项目中操作此数据:

<el-table-column prop="custom"
label="是否展示"
align="center">
<template slot-scope="scope">
<el-switch v-model="scope.row.custom"
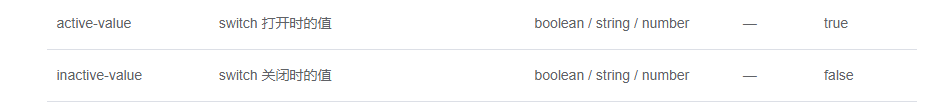
active-value="1"
inactive-value="0"
@change="handleStatusChange(scope.row)"></el-switch>
</template>
</el-table-column>

// 是否展示
handleStatusChange (row) {
let text = row.custom === '1' ? "展示" : "不展示";
let params = { }
this.$confirm('确认要操作当前此条数据吗?', "警告",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(async()=> {
//调用后台接口,根据后台对应字段row.custom
return getingfile(params);
})
.then(() => {
this.msgSuccess(text + "成功");
})
.catch(()=> {
//取消
row.custom = row.custom === '1'? '0': '1';
});
},






















 1483
1483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










