写的不好 勿喷~!!!!!!!~~~~~~~~~~~~~~~~
1.首先安装 npm i css-vars-ponyfill --s 这是一个可以改变css变量颜色的插件 !
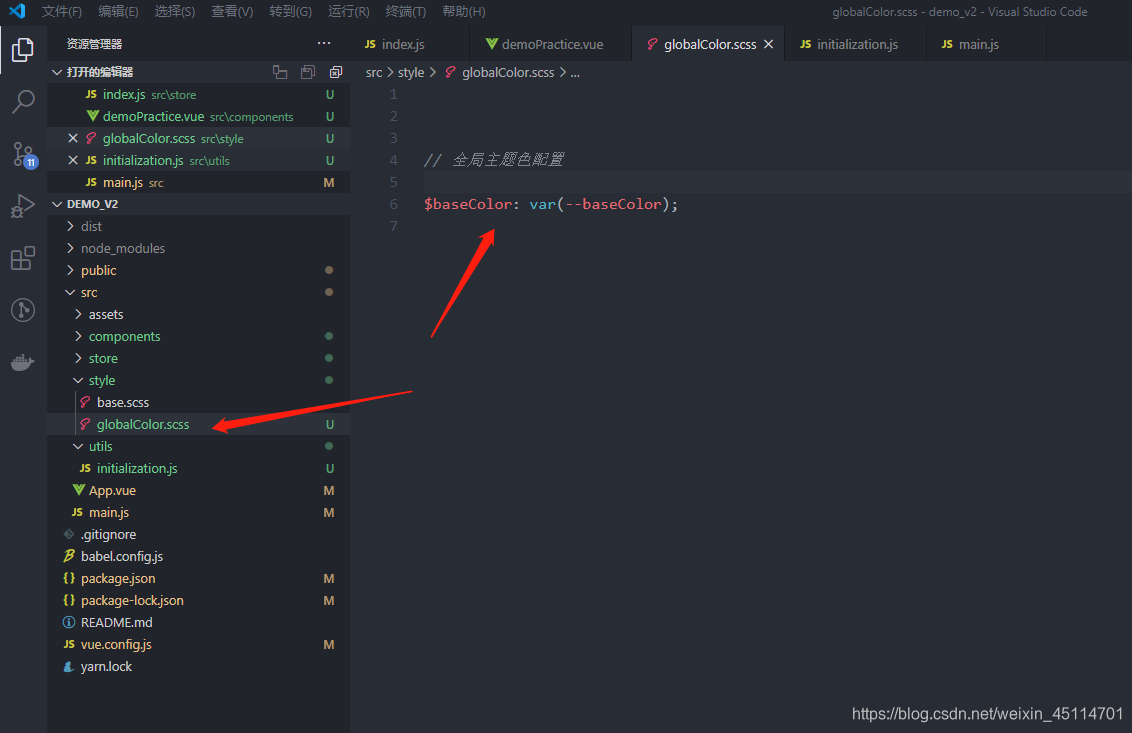
2.在项目创建一个 scss 样式文件, 项目中需要用到scss 所以安装了scss css预处理器。设置一个全局样式,效果如下 还要在vue.config.js设置一下来个loader


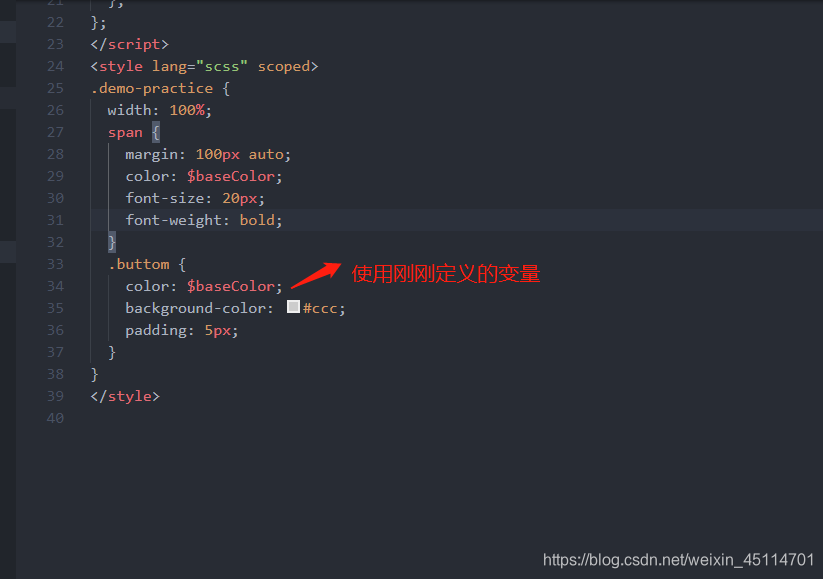
3. 在需要更换的颜色的地方 写上自己刚刚定义好变量的主题颜色,就可以更换主题色了。

4. 个人自我感觉良好的写了两种更换的方案:
第一种是根据后台自定义修改颜色,然后在vue index.html输出的全局变量进行获取,然后进行更改(需要后端配合输出自定义颜色)。
第二种是根据用户自已个人意愿想换什么颜色就使用什么颜色(自主更换颜色板,这边就不做啦!) 直接上图:
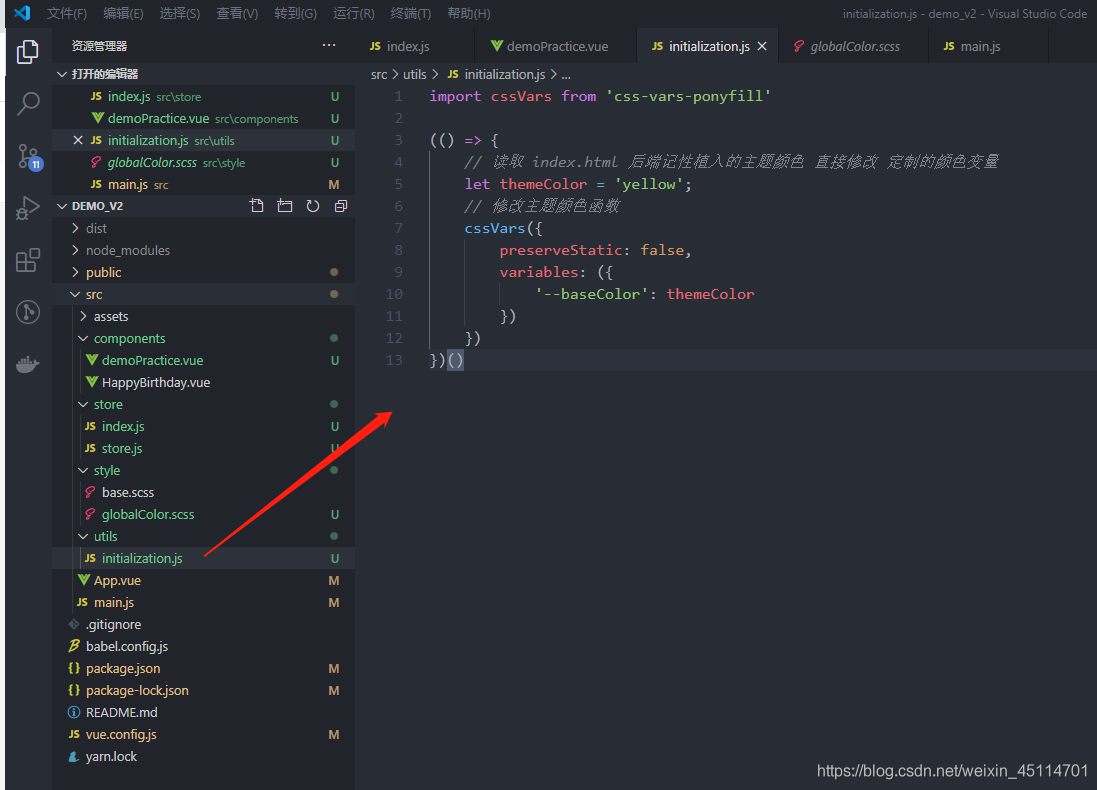
4.1、第一种: 直接创建 .js 文件直接读取后端模板输出主题颜色 写个 js函数 就可以进行修改了。
使用 variables 是用来修改自定义变量的颜色属性的

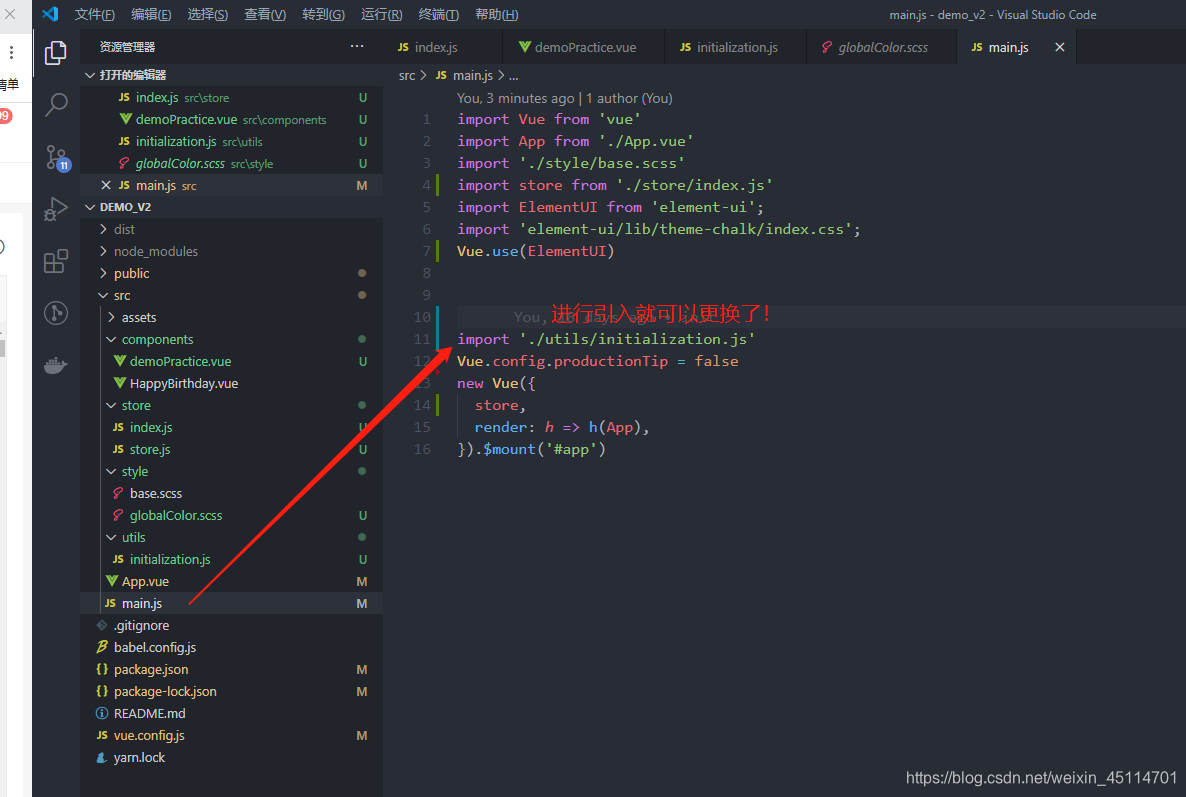
4.1.2、直接main.js引入就行了

4.2、第二种方法 就是利用 vuex 方法进行更换主题颜色 利用本地存储进行保存用户修改之后的颜色。上图安排:创建 vuex 文件 安装vuex main.js引入 (个人比较推荐这种写法,可能写的不太好,有改进的地方。望指出!)
4.2.1、先下载安装 vuex

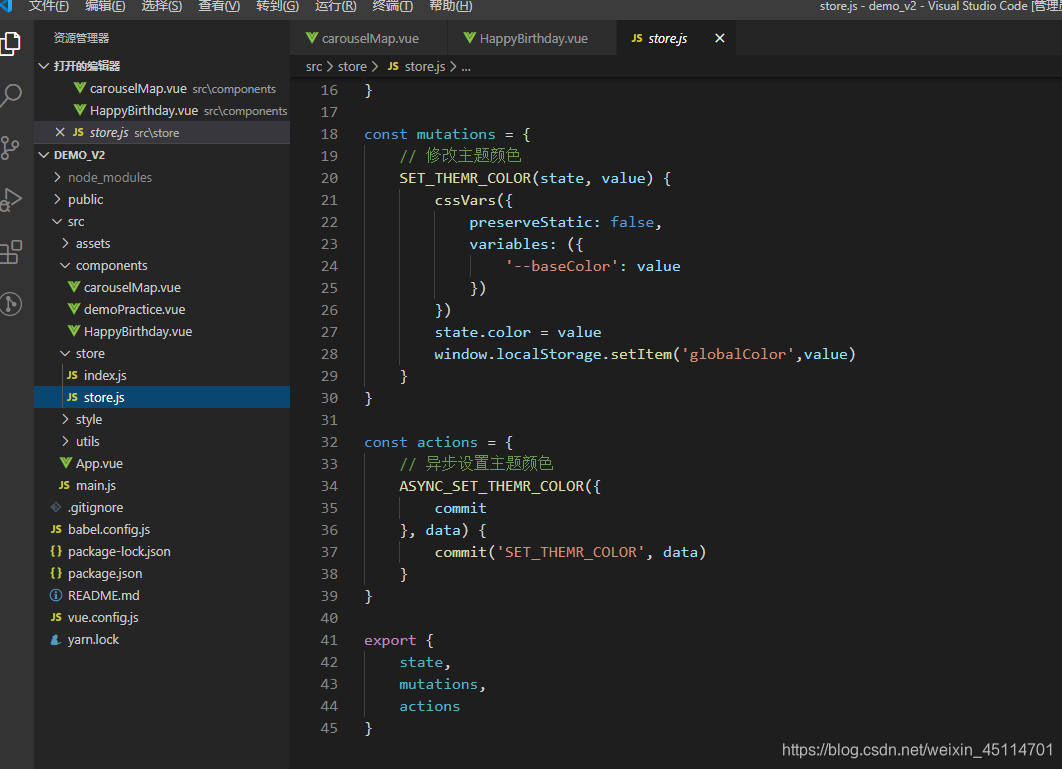
4.2.2、创建 vuex 文件里面 写存储颜色的变量


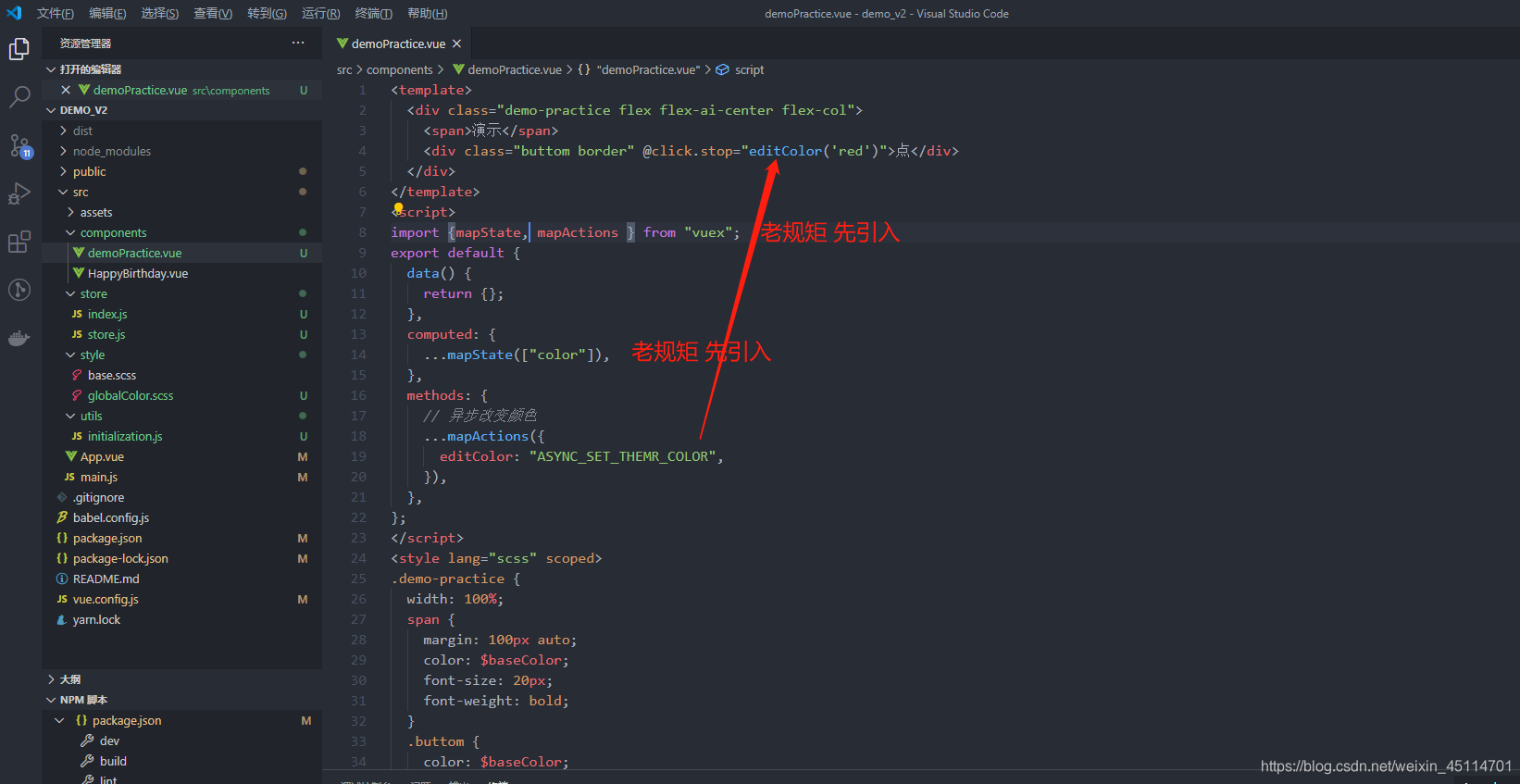
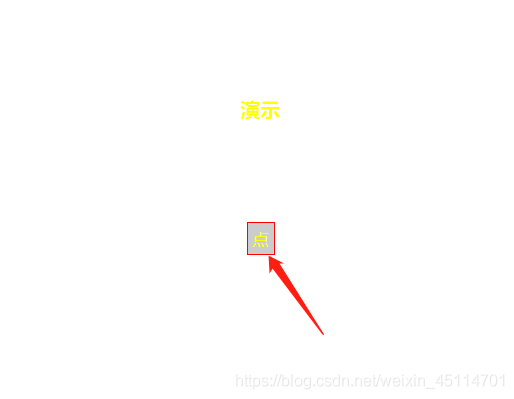
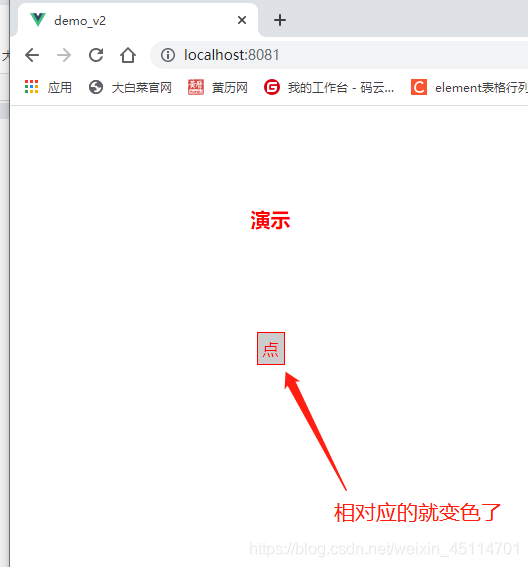
4.2.3、接下来就是页面的使用了,页面直接使用就可以了。点击是用的异步的修改方法!



到这就结束了!!!有更好的建议可以随时DD我!勿喷 写的比较菜!!!(记得点赞哦!)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








