一.uni-app开发规范
1.微信小程序request请求需要https
小程序端:
在本地运行时,可以使用http
但是预览或者上传时,使用http无法请求
APP端:
一般APP可以使用http访问
高版本的APP可能需要用https访问
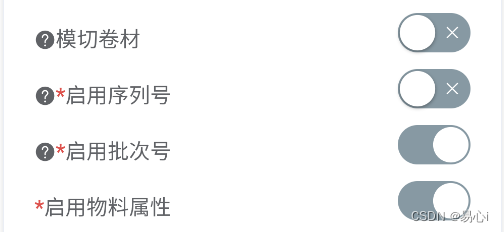
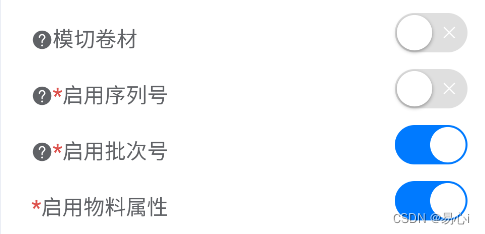
2.switch在小程序端可以显示颜色,APP端没有颜色,设置了color也没用
选中和没选中颜色一样

因为使用了colorUI,switch的样式被覆盖了,需要把colorUI中main.css的这段代码注释掉
/*
switch .wx-switch-input:not([class*="bg-"]),
switch .uni-switch-input:not([class*="bg-"]) {
background: #8799a3 !important;
}
*/
去掉上面这段代码就正常啦

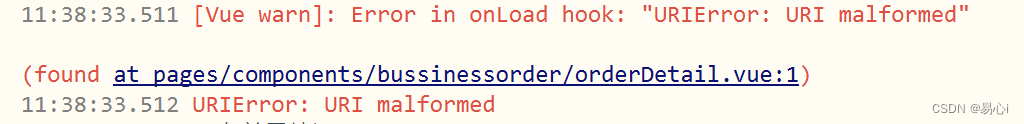
3.运行到APP端时,报错 Error in onLoad hook: “URIError: URI malformed”

使用encodeURIComponent()传递数据时,有特殊符号 %,所以报错
如果是APP 需要处理一下 特殊符号 %,其它小程序或者H5端不需要处理
item=JSON.stringify(item)
// #ifdef APP-PLUS
item=item.replace(/%/g,'%25');
// #endif
uni.navigateTo({
url: '/pages/components/bussinessorder/orderDetail?order=' + encodeURIComponent(item)
})
二. uni-app项目 配置App升级中心 uni-upgrade-center
1.提示未匹配到云函数【uni-upgrade-center】
你的项目要关联 uni-admin项目,因为 uni-admin项目里面的uniCloud目录下才有uni-upgrade-center这个云函数,还有就是要将这个云函数,右键,上传部署。
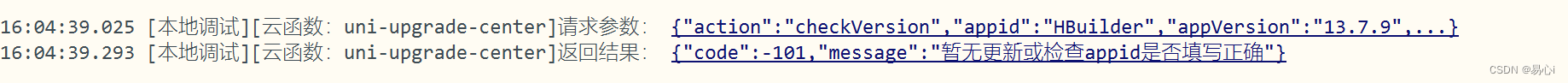
2提示.暂无更新或检查appid是否填写正确
在本地运行到手机模拟器的时候出现的问题,因为在本地
版本号和appid是HBuilder的信息

这个问题只有在本地运行手机模拟器才会出现,如果打包上传到云服务器之后,就不会有了
3.uniapp云打包,app升级版本之后,检测不到最新版本,咋整???
-
升级的版本号,必须大于之前的版本号
-
如果之前的版本是1.1.2,后面升级把版本写成1.1.2.1,这样会导致检测不到最新版本,后面升级的版本是1.1.3才能检测到
-
/uni_modules/uni-upgrade-center/pages/version/add.vue中有版本对比函数(compare)。
使用多段式版本格式如:("3.0.1.0.1", "3.0.0.0.0.1")。默认是无法比较的,不满足对比规则,需要自行修改compare方法中的比对规则。 -
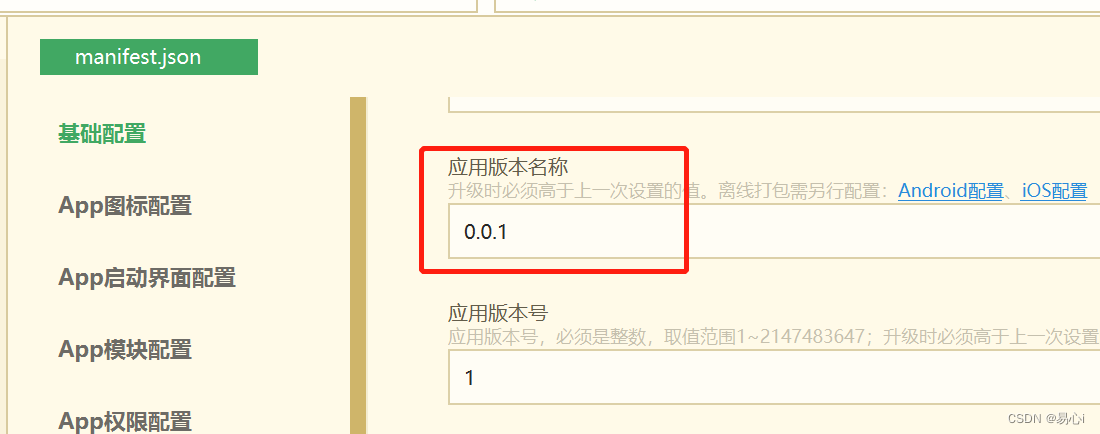
升级APP时,版本号必须和mainifest.json中的应用版本名称一致























 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








