下载流程
卸载当前安装好的Vue-cli版本(1.x或2.x,若未安装的直接跳过此步骤,)
-
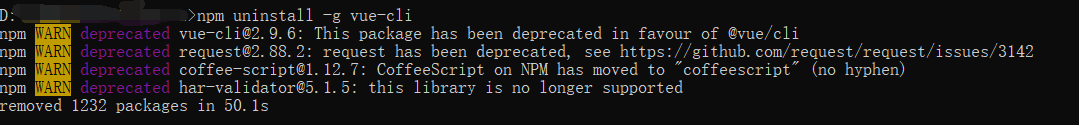
全局卸载vue-cli
npm uninstall -g vue-cli

-
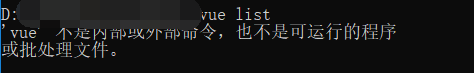
卸载后输入vue list 提示不是内部或外部命令则卸载完成

-
输入vue -V会出现vue-cli版本号

安装Vue-cli4
- 分别输入
node -vnpm -v检查node环境和npm环境是否正常 - 点我进node官网安装
- 本博主此处使用的是node长期稳定版
- 安装好node默认已经安装好npm了,所以不用单独去安装了


安装淘宝镜像(若安装过则可跳过此步骤,预防Npm安装出错)
- 国内直接使用npm的官方镜像是非常慢的,这里推荐使用淘宝的npm镜像。
- 管理员权限打开控制命令行程序(CMD),输入指令
npm install -g cnpm --registry=https://registry.npm.taobao.org- 这样就可以使用cnpm 命令来安装模块了,能节省一些时间
进入一个目录,新建项目
- 输入
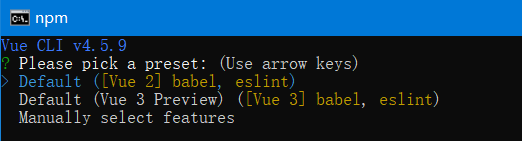
vue create demo - 按y回车选择手动配置

- 按 ↓ 选择“Manually select features”,再按 Enter进入配置菜单
选择你需要的配置项
- 通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。具体每个配置项表示什么意思在下面会有说明。

Check the features needed for your project: 按 空格 是选中,按 a 是全选,按 i 是反选。
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
- 最后的配置选择

选择是否使用history router
- 这里选择了3.x(preview)版本,然后按回车,输入n,继续回车
- Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
- 这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 选yes的话需要服务器那边再进行设置。

选择css 预处理器
- 此处本博主选择的是Sass/Scss(with dart-sass)
- node-sass是自动编译实时的,dart-sass需要保存后才会生效。
- sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。
- 可进入参考介绍页
选择Eslint代码验证规则
- 提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多
选择什么时候进行代码规则检测
) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
- 建议选择保存就检测,等到commit的时候,问题可能都已经积累很多了。
选择单元测试
- 此处选择了Jest
Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、
内置丰富的expect

选择如何存放配置
In dedicated config files // 独立文件放置
In package.json // 放package.json里
- 此处根据老习惯选择了In package.json
是否保存当前配置
键入N不记录,如果键入Y需要输入保存名字,如setting。
等待创建项目


- 执行它最后给出的2行命令,就可以直接访问了
























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










