在前端开发工作中,利用 URL 进行参数传递是一项十分常见的方法。在页面跳转时,通过 URL 携带某些信息,如状态、id、区分页面来源的字段值等。因此,学习了解如何获取 URL 查询参数值是很重要的。
js 代码手撸
利用 JavaScript 代码手撸一个函数,对 URL 查询参数进行解析。这是方式灵活度高,可以进行更多个性化的操作。
const getSearchParams = (url) => {
// 获取查询参数前的 ? 对应的索引位置
const searchIndex = url.indexOf('?')
// 截取出查询参数字符串,并根据 & 将其分割成一个个 name=bruce 形式字符串组成的数组
const searchParamsArray = url.slice(searchIndex + 1).split('&')
// 遍历数组,组成查询参数对象
return searchParamsArray.reduce((pre, cur) => {
const [key, value] = cur.split('=')
return {
...pre,
// 需要使用 decodeURIComponent 对参数进行解码
[key]: decodeURIComponent(value),
}
}, {})
}
// { name: 'bruce', type: 'blog' }
getSearchParams('https://www.example.com?name=bruce&type=blog')
利用 URLSearchParams
const searchParams = new URLSearchParams('name=bruce&type=blog')
searchParams.get('name') // 'bruce'
searchParams.get('type') // 'blog'
searchParams.has('type') // true
要把所有查询参数转换为对象,需要搭配使用 entries() 和 Object.fromEntries() 方法。
entries() 方法返回一个 iterator,还需进一步转换为对象。
const searchEntries = searchParams.entries();
Object.fromEntries(searchEntries) // { name: 'bruce', type: 'blog' }
需要注意的是,URLSearchParams 只能解析查询字符串,不能解析完整的 URL。因此若要使用其解析查询参数,需要事先提取出 URL 地址的查询字符串。
const params = new URLSearchParams('https://www.example.com?name=bruce&type=blog')
params.get('name') // null
params.get('https://www.example.com?name') // 'bruce'
参考链接:MDN-URLSearchParams
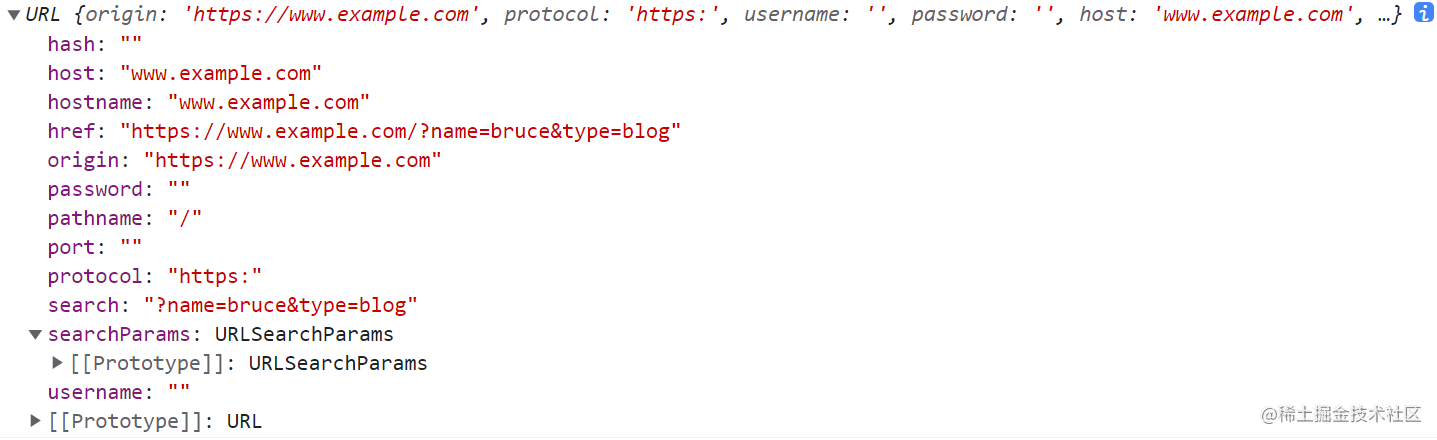
利用 URL
const params = new URL('https://www.example.com?name=bruce&type=blog')
const searchParams = params.searchParams
searchParams.get('name') // 'bruce'
searchParams.get('type') // 'blog'
URL 可对 URL 地址进行更多维度的解析,其中 searchParams 和 URLSearchParams 返回的对象相同。

参考链接:MDN-URL























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








