一、引出ref
大家在使用原生JS对DOM进行操作时肯定第一步是需要获取DOM元素的,比如通过id获取document.getElementById(“idName"),或者使用jQuery获取 jQuery对象$("#idName”),vue对此也实现了比较方便的获取操作DOM的用法 — ref属性。
二、ref的用法
ref: 被用来给元素或者子组件注册引用信息。通俗的讲使用ref可以获取DOM元素,也可以获取子组件实例对象。
语法:
ref=‘refName’ refName:自定义名称
获取
this.$refs. refName 或 this.$refs[‘refName’]
1.在普通DOM元素中使用ref属性
用法:
<div ref=“domRef”></div>
获取
this.$refs.domRef;
代码实现如下:
<template>
<div>
<div ref="domRef">这是一个div</div>
<button @click="getDom">点击获取上方div</button>
</div>
</template>
<script>
export default {
methods:{
getDom(){
console.log(this.$refs.domRef);
// 点击后结果为:<div>这是一个div</div>
}
}
}
</script>
结论:
在普通DOM元素中使用ref属性,通过this.$refs.refName获取的是DOM元素。
2.在子组件中使用ref属性
用法:
<Person ref=“childRef” />
获取
this.$refs.childref;
代码实现如下:
// 子组件Person.vue
<template>
<div>
<h2>{{msg}}</h2>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world'
}
}
}
</script>
// 父组件
<template>
<div>
<Person ref="childRef" />
<button @click="getChild">点击获取上方子组件</button>
</div>
</template>
<script>
import Person from './Person.vue'
export default {
components: {
Person,
},
methods:{
getChild(){
console.log(this.$refs.childRef);
}
}
}
</script>
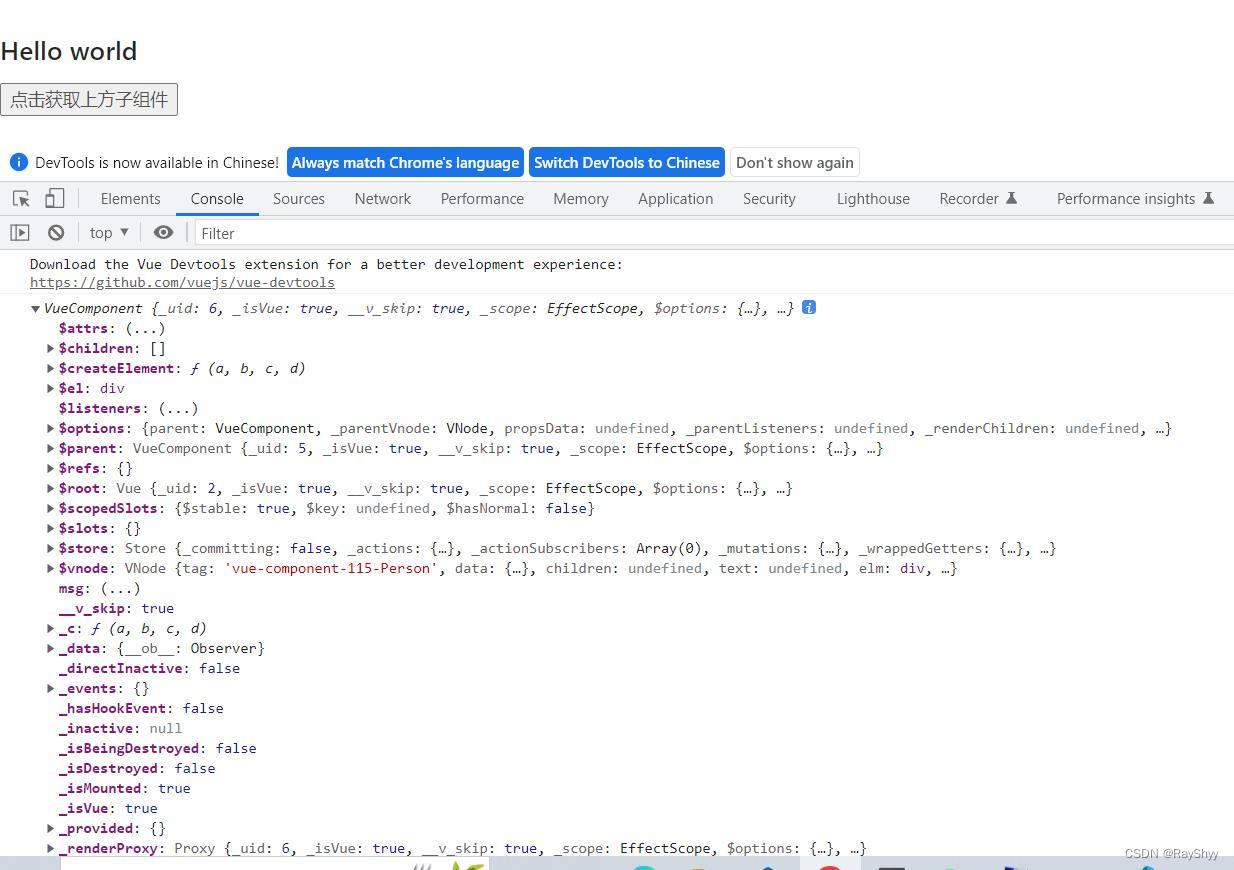
点击后效果如下:

结论:
在子组件中使用ref属性,通过this.$refs.refName获取的是组件的实例对象也就是子组件本身。






















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










