Vue2.x安装Tinymce依赖冲突原因
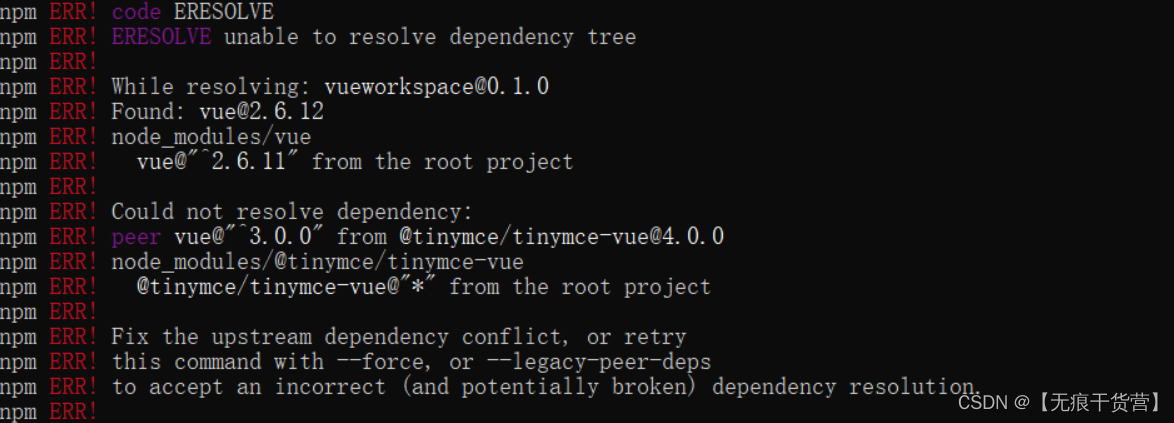
- 使用vue整合tinymce富文本编辑器,安装依赖时报错

- 报错的原因是下载版本与vue的版本对不上
- vue2.x版本应该使用如下指定版本依赖更合适
npm install --save "@tinymce/tinymce-vue@^3.1"
- 额外依赖为
npm install --save "tinymce@^6.3"
-
在使用tinymce富文本编辑器,页面没有显示编辑器的图标,而是显示!not found!
-
查看控制台显示Uncaught SyntaxError: Unexpected token ‘<’
-
解决办法:找到引入Editor的vue文件或是component组件,在
npm install --save "@tinymce/tinymce-vue@^4"
更多内容详见 tinymce英文官网(最新)








 文章讲述了在Vue2.x项目中集成Tinymce富文本编辑器时遇到的依赖版本不匹配问题,提供了解决方法,包括正确的npm包版本和页面显示异常的处理。
文章讲述了在Vue2.x项目中集成Tinymce富文本编辑器时遇到的依赖版本不匹配问题,提供了解决方法,包括正确的npm包版本和页面显示异常的处理。















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










