记录自己学习中,出现的错误
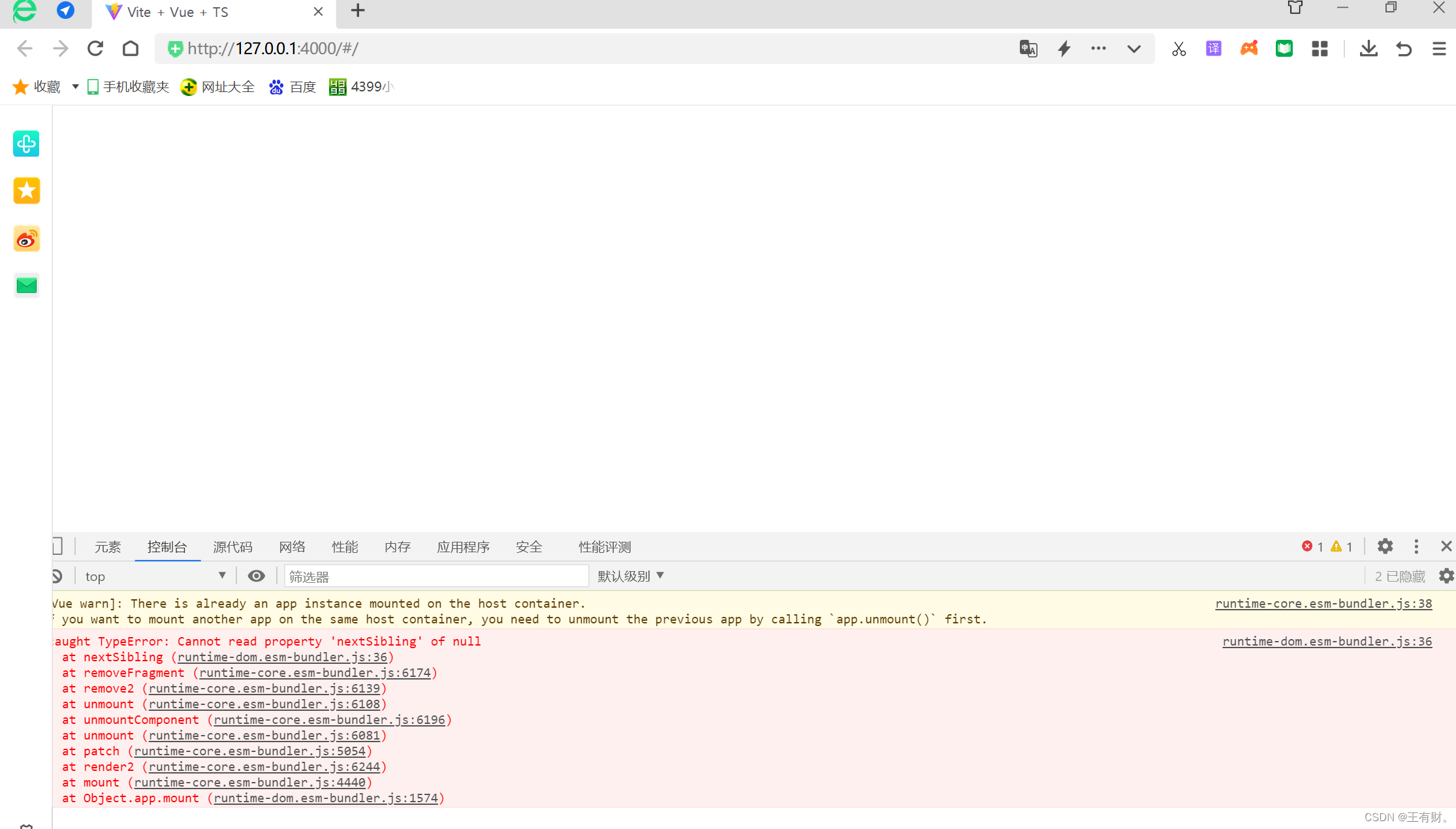
在搭建vue3项目,配置router,vuex,element-ui后,运行项目页面白屏,控制台出现了Cannot read property 'nextSibling' of null的错误

查看main.ts 文件,此时的写法是:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import store from './store/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/index'
createApp(App).use(router).mount('#app')
createApp(App).mount('#app')
createApp(App).use(store).mount('#app')
createApp(App).use(ElementPlus).mount('#app')
将main.ts 文件修改为:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import store from './store/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/index'
const app = createApp(App)
app.use(store),
app.use(router),
app.use(ElementPlus),
app.mount('#app')即可解决问题,运行成功






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








