSTS = ['*']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01'
]
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
3.2 修改urls.py和views.py
from django.contrib import admin
from django.urls import path
from app01 import views # 导入视图
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index), # 项目启动默认打开的页面
]
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello aaa项目")
3.3 启动项目并打开浏览器








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








