prompt()方法用于显示可提示用户进行输入的对话框。方法返回用户输入的字符串。
语法:
prompt(msg,defaultText) //长细框外是msg,长细框内是defaultText.
例如:
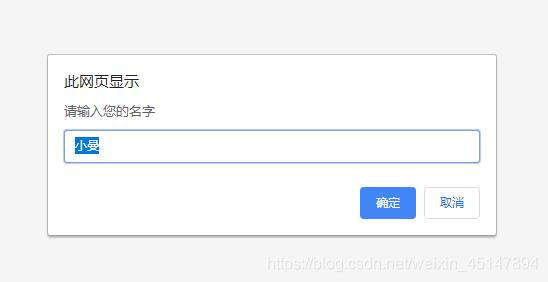
显示一个提示框,询问她的名字,然后问候。代码和效果如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body><div id="demo"></div>
<script language="javascript">
function myFunction(){
var x;
var person=prompt("请输入您的名字","小曼");//prompt方法定义为person变量
if(person!=null&&person!=""){
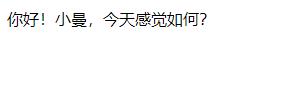
x="你好!"+person+",今天感觉如何?";
document.getElementById("demo").innerHTML=x;
/*prompt需要输出才行;直接输出person*/
}
}
myFunction();
</script>
</body>
</html>

点击确定会显示:









 本文介绍JavaScript中prompt()方法的使用,演示了如何通过prompt对话框收集用户输入,并展示了如何将用户输入的字符串应用于网页上。示例代码详细说明了prompt方法的基本语法和应用场景。
本文介绍JavaScript中prompt()方法的使用,演示了如何通过prompt对话框收集用户输入,并展示了如何将用户输入的字符串应用于网页上。示例代码详细说明了prompt方法的基本语法和应用场景。
















 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








