学习前后
上一篇:微信小程序开发之二 —— 主页面布局与app.json的全局配置
下一篇:微信小程序开发之四 —— 子页面与图片
WXML
wxml原始格式
上一篇文章讲过,小程序页面的wxml是必需的,先看一下刚开始的wxml长啥样:
<!--pages/three/three.wxml-->
<text>pages/three/three.wxml</text
没错,就只是这样,第一行是注释,这是wxml注释的写法。
添加view组件
官方文档:view
view很简单,我们可以简单地理解成它就是一个包装工具,有头有尾,就是要成对出现,如<view>成对出现</view>,当然也有另一种写法不需要成对出现,如<view class="test"/>,我们这里就简单地使用view组件来显示一些文字。
<view>
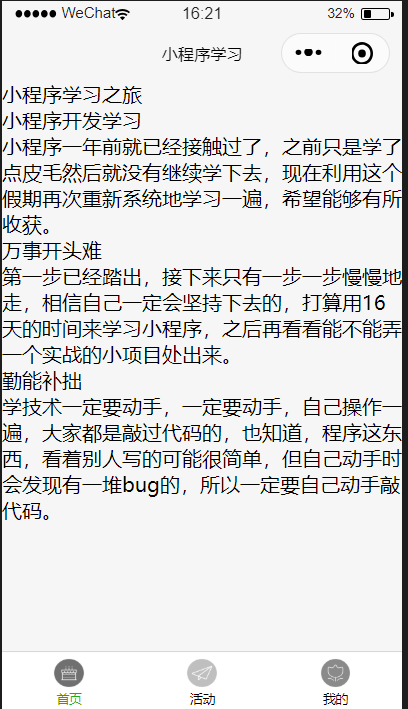
<view>小程序学习之旅</view>
<view>
<view>
<view>小程序开发学习</view>
<view>小程序一年前就已经接触过了,之前只是学了点皮毛然后就没有继续学下去,现在利用这个假期再次重新系统地学习一遍,希望能够有所收获。</view>
</view>
<view>
<view>万事开头难</view>
<view>第一步已经踏出,接下来只有一步一步慢慢地走,相信自己一定会坚持下去的,打算用16天的时间来学习小程序,之后再看看能不能弄一个实战的小项目处出来。</view>
</view>
<view>
<view>勤能补拙</view>
<view>学技术一定要动手,一定要动手,自己操作一遍,大家都是敲过代码的,也知道,程序这东西,看着别人写的可能很简单,但自己动手时会发现有一堆bug的,所以一定要自己动手敲代码。</view>
</view>
</view>
</view>
嗯,就是这么简单就可以了,然后编译一下便可以看到了这些文字显示了

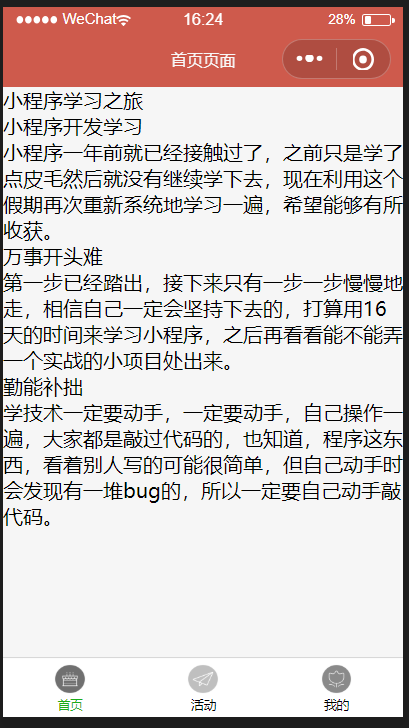
改了下json文件,修改后的json文件将会覆盖全局的json配置,可以看到上面的颜色变了标题也变了,简单补充了下json的作用。

虽然显示出来了,但看起来却不是很好看,所以就需要渲染一下了,也就是下面将讲到的wxss文件。
WXSS选择器
上一篇文章讲过,wxss是非必需的文件,但我们却可以使用它来进行页面渲染,使得页面更加美观
添加组件属性
想要使用wxss,还得改一下wxml文件内容,毕竟如果都是view我们怎么知道哪个是哪个,就好像学校里的每个学生都有一个学号,所以我们也给它们添加一个属性id,而有部分学生会构成一个班级,表示他们是一个班的,所以我们也将具有相同性质的内容设置class属性,这样我们就可以区分哪个是哪个了,修改如下:
<view id="study">
<view class="title">小程序学习之旅







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5021
5021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








