最经遇到一个first-child、last-child、nth-child()失效的问题,我相信还有很多人都会遇到,下面我就分2类来简单的说明下
①first-child和last-child失效
第一种情况是first-child和last-child问题,话不多说先贴代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style type="text/css" media="screen">
.box p:first-child {
color: pink;
}
.box p:last-child {
color: pink;
}
</style>
</head>
<body>
<div class="box">
<h1>测试</h1>
<p>JAVA</p>
<p>C语言</p>
<p>.net</p>
<p>c#</p>
<h1>测试</h1>
</div>
</body>
</html>
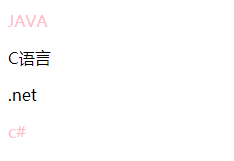
代码运行的结果如下图,可以看到first-child和last-child处于失效的状态

分析原因是因为,在使用first-child时,所获取的元素前面不能有兄弟节点,同理使用
last-child时所获取的元素后面不能有兄弟节点。
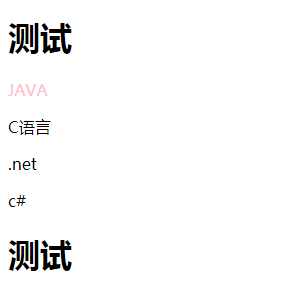
我们可以看看我删除前后2个h1标签的效果

可以看到first-child和last-child可以正常使用。
②nth-child( )失效
大家都知道nth-child( )属性的index是从1开始的
nth-child( )失效其实和上面差不多,一样我先贴代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<style type="text/css" media="screen">
.box p:nth-child(1) {
color: pink;
}
</style>
</head>
<body>
<div class="box">
<h1>测试</h1>
<p>JAVA</p>
<p>C语言</p>
<p>.net</p>
<p>c#</p>
<h1>测试</h1>
</div>
</body>
</html>
代码运行结果如图,这里我是想将JAVA的颜色变成粉红色。

可以看到没有实现我们想要得结果,原因就是索引会因为所获取的元素前面的兄弟节
点而累加,所以如果我们想要JAVA的颜色变成粉红色,我们需要把index设置为2

可以看到修改索引后,效果效果正常实现。






















 2277
2277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








