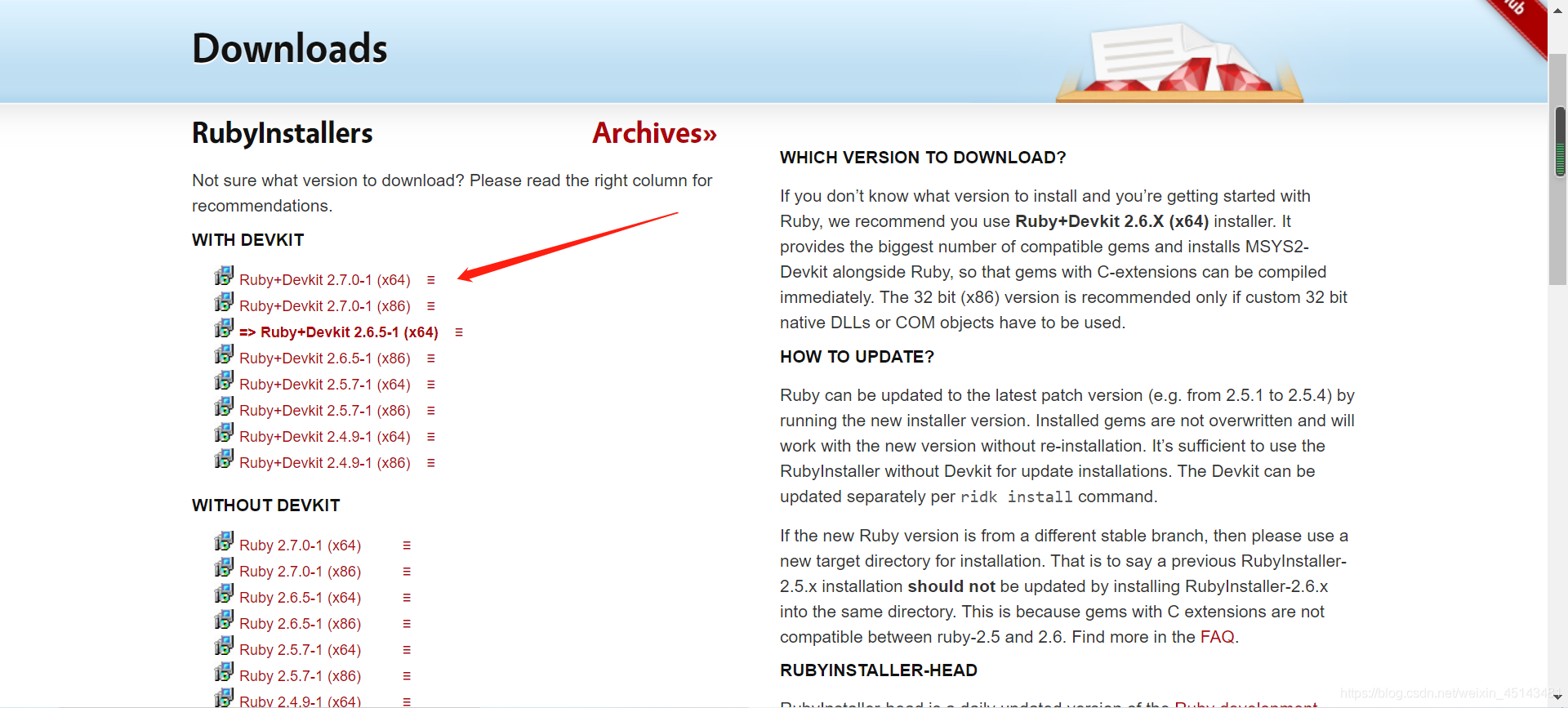
1.首先下载Ruby 官方网址 https://rubyinstaller.org/downloads/
点击下载

往下拉
点击下载

下载后的文件

先安装ruby 带光碟那个
点击同意

一直next
安装完成后的页面

为ruby配置环境变量
找到你ruby的安装目录
我的安装目录是
E:\Ruby27-x64\bin
将ruby的bin目录添加环境变量

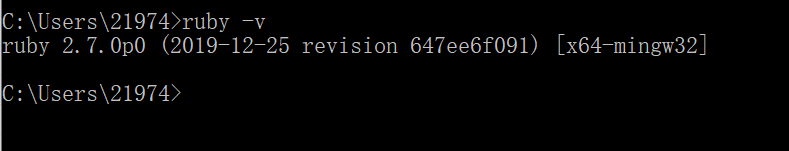
添加成功后 打开命令行输入
ruby -v 查看是否安装成功

接下来安装开发包

选择解压路径

解压完成后 命令行进入到刚才的解压目录

使用命令生成 config.yml 配置文件
ruby db.rb init

查看目录的配置文件 是否有ruby的安装路径,如果没有自己添加

依次输入命令
ruby dk.rb install
ruby dk.rb review
ruby dk.rb init

到此ruby 安装完成 接下来安装sass
使用命令切换镜像
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org
gem sources -l

输入下面命令安装sass
gem install sass
检查sass是否安装
sass -v

到此安装完成。






















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








