1. 安装依赖。(安装失败的小伙伴请移步文章底部)
npm install cropperjs或者yarn add cropperjs

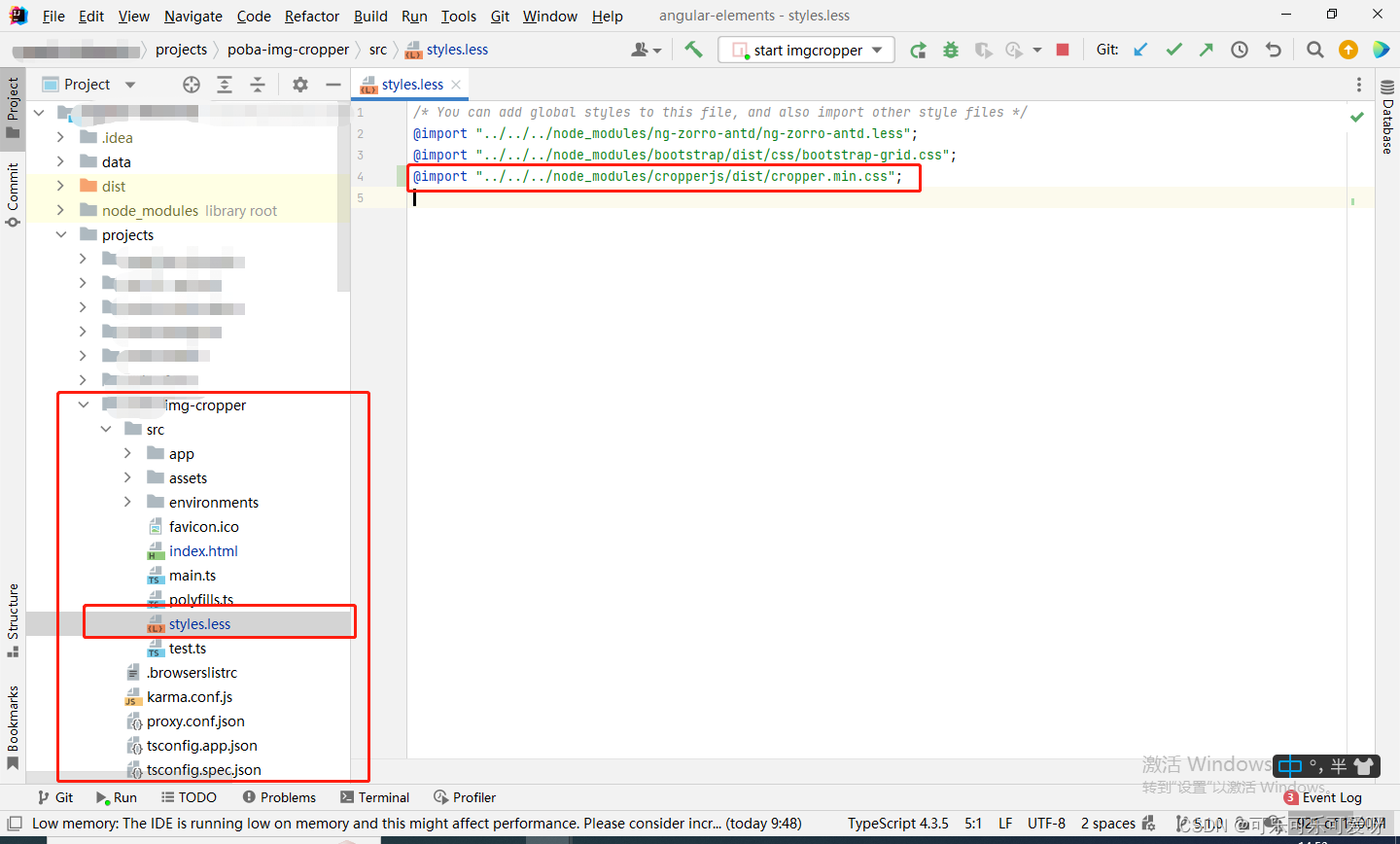
2. 项目中style.less文件中引入cropperjs的样式文件,如下图圈出部分。
3. 组件文件详细代码贴出如下
(1)img-cropper.component.html文件
<div class="container p-2">
<nz-row>
<nz-col nzSpan="12">
<div class="uploaded imgContent" [ngStyle]="{display:isShowUpload?'block':'none'}">
<img #imgCropper class="cropperMain"/>
</div>
<div class="input-upload" *ngIf="!isShowUpload">
<label for="btn" class="upload-btn" >
<div class="imgContent">
<i class="iconfont icon-zengjia" style="font-size: 60px;color: #bcbcbc;"></i>
</div>
</label>
<input id="btn" #imageInput accept=".jpg,.png,.jpeg" type="file" style="display: none;"
(change)="imageChangeEvent($event)">
</div>
<nz-row nzJustify="center" class="icons">
<button nz-button nzType







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








