文章目录
学习前后
上一篇:微信小程序开发之十三 —— 生命周期与用户信息获取
下一篇:微信小程序开发之十五—— 图片、文件与缓存
导航栏标题修改
这个导航栏标题的修改的API敲简单,直接在wx.setNavigationBarTitle()的title的对象赋值就可以了。
官方文档:wx.setNavigationBarTitle(Object object)
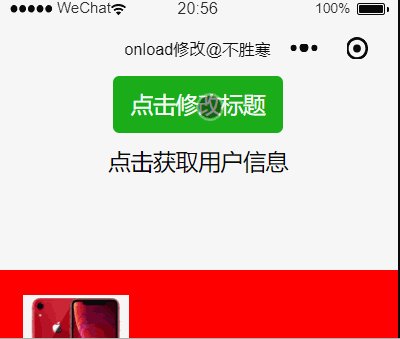
onload()修改
还记得上一篇中的onload函数的作用吗?就是监听页面加载,我们在onload里面调用下这个函数就可以实现标题进行修改了。
onLoad: function (options) {
wx.setNavigationBarTitle({
title:"onLoad修改@不胜寒"
})
},
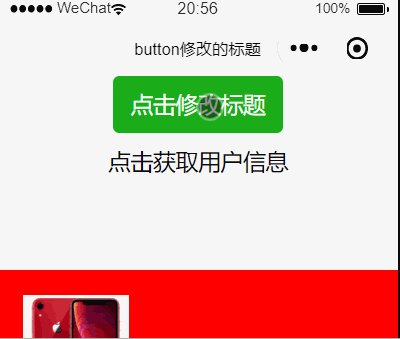
button修改
如果使用onload修改,发现跟直接设置标题好像差不多,没啥感觉,所以我们用另一种显示的方式修改,没错,就是我们常见的button按钮了,有了前面十三篇的基础,实现起来也就敲简单了。
<button type="primary" bindtap="changeTitle">点击修改标题</button>
changeTitle:function(e){
console.log(e)
wx.setNavigationBarTitle({
title: 'button修改的标题',
})
},
效果:

表单修改标题
嗯,有点互动了,可以按钮虽然可以设置,却还不能按照我们的需要随意修改,所以就有了另一种方法,就是表单组件,使用表单收集用户输入内容然后来设置标题。
在这之前我们还要了解一下另一种组件。
input组件
官方文档:input
还是老话,多看文档,这里也列举几个
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | string | / | 输入框的初始内容 |
| type | string | text | input的类型 |
| password | boolean | false | 是否是密码类型 |
| placeholder | string | / | 输入框为空时占位符 |
type的合法值
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数组输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
<input type="text" placeholder="请输入你的用户名"></input>
<input password type="text" maxlength="6" placeholder="请输入6位数密码" />
<input type="idcard" placeholder="请输入你的身份证账号" />
<input type="number" placeholder="请输入你的年龄" />
<input type="digit" placeholder="请输入你身高多少米"<







 本文介绍了微信小程序中数据表单的创建与修改,包括导航栏标题的动态更新、onload函数的应用、button组件触发标题修改、input组件的使用、form组件收集用户输入内容以及switch、checkbox、slider、picker等表单组件的综合运用。通过实例展示了如何在小程序中实现表单交互和数据提交。
本文介绍了微信小程序中数据表单的创建与修改,包括导航栏标题的动态更新、onload函数的应用、button组件触发标题修改、input组件的使用、form组件收集用户输入内容以及switch、checkbox、slider、picker等表单组件的综合运用。通过实例展示了如何在小程序中实现表单交互和数据提交。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








