文章目录
开发前准备
申请微信小程序账号
- 打开微信公众平台网站网站
- 点击立即注册后, 选择注册类型选中小程序,按微信提示注册
- 注册成功后进入微信管理后台配置小程序,个人信息
下载开发工具
创建小程序

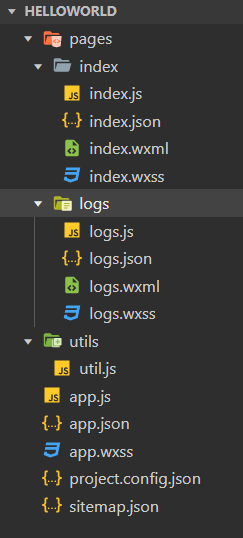
代码结构基本配置

- app.js: 帮助我们去注册一个微信小程序的应用
- app.json:微信小程序的一个全局配置(网络请求的超时时间, 各个页面注册路径,窗口表现)
- app.wxss:设置微信小程序全局的一些样式
- pages:存放的是小程序的所有界面(
js文件(处理界面逻辑和数据交互)
json文件(界面配置信息)
wxml文件(展示界面的一些元素和内容)
wxss文件(微信小程序界面的一些样式)
) - project.config.json:微信开发者工具的配置信息
- utils.js:存放工具类函数
配置文件
页面配置会覆盖全局配置
- Pages
- 注册小程序的所有页面
- tabBar
- 多tab应用配置tab栏
- networkTimeout
- 设置各个网络请求超时时间
- debug
- 开启debug,打印调试信息
- navigationStyle
- 自定义导航栏样式
helloworld

开发框架组成
WXML
框架设计的一套标签语言,结合组件,WXS和事件系统,可以构建出页面的结构。
| 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|
| id | String | 组件的唯一标示 | 保持整个页面唯一 |
| class | String | 组件的样式表 | 在对应的WXSS中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| data_* | Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| bind* / catch* | EventHandler | 组件的事件 |
-
列表渲染

日常开发 wx:key 配置成后台返回的唯一标识id -
条件渲染
pinf

-
模板引用
import导入模板代码.
include导入除模板定义之外的代码.相当于是复制到include位置.
import有作用域的概念,即只会import目标文件中定义template,而不会import目标文件import的template


include 引入 template不会被引入

WXSS
样式语言,用于描述WXML的组件样式
-
基于css的修改和补充
-
尺寸单位 rpx
可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx -
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。

-
内联样式
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。<view style="color:{{color}};" /> <view class="normal_view" />
-
- 选择器
优先级 !important > style > #element > .element > element

WXS
是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 官方api
MINA框架
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










