由于学习和工作的原因,一直没有时间写博客,今天刚解决完bug以后心血来潮,记录一下这个多文件上传的步骤和注意事项.
我这个项目使用的是前端VUE ,后端SSM的框架,很多人都不解,为什么要这样整合,我这里只想数 领导的闹戏跟我们想的不一样.SpringMVC的传统文件上传使用的是MultipartFile类,单文件上传的后端代码如下

,这里需要注意的事项是前端向后台传递参数的时候,参数的名字一定要跟@requestParam后面的一致,不然会报错400,我在这里出过错,丢人.
单文件上传的前端vue代码就不在这里展示了,应该挺简单的.下面开始来进行多文件夸服务器上传到tomcat,
后端controller层的代码就是将MultipartFile转换成MultipartFile数组MultipartFile[],参数位置名称还是原来的即可.

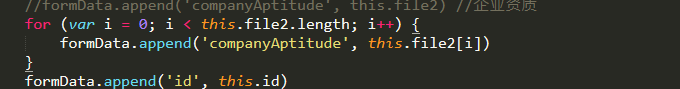
问题来了,如果前端还是使用一个参数param传递多个文件,那么param对应的value会是一个filelist,后端接收到的值是[OBJECT,fileList],使用Debug时这个filels是没有值,前端打印则是可以看到值,讨论了好久,最后将前端这个formdata遍历循环赋值给param,其余不变,后端可以正常接收到这些东西.代码如下

,没有解决不了的bug,坚持!






















 7692
7692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








