Echarts官方:
数据可视化在过去的几年中得到了长足的发展。开发者对于可视化产品的期待不再是简单的图表创建工具,而在交互、性能、数据处理等方面有了更高级的需求。Apache ECharts 始终致力于让开发者以更方便的方式创造灵活丰富的可视化作品。在最新
Echarts下载:
点击下载Echarts链接,压缩后选择 dist/echarts.js,点击并保存为 echarts.js 文件。
代码工具: vscode
具体步骤:
- 引入Echarts.js文件
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 步骤1:引入Echarts.js文件 -->
<script src="echarts.js"></script>
</head>
- 定义了高宽的 DOM 容器
<body>
<!-- 步骤2:绘制图标的盒子 -->
<div id='main' style="width:600px;height:400px"></div>
</body>
- 初始化对象且绑定dom
<script>
// 步骤3:初始化对象且绑定dom
var myCharts = echarts.init(document.getElementById('main'))
</script>
- 编写配置项(数据源)
<script>
// 步骤4:编写配置项(数据源)
var option = {
// x轴数据
xAxis: {
type: 'category',
data: ['张三','李四','王五']
},
// y轴数据
yAxis: {
type: 'value',
},
// 数据值
series: [
{
name: '成绩',
type: 'bar',
data: [88,77,99]
}
]
}
</script>
- 将配置项设置给echart实例对象
<script>
// 步骤5;将配置项设置给echart实例对象
myCharts.setOption(option)
</script>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 步骤1:引入Echarts.js文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 步骤2:定义了高宽的 DOM 容器 -->
<div id='main' style="width:600px;height:400px"></div>
<script>
// 步骤3:初始化对象且绑定dom
var myCharts = echarts.init(document.getElementById('main'))
// 步骤4:编写配置项(数据源)
var option = {
// x轴数据
xAxis: {
type: 'category',
data: ['张三','李四','王五']
},
// y轴数据
yAxis: {
type: 'value',
},
// 数据值
series: [
{
name: '语文',
type: 'bar',
data: [88,77,99]
}
]
}
// 步骤5;将配置项设置给echart实例对象
myCharts.setOption(option)
</script>
</body>
</html>
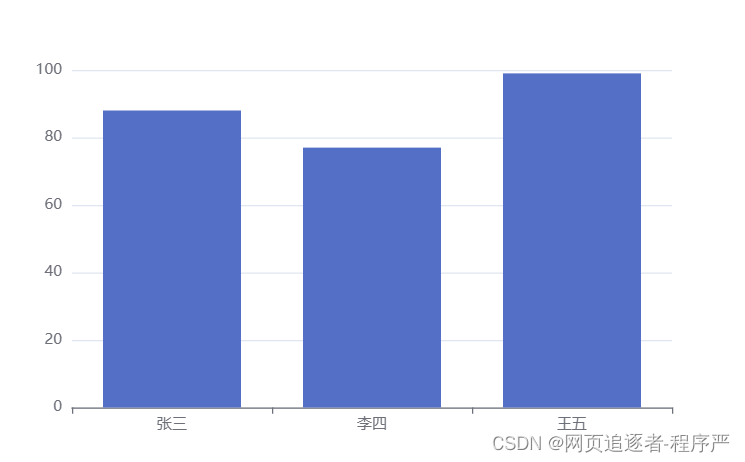
效果展示:

以上!





















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








