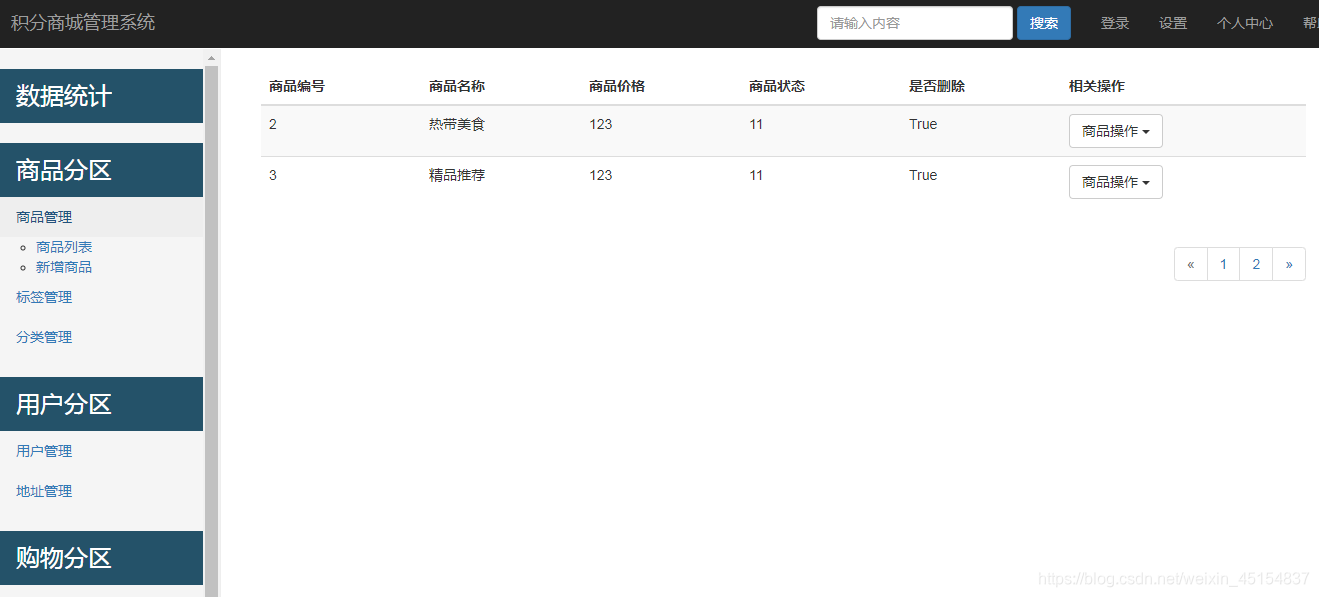
这次为了给大家来一次较为完整的flask知识的分享,于是乎,我干脆直接写一个较为全面的,从前端到后端均自定义的基于flask的后台管理项目,先给大家看一下本次项目的效果图:

因为是示范版的,比较简洁,但该有的功能还是差不多齐全的
那么,我们先从前端页面开始搭建:
示范的前端是基于bootstrap进行开发的,首先我们点击进入bootstrap的中文文档,
然后点到 ‘起步’分区
https://v3.bootcss.com/getting-started/#examples
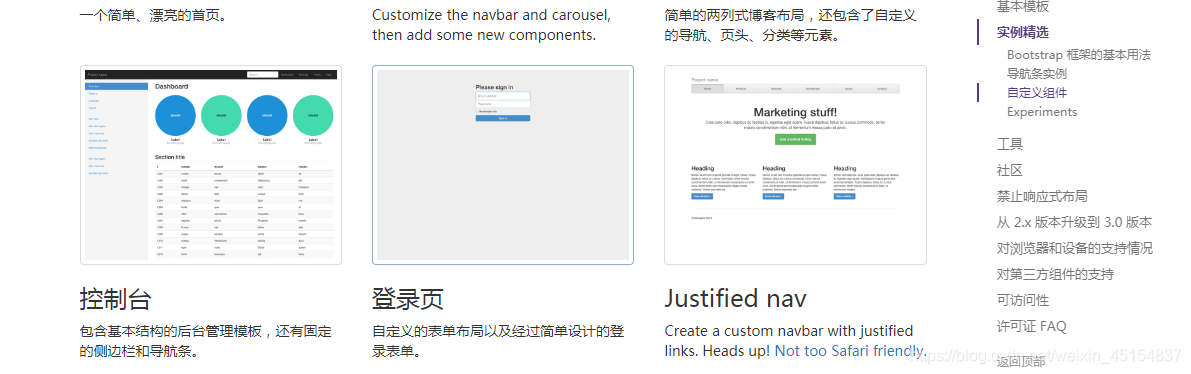
找到如图所示的控制台模板

点开就会得到一个我们现在示范案例所使用的的框架模板
如果这时候你想找下载按钮,那明确告诉你,没有!!
正因为没有傻瓜式的下载按钮
所以这时候得给你们简单的介绍一下如何把这个网站copy下来
打开页面后
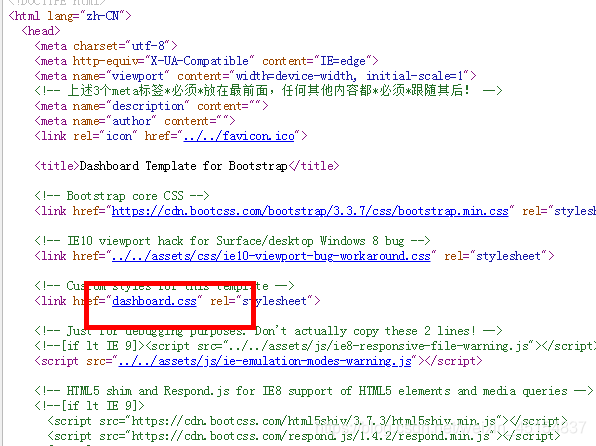
ctrl+u查看源码,然后把源码复制到自己的项目中
他只有这一个页面,其他的页面需要我们自己编写
但是这一个页面已经解决了我们大部分工作了
我们要保留 左侧菜单栏 和顶部导航栏
把中间的什么乱七八糟的内容删掉
然后以此为基础做继承
光复制html是不够的,css样式也是重点

点击这个可以看到我们所需的css样式
然后放入项目的css目录中
至于列表页详情页什么的
大家可以用table在中间内容的部分进行布局
前端代码太多了,就不贴了,仅仅给大家讲讲思路
如果大家想仿做但是在弄不出来,可以私信我,我可以将这个示范网站的源码分享给大家,,接下来,就开始和大家聊聊建模和flask代码编写了,现在就先说到这了

























 5700
5700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








