快捷键
(1)!+tab 网页骨架(任何标签+tab =成对标签语言)
(2)注释的快捷键:ctrl+/
(3) ctrl+d 选中相中的字符或者元素
(4) 选中段落缩进 tab ,往前shift+tab
(5) 查看自动换行 alt+z
htm标签
关系:父子(嵌套关系)、兄弟(并列关系)
图片属性:
src (路径)
alt(图片加载不出来的替换文字)
title(鼠标悬停得到的文字)
height(只设置一个,另一个跟着等比缩小)
音频(/视频)属性(audio/viedo):

相对路径
- 相同 (直接用或./)
- 下级目录(images/目标文件)
- 上级目录(往上返回…/目标文件)
超链接

列表
- 无序
<ul><li></li></ul> - 有序
<ol><li></li></ol> - 自定义

表格


表格案例:

合并单元格:(保留左上->rowspan(跨行合并)、colspan)

表单控件
多文件上传:
- 属性为multiple
- form是表单域,为了使提交和重置有作用范围
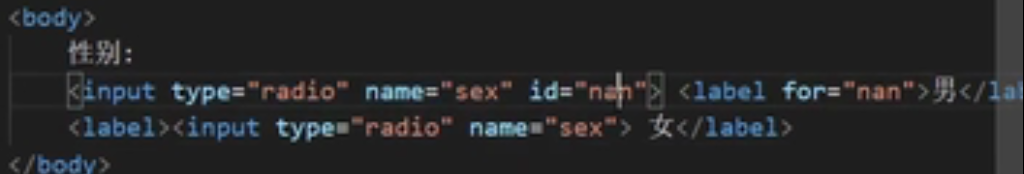
- label标签常用于绑定内容和表单标签的关系

(表单和文字绑定在一起,可以同时选中)
语义化标签
<div> 、<span>
字符实体: 空格






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








