188:JavaScript基础 - 函数、argument、匿名函数、函数深入、选项卡
1、函数
(1)特性
1、每个函数都有自己的作用域。
2、如果执行该变量名,会返回自己,即返回函数本身。

3、正常调用,返回函数中的执行结果。
当函数中无执行内容时,返回默认return=>undefind;(每个函数都有默认return=>undefined)
当函数中有执行内容时,返回返回值。


4、return
返回值,同时代表终止函数。
当函数中的return出现,return后面的内容都不执行,直接跳过。
5、window
window只是环境,不是函数、
(2)函数申明方式
1、强类型声明方式
var a = function(){
alert(1);
};
a();
2、弱类型申明方式
function a(){
alert(1);
}
a();
这种方式比较弱
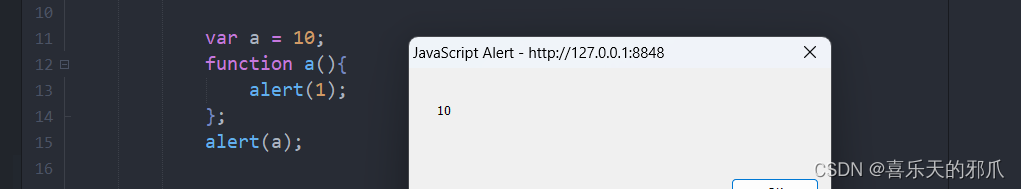
如图,不来这里alert(a),是返回函数a本身的,但是上面有个var申明的变量a=10,函数a比变量a弱,结果alert(a)输出的是10.
(优点是:可以在任意地方调用,哪怕在函数申明之前调用a(),也可以调用到,不会出现undefind情况。)

(3)匿名函数
只要是方式申明的变量、函数等太多,防止溢出。
用匿名函数,作用域用完后直接回收,同时防止内部变量溢出,以全局变量冲突。
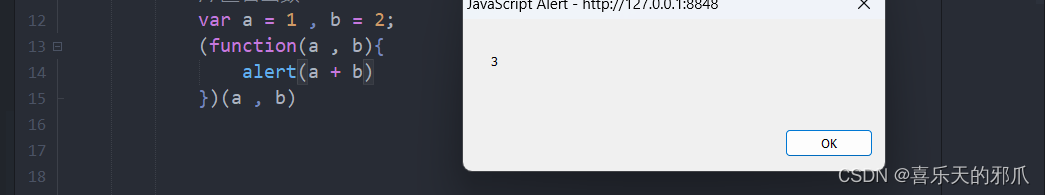
1、
(function(){
alert(1)
})()

2、
(function(){
alert(1);
}())

3、
~function(){
alert(1);
}()

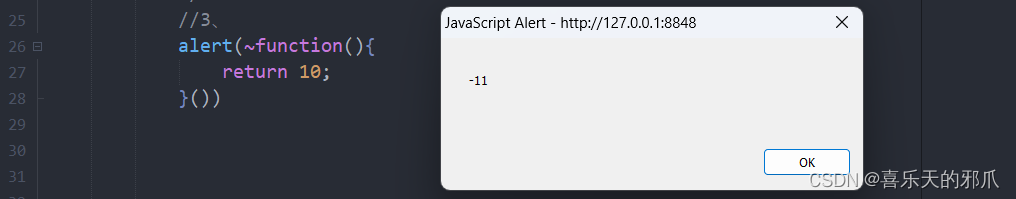
注意:
这种匿名函数的return值会返回-(x)-1;
比如return10,实际上返回的值=-(10)-1=-11:

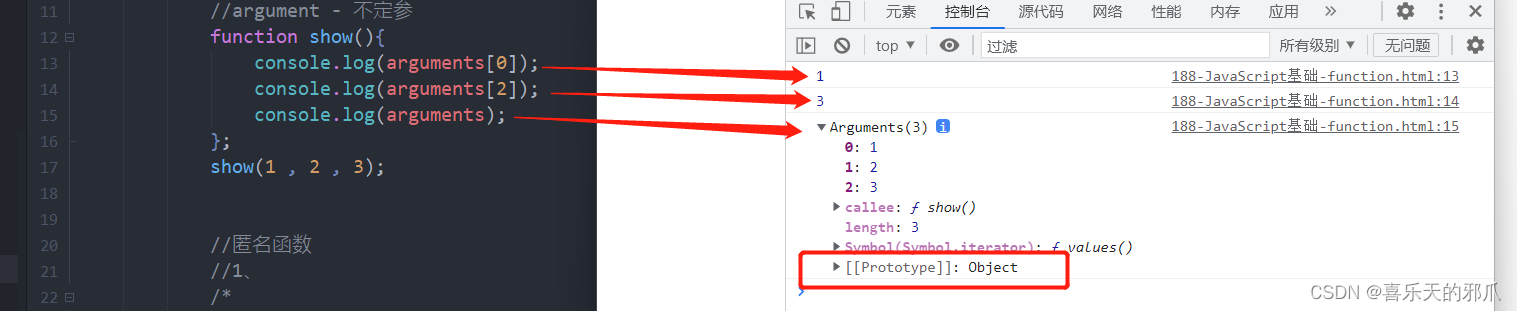
(4)arguments - 不定参
参数范围实参和形参,不写形参,只写实参,在函数中可以用不定参获取实参。
可以完全代替参数,看着像数组,其实是对象:





















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








