一、AJAX概述
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
在创建一个XMLHttpRequest的对象之前,必须首先确定用户当前使用的浏览器类型,之后根据浏览器类型创建合适的XMLHttpRequest对象,如果为普通的FireFox,则直接使用new XMLHttpRequest()的方式创建;而如果IE浏览器,则通过new ActiveXObject()的方式进行创建。
1.VXMLHTTPResquest对象的属性

readyState一共有5种取值:
0:请求没有发出(在调用open()函数之前)
1:请求已经建立但还没有发出(在调用send()函数之前)
2:请求已经发出正在处理之中(这里通常可以从响应得到内容头部)
3:请求已经处理,正在接收服务器的信息,响应中通常有部分数据可用,但是服务器还没有完成响应。
4:响应已完成,可以访问服务器响应并使用它。
2.XMLHttpRequest对象的方法

XMLHttpRequest对象的open()和send()方法在回调函数中出现较多,一般都会用open()方法设置一个提交的路径,并通过地址重写的方式设置一些请求的参数,而真正的发出请求操作可以通过send()方法完成。异步验证时要执行用JavaScript操作。在XMLHttpRequest对象中可以使用responseXML()方法接收一组返回的XML数据,这些返回的XML数据可以动态生成(利用JDOM工具将数据库中的数据变为XML文件),也可以直接读取一个XML文件,当客户端接收读取的XML文件之后,可以通过DOM解析的方式对数据进行操作。
二、案例演示——不加载整个页面局部刷新内容
1,创建Web项目----AjaxDemo
可以快速创建项目,但是用快速创建的话要记得修改两处设置(请看快速创建Web项目)

2.修改index.jsp文件

3.在Web目录里创建包data,在data里创建文件userlist.txt


创建好后写上内容

4.在web目录创建getUserList.html页面

代码如下

插入要加进去的代码

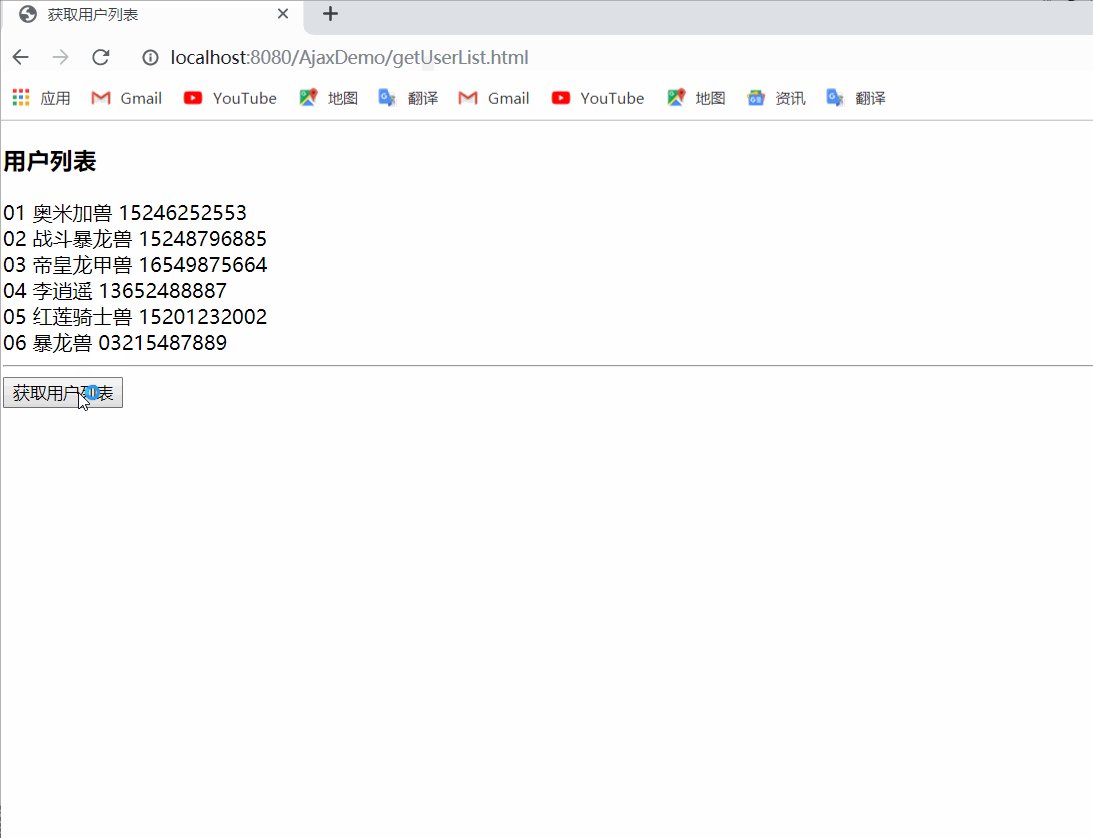
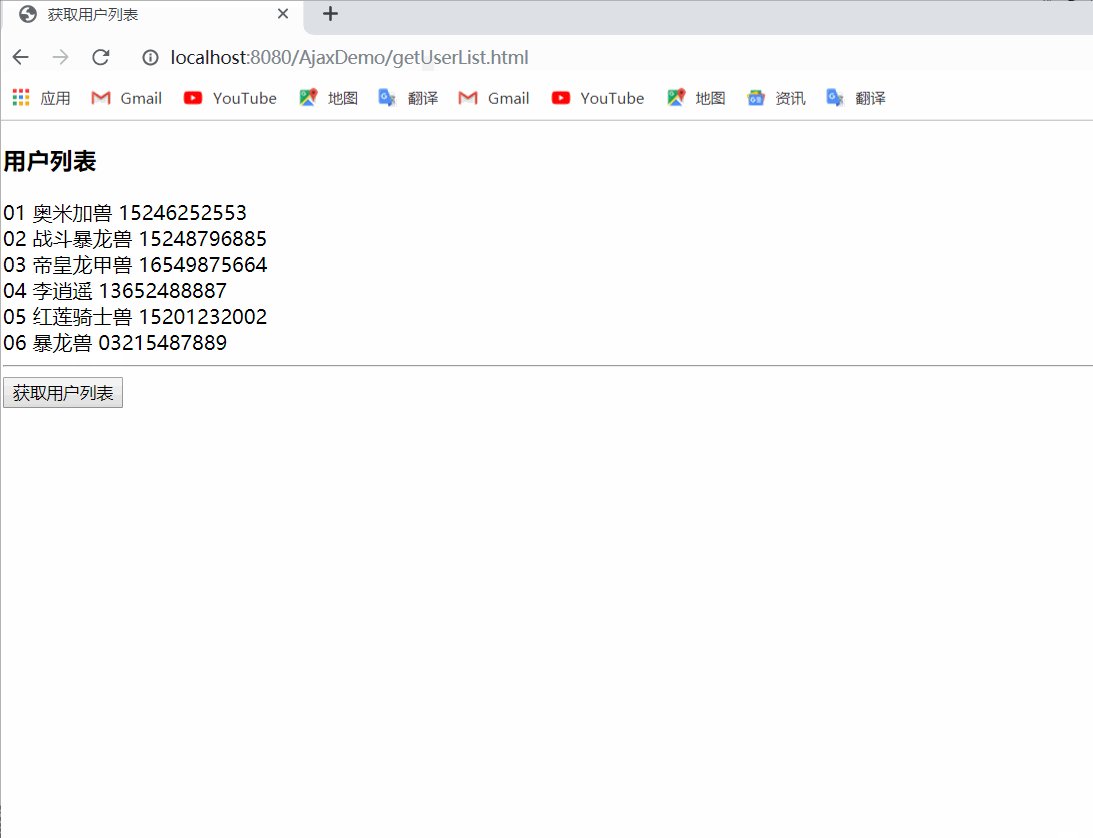
启动服务器,查看运行效果

AJAX同步:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
用户填写所有信息后,提交给服务器,等待服务器的回应(检验数据),是一次性的。信息错误又要重新填写!
AJAX异步:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。
当用户填写完一条信息后,该信息会自动向服务器提交,然后服务器响应客户端,在此过程中,用户依然在填写表格的信息,即向服务器请求多次,节省了用户的时间,提高了用户的体验。
三、案例演示——利用AJAX实现登录功能
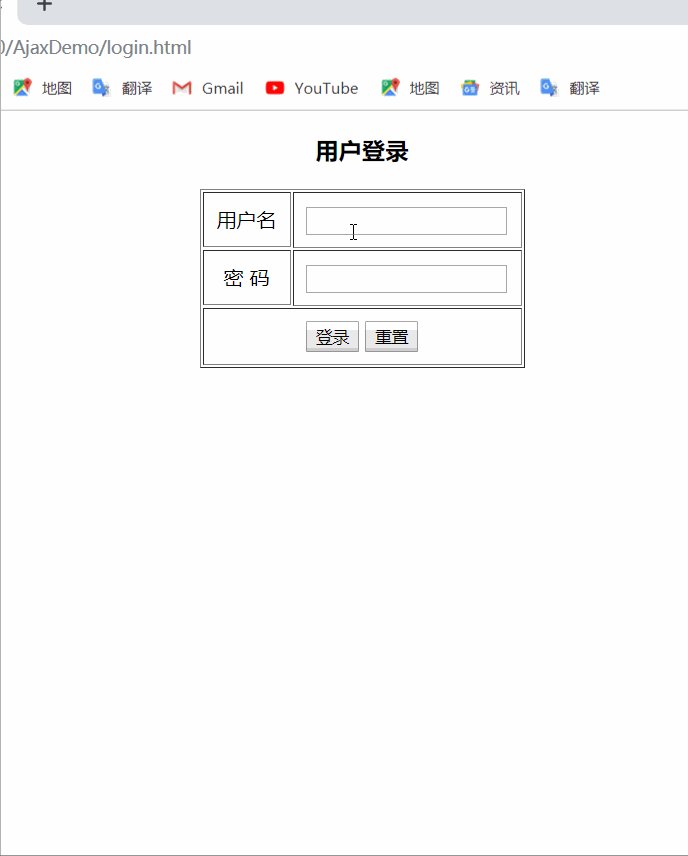
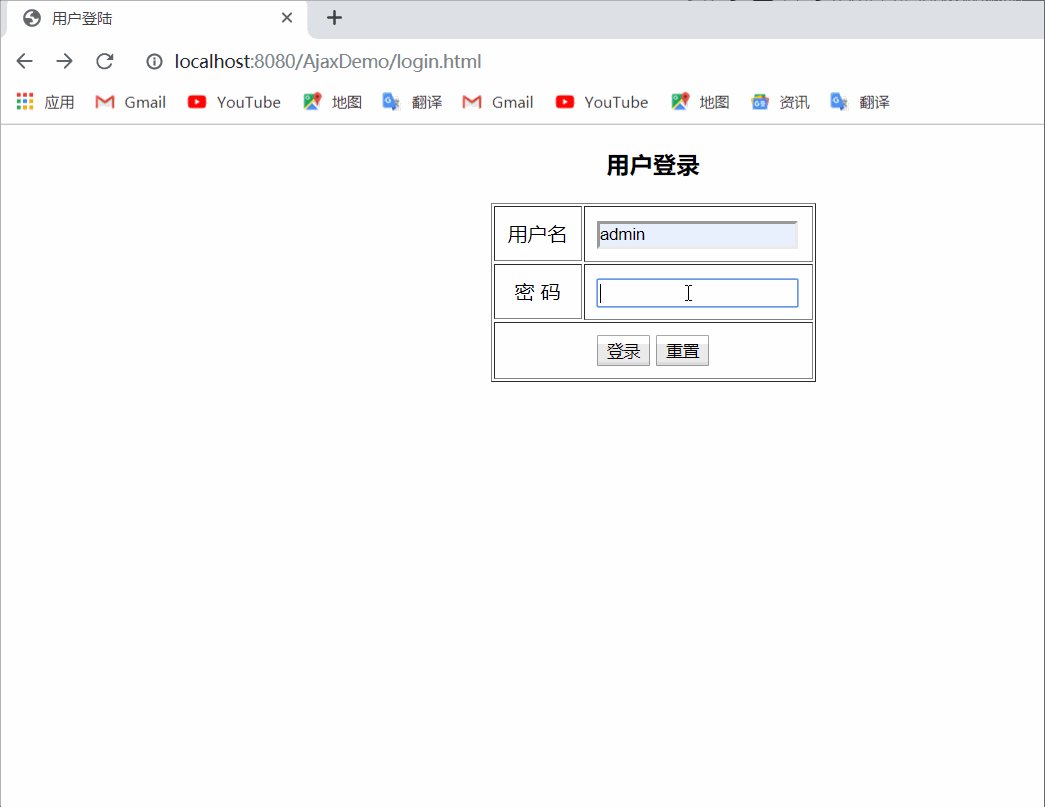
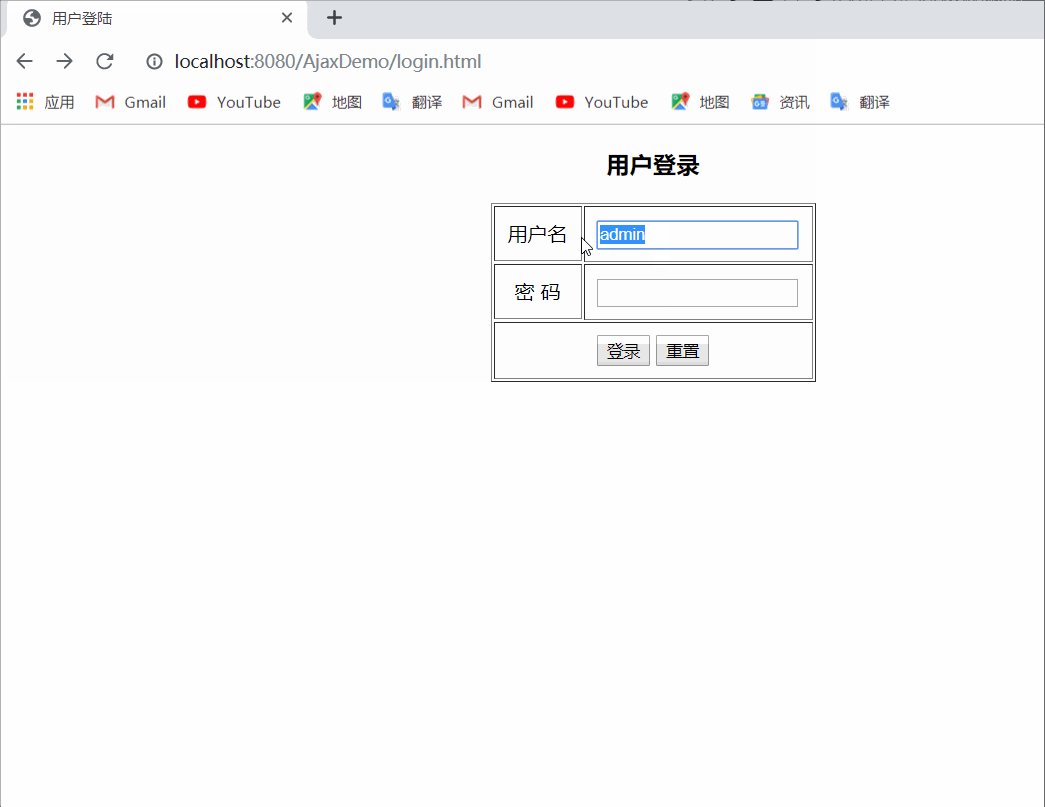
1、在web目录里创建login.html页面

代码如下:


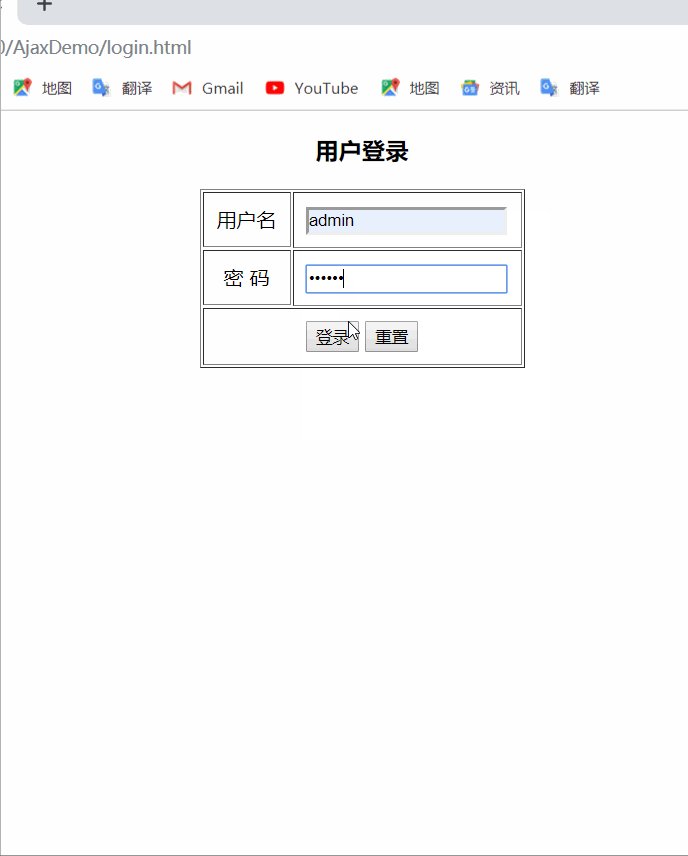
启动服务器,查看运行效果:

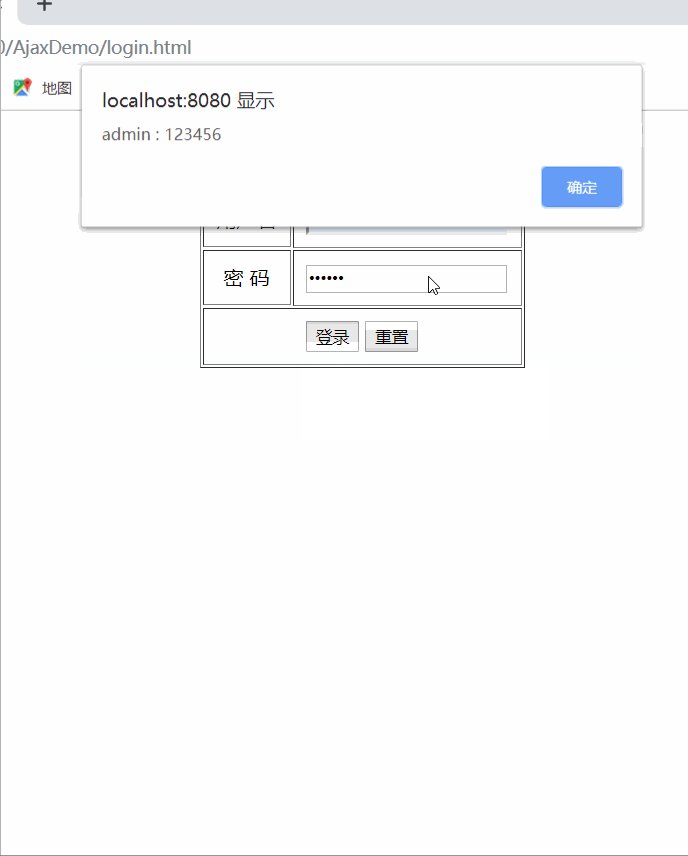
利用AJAX传递数据到服务器端,服务器端拿到数据之后进行处理,处理完之后返回数据(success和failure),AJAX拿到服务器端返回的数据(success或failure),根据不同返回值跳转到不同页面。
对代码进行修改

2、在src里创建net.azc.servlet包,在里面创建LoginServlet


大家看到LoginServlet的注解符@WebServlet(name = “LoginServlet”, value = “/login”),这个“/login”就对应xmlhttp.open(“POST”, “/AjaxDemo/login”, true)里的“/login”。
3、创建登陆成功页面success.html


4、创建登陆失败页面failure.html


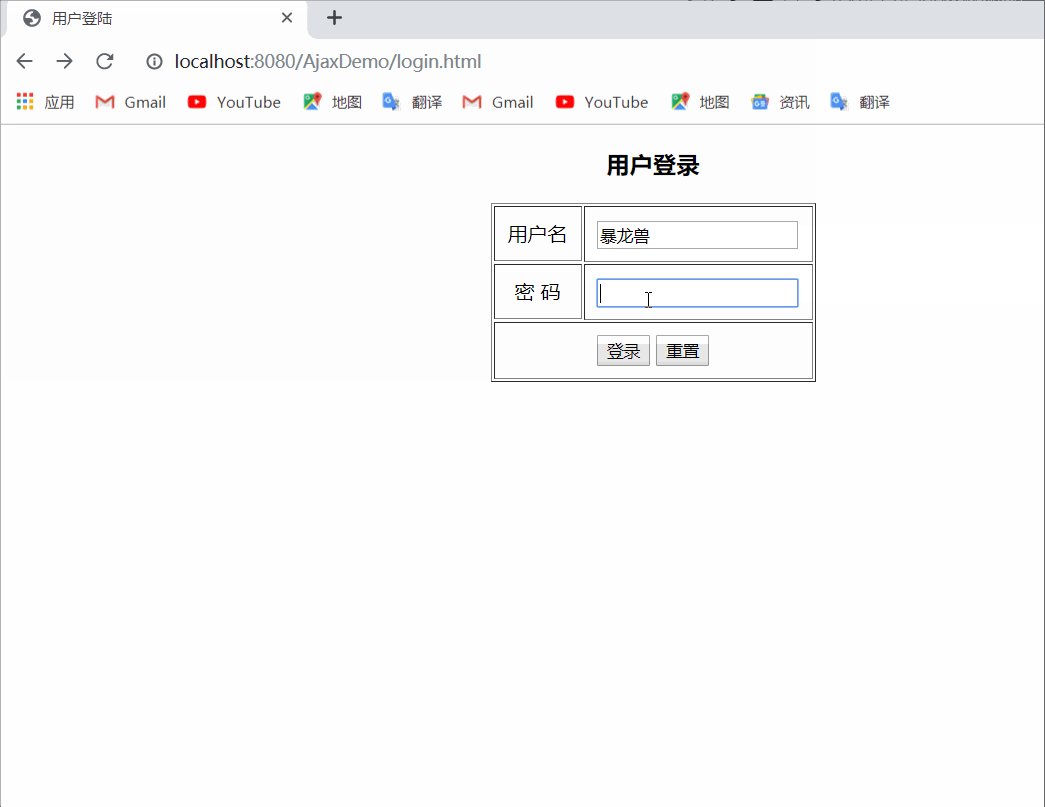
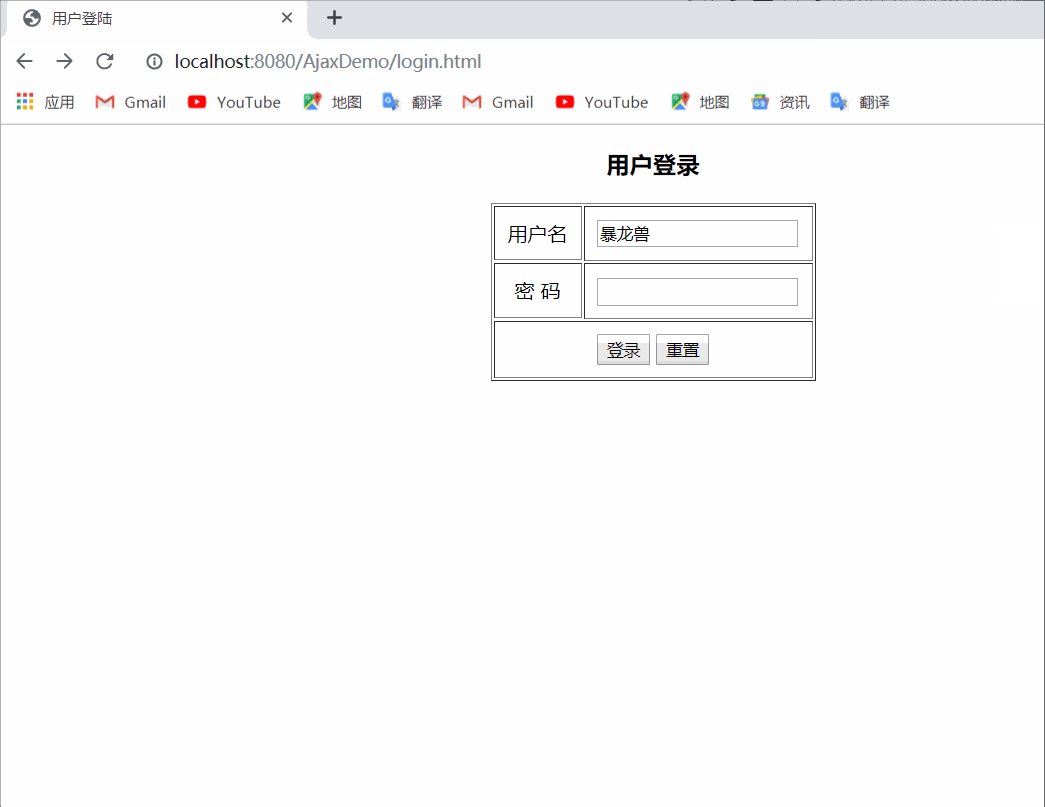
启动服务器,查看运行效果:

小结:
采用AJAX,前端与后台只是交换数据,前端通过AJAX提交数据给后台,后台接收到数据进行相应处理,返回数据给前端,前端AJAX拿到后台返回的数据,根据数据不同进行页面的跳转,不像以前是后台来执行页面的跳转(通过重定向或同一请求转发)。
四:案例演示——利用AJAX获取服务器端返回的JSON字符串
1、在web目录里创建getJSONData.html页面



2、在net.azc.servlet包里创建GetJsonServlet类


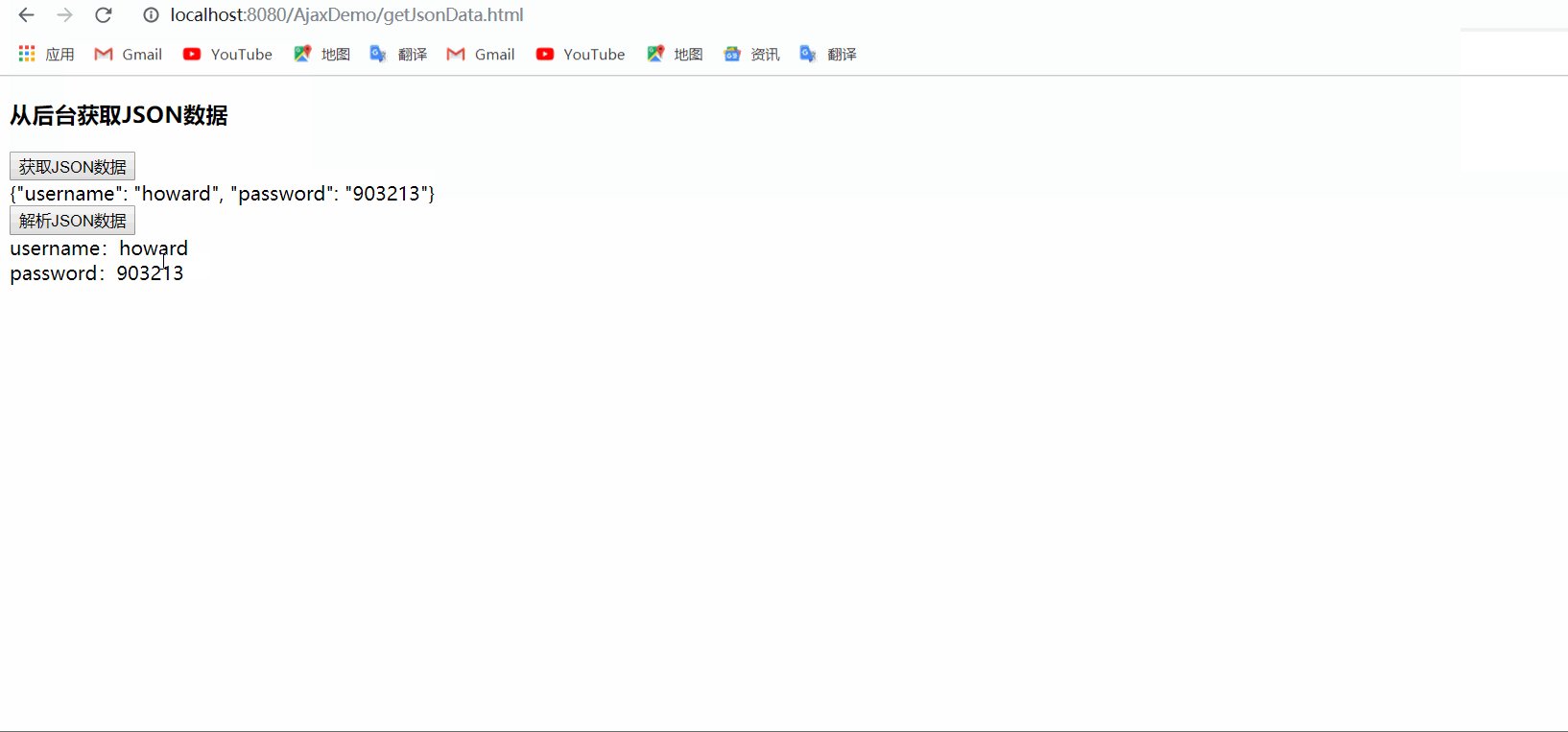
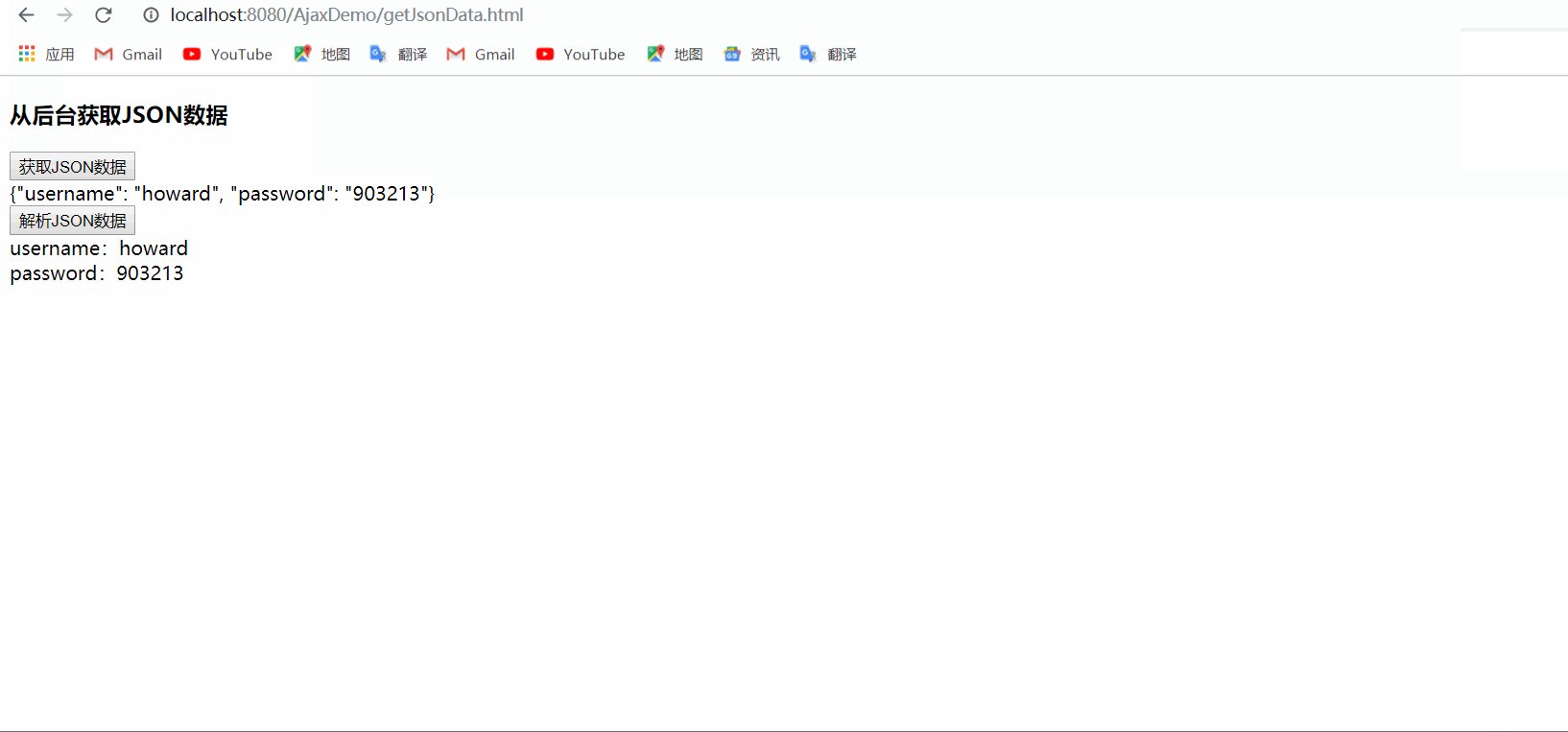
启动服务器,查看运行效果:

但是,如果在JSON中出现中文:

再次运行服务器,查看效果:























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








