1、原型
- 原型:prototype(一个对象)
- 概念:每一个函数上,都有一个prototype(原型对象)
- 使用场景:一般使用在构造函数上,如果给构造函数的原型prototype添加方法,构造函数构造出来的对象就能共享原型上所有的方法
var arr1 = [10, 20, 30, 40, 50];
var arr2 = [1, 2, 3, 4, 5];
// Array是数组的构造函数
// 给数组的构造函数的原型添加方法
Array.prototype.sum = function () {
var res = 0;
for (var i = 0; i < this.length; i++) {
res += this[i];
}
return res;
}
alert(arr1.sum());
alert(arr2.sum());
alert(arr1.sum == arr2.sum); // true2、原型链
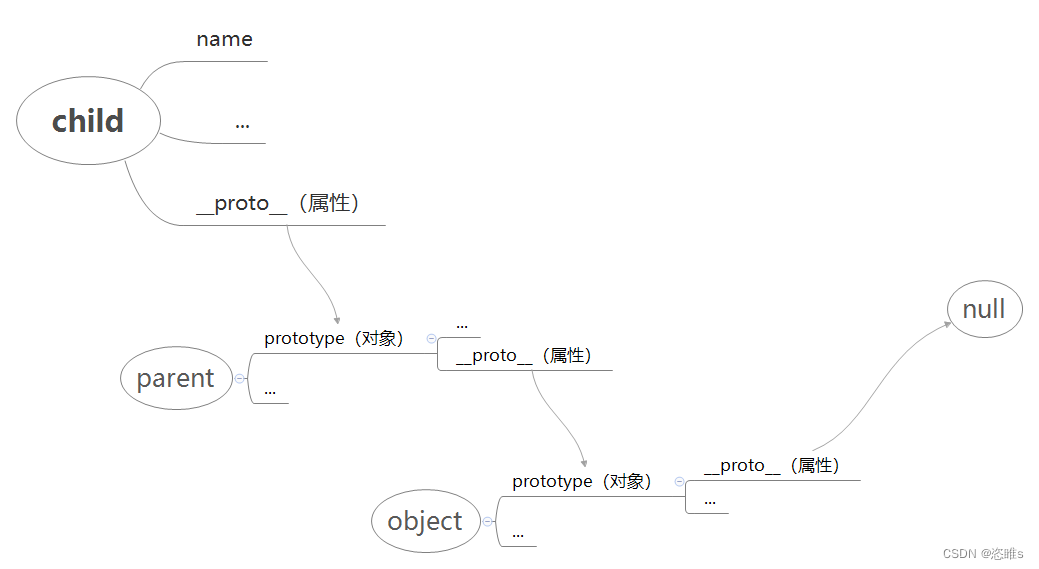
- 原型链:__proto__(一个属性)
- 概念:构造函数构造出来的对象,有一个属性__proto__,指向构造出这个对象的构造函数的原型
- 当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,就会去它的__proto__指向的原型上查找,即它的构造函数的原型prototype,如果还没有找到就会再在构造函数的prototype(一个对象)的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,称为原型链
// 一只狗的构造函数
function Dog({ name, type, age }) {
this.name = name;
this.type = type;
this.age = age;
}
// 通过构造函数的原型添加方法
Dog.prototype = {
showSlef: function () {
alert(`这是一个${this.type}的,${this.age}岁的,叫${this.name}的小狗`);
}
}
// 创建一个对象
var xiaobai = new Dog({
name: "小白",
type: "泰迪",
age: 10,
});
alert(xiaobai.__proto__ == Dog.prototype); // true






















 2647
2647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










