一.先理解一下Vuex,他是把值存储到内存上去的,所以用户刷新页面了之后内存被重新定义了,所以用户的数据返回到了初始的状态
本人的解决的思路,先把值从存放到sessionStroage里面,然后在通过修改store里面的数据,而且在store里面还要定义这个值必须要在seeionStorage里面进行获取,要不然刷新页面vueX的值还是没有改变! 下面举个栗子:
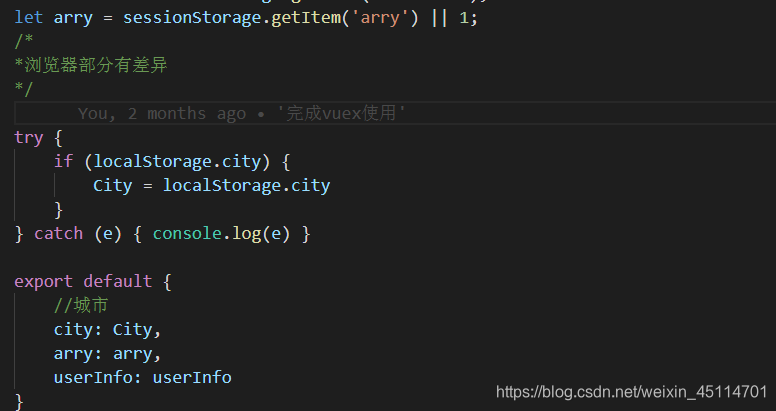
首先在定义存放数据的文件里面进行获取数据;(我定义的是arry字段)
引入字段必须不许变化!否则拿取不到值


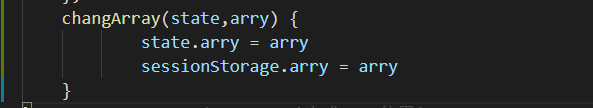
在相对应的Mutations文件中,添加更改的方法进行更改里面的属性!

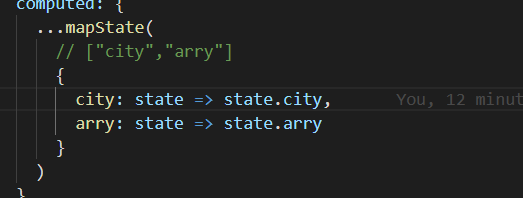
然后在页面中使用

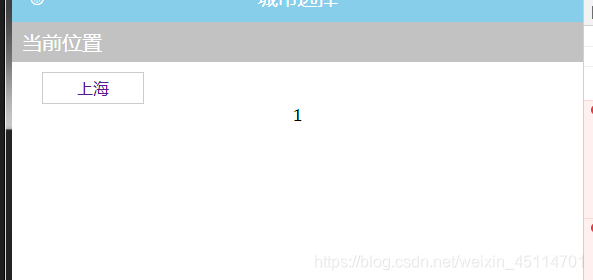
当前页面的是1,如果仅仅通过直接修改vuex数据的话呢,页面刷新是不会保留当前数据的,(案例就不演示了)

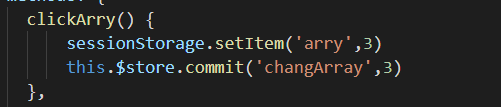
下面呢我给这个值做了点击的事件,把值存储到会话储存上面,栗子:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








