<view class="contShengji" v-if="isShengji">
<view class="cont tac p0d5">
<image src="x/x/logo.png" class="w4 h4 brb50" style="margin-top: -2rem;" mode=""></image>
<view class="cth">{{percent==0 ? 'xxx,有新版本了!' : '下载更新包,请稍后'}}</view>
<progress :percent="percent" show-info stroke-width="6" activeColor="#3AC3E0" backgroundColor="#EBEBEB" v-if="percent!=0" />
<view class="bcth cfff tac wb45 br4 pt0d3 pb0d3 fs0d8" style="margin:2rem auto ;" @click="toShengji()" v-else>立即升级</view>
</view>
</view>
.tac{text-align:center};
.p0d5{padding:0.5rem};
.brb50{border-radius:50%};
.br4{border-radius:4rem};
.wb45{width:45%};
.bcth{background:#000;color:#fff}
.contShengji{
position: fixed;
width: 100%;
height: 100vh;
background-color: rgba(0,0,0,.5);
left: 0;
top:0;
z-index: 9999;
.cont{
position: absolute;
width: 45%;
left: 50%;
top:50%;
background-color: #fff;
height: 8rem;
border-radius: .4rem;
transform: translate(-50%,-50%);
}
}
export default {
data() {
return {
percent: 0,
isShengji:false
};
},
getIsShengJi(){//判断版本
//#ifdef APP-PLUS
var _this=this;
//请求接获取版本号 判断uniapp的版本号
_this.conf.http('/xxxx',{kkey:'APPVersion'},res=>{
let APPVersion= res.data.data.val
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
let newAPPVersion = Number(APPVersion.replace(/\./g, ""));
let oldAPPVersion = Number(widgetInfo.version.replace(/\./g, ""));
if (newAPPVersion > oldAPPVersion) {
_this.pg.isShengji=true;
}
});
})
//#endif
},
toShengji(){
var url=xxx;//下载地址 生成的wgt
let Pbar= uni.downloadFile({url:url,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {force: true},() => {
plus.nativeUI.showWaiting("更新成功");
setTimeout(() => {
plus.nativeUI.closeWaiting();plus.runtime.restart();}, 500);},
function(e) {
plus.nativeUI.showWaiting("安装失败");
setTimeout(() => {
plus.nativeUI.closeWaiting();
uni.switchTab({url: "/pages/index/index"})
}, 1000);
});
}
},
fail: (e) => {
plus.nativeUI.closeWaiting();
plus.nativeUI.showWaiting("下载失败");
setTimeout(() => {plus.nativeUI.closeWaiting();
uni.switchTab({url: "/pages/index/index"})
}, 1000);
}
})
Pbar.onProgressUpdate((res) => {this.percent = res.progress;})
},
然后我们开始操作
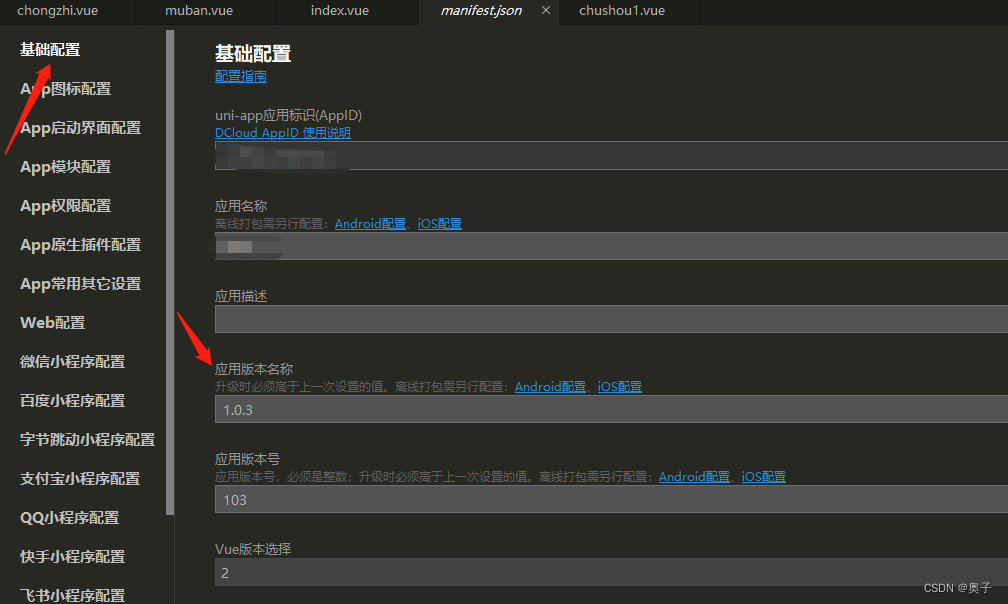
每次更新前需要把版本号改一下 然后后台也改一下 
制作wgt包 生成的文件 在控制台进入 放到我们上面需要的下载地址就可以了

























 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








